共 14 条评论关于"Angular1x配合ui-router和ocLazyLoad按需加载js"
最新评论
随着公司规模不断地扩大,公司的产品线也可能会随之增加,如果使用的是 AngularJS 的体系,那么产品线之间的整合势必就会遇到这样一个问题——模块加载的问题。
这是个怎样的问题?
假设,我们将所有产品已整合成一个单页应用,显而易见,这个单页应用需要有个主路由来管理各个产品模块之间的切换,而这时问题就出现了。各个模块的代码如何引入,如果简单粗暴地在首页将各个模块的代码全部引入,那么首页就会加载很多无用的代码,从而造成首屏加载时间过长,首页加载时间超长我想没有一个用户能忍的吧,直接 GG 了。
那么,可不可以做到,首页只引入首屏需要显示的必要代码,而在必要的时候再去加载各个模块的代码,做到按需懒加载哪?
答案是,肯定的。
那是不是直接简单地在路由切换的 templateUrl 中,注入各自的模块代码就行了哪?
/*上述完全百度抄袭,可忽略,接下来让我用白话文讲解如何按需加载js。注:在做此项目时候并不是工程化构建模式开发的,所以不存在什么入口文件,仅单独探讨路由和按需加载js*/
/*在写这篇文章的时候我的心情是激动的,因为通过官方给的方式死活不能成功(应该是缺少了前置配置,直接仅仅路由+loader按官方配不能成功,地址:https://oclazyload.readme.io/docs/with-your-router),翻阅万篇文章千篇一律要不不清不楚,甚至好多自己都没尝试直接复制粘贴凑数的*/
1-首当其冲我们先要引入必备的这三个文件
1 2 3 | <script src="../Scripts/angular.min.js"></script> <script src="../Scripts/angular-route.js"></script> <script src="../Scripts/ocLazyLoad.min.js"></script> |
注:因为后面两个都是angular的插件,这就会导致一个问题,如果相互之间版本级别相差太大,那么100%会挂,为此,此文件我会传入Github供大家下载,避免一个坑(我被踩了),请直接下载zip压缩包,不要选择git克隆,克隆的是最新项目已经没这几个文件。
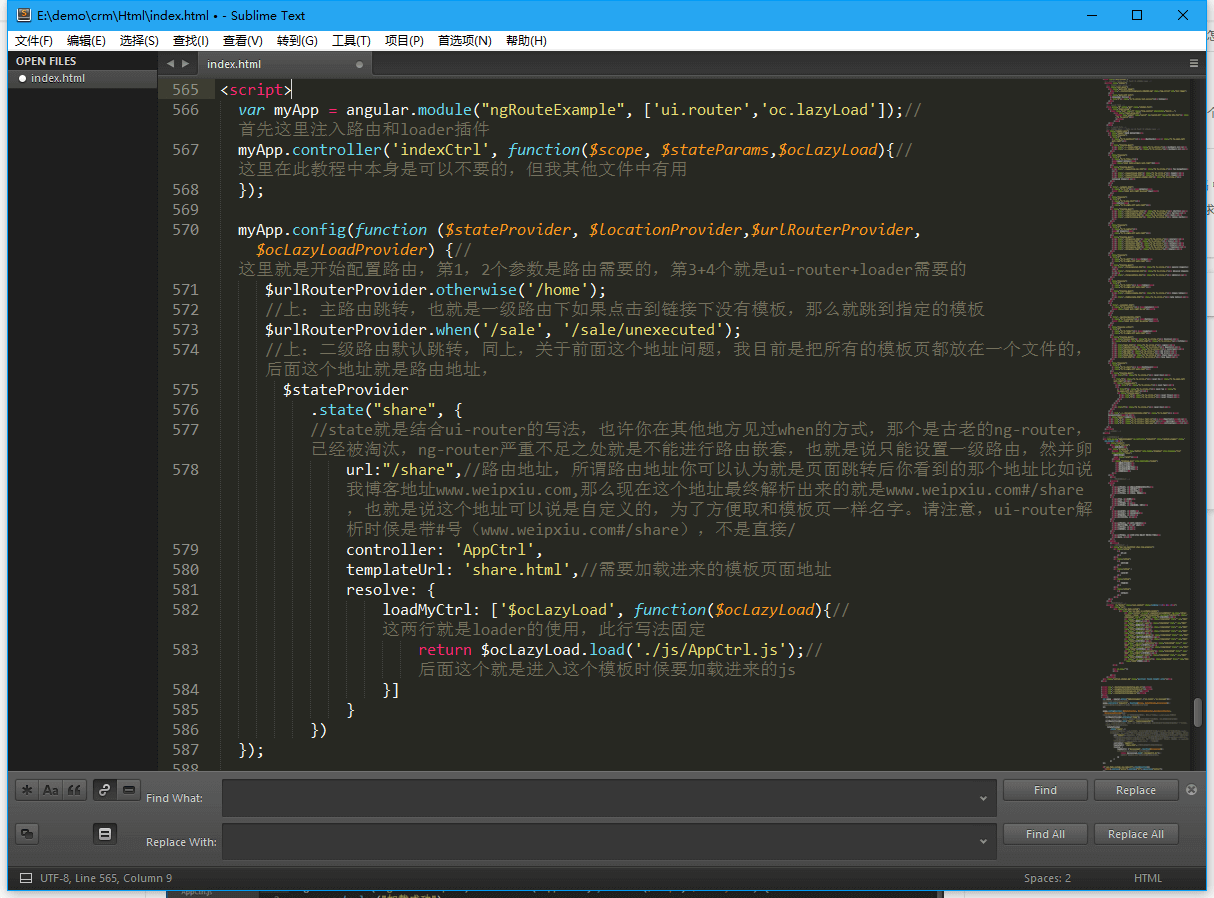
2-配置路由和loader
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 32 | <script> var myApp = angular.module("ngRouteExample", ['ui.router','oc.lazyLoad']); //首先这里注入路由和loader插件 myApp.controller('indexCtrl', function($scope, $stateParams,$ocLazyLoad){ //这里在此教程中本身是可以不要的,但我其他文件中有用 }); myApp.config(function ($stateProvider, $locationProvider,$urlRouterProvider, $ocLazyLoadProvider) { /*这里就是开始配置路由,第1,2个参数是路由需要的,第3+4个就是ui-router+loader需要的*/ $urlRouterProvider.otherwise('/home'); /*上:主路由跳转,也就是一级路由下如果点击到链接下没有模板,那么就跳到指定的模板*/ $urlRouterProvider.when('/sale', '/sale/unexecuted'); /*上:二级路由默认跳转,同上,关于前面这个地址问题,我目前是把所有的模板页都放在一个文件的,后面这个地址就是路由地址,*/ $stateProvider .state("share", { /*state就是结合ui-router的写法,也许你在其他地方见过when的方式,那个是古老的ng-router,已经被淘汰, ng-router严重不足之处就是不能进行路由嵌套,也就是说只能设置一级路由,然并卵*/ url:"/share", /*路由地址,所谓路由地址你可以认为就是页面跳转后你看到的那个地址比如说我博客地址www.weipxiu.com, 那么现在这个地址最终解析出来的就是www.weipxiu.com#/share, 也就是说这个地址可以说是自定义的,为了方便取和模板页一样名字。 请注意,ui-router解析时候是带#号(www.weipxiu.com#/share),不是直接/ */ controller: 'AppCtrl', templateUrl: 'share.html',//需要加载进来的模板页面地址 resolve: { loadMyCtrl: ['$ocLazyLoad', function($ocLazyLoad){//这两行就是loader的使用,此行写法固定 return $ocLazyLoad.load('./js/AppCtrl.js');//后面这个就是进入这个模板时候要加载进来的js }] } }) }); </script> |

3-对应的html写法如下:
![CCP6JQ8M)7IOUUT]GYAW~MA](http://www.weipxiu.com/wp-content/uploads/2017/03/CCP6JQ8M7IOUUTGYAWMA.png)
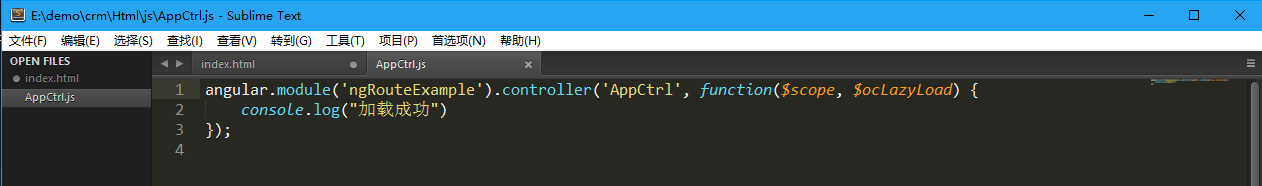
4-按需想要加载进来的js文件

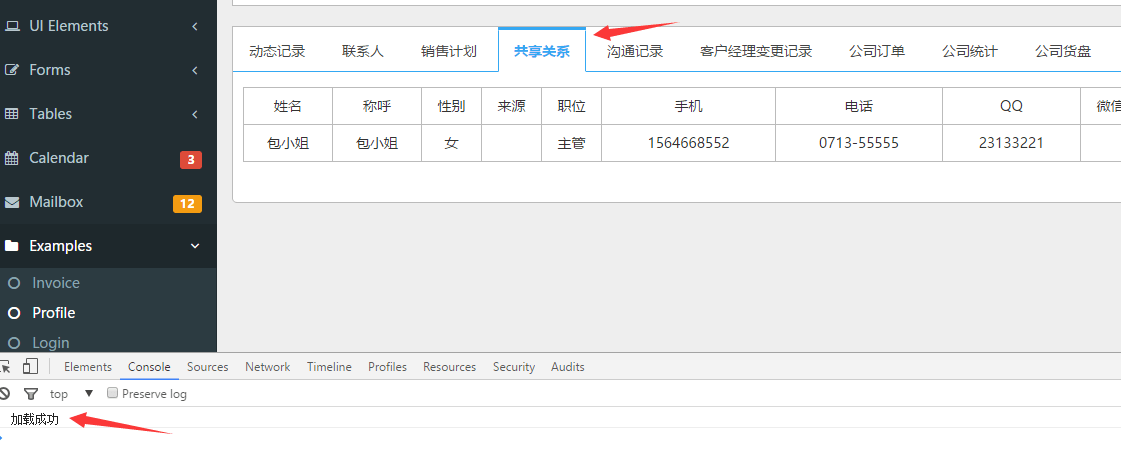
5-最终效果,当点击到想路由的页面,想加载的对应的页面js也成功加载

最新评论
支付宝扫一扫打赏

微信扫一扫打赏

终于找到个靠谱的了,这老项目太坑了
学习了.
@柳叶欢迎常来看看
厉害,亲测可以使用
@AKA_JooN当然了,我自己捣鼓半天弄成功才发出来的
挺详细的谢谢
@美梦必须的,就是恨那些人不断地粘贴复制,最可恨,自己都不尝试,误人子弟
@美梦必须的,就是恨那些人不断地粘贴复制,最可恨,自己都不尝试,误人子弟
挺详细的谢谢
谢谢楼主,记得多分享,博客已收藏
@VenAugsusu记得常关注哦
不错,确实可以,终于找到个靠谱的了,谢谢楼主,我弄好久了,再弄不出来就准备用RequireJS了
@爱守情我也弄了很久,还特意到https://segmentfault.com/q/1010000008787156社区提问,结果都没一个大神回我,日了够了,就平时喷水的多
挺详细的,受教了!