随着mvc(mvvm)框架的流行,也为了更好的充实自己(鬼才信啊,还不是不学会没有工作!!!这么流行,你不会就会被淘汰),踏上了学习这种框架的道路,以此来记录我苦逼的前端道路
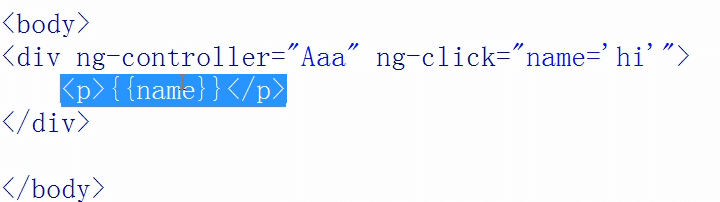
ng-app是Angular的初始化调用指令,如果不写,那么关于Angular的代码不会执行,变量都会读取不出来,通常我们把它放在html标签中,但其实它可以放在任何位置,如下图,放在div中,那么这个当前div里的Angular代码能识别,而其他地方的不能,这样方便实际开发作为局部来使用

数据双向绑定:
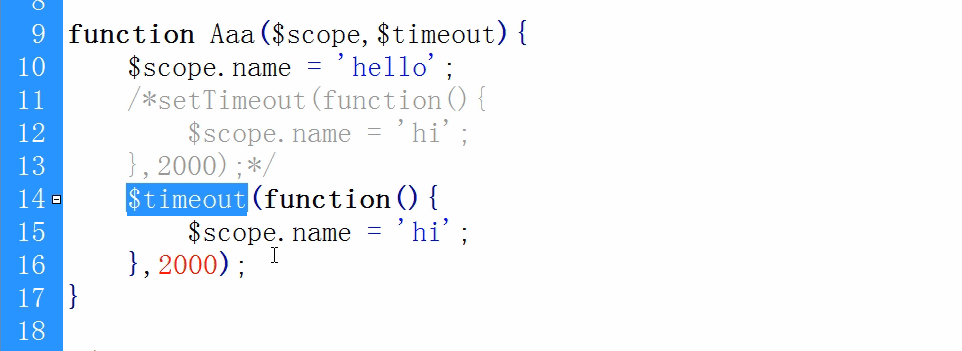
数据双向绑定它是一种MVVM的一种设计模式,M指的是数据,V指的是视图。这种模式的特点就是,MV:当我们数据发生改变的时候相关视图跟着发生改变;反之VM当我们视图发生改变的时候相关的数据跟着发生改变,如下图,我们提供Angular自带的$timeout进行数据改变,页面的内容2秒后也会发生改变,直接使用原生的js定时器不行,必须使用Angular自己的,使用方法一样。

ng-click指令?
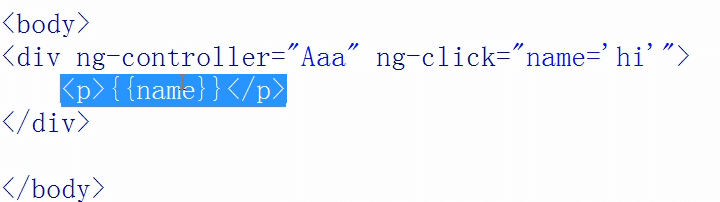
如下图,ng开头的这种我们叫指令,ng-click类似onclick,当在页面上点击这个div时候,里面p的内容就会发生改变,ng-click的name是Aaa函数里挂载的属性,不仅有ng-click,还有ng-mouseover,down等等

本站所有文章、图片、资源等如无特殊说明或标注,均为来自互联网或者站长原创,版权归原作者所有;仅作为个人学习、研究以及欣赏!如若本站内容侵犯了原著者的合法权益,可联系我们进行处理,邮箱:343049466@qq.com
赞(4)
打赏
上一篇:web前端工具箱前端常用工具集合,在这里一定能找到你需要的工具
下一篇:wordpress调用指定页面文章-wp主题模板开发



共 0 条评论关于"Angular.js-简介指令与双向数据绑定"
最新评论