在koa中一个核心概念就是叫“洋葱模型”,如果你不去很清晰的了解,那在写koa项目代码过程中肯定得吃亏,因为你完全无法理解koa那些中间件具体执行顺序,拿到的结果和预想中可能会不一样。所谓洋葱模型其实就是代码在执行过程中先入后出,具体理解看后面示例
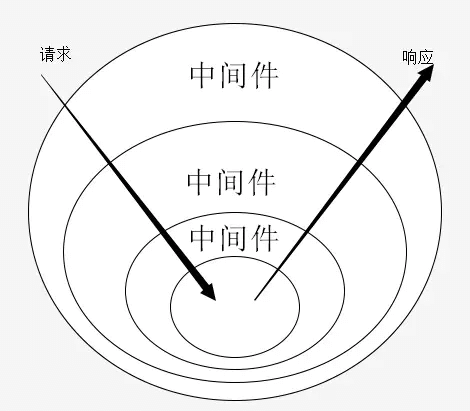
图解


示例代码
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 | const Koa = require('koa'); const app = new Koa(); // #1 app.use(async (ctx, next) => { console.log('第一层洋葱 - 开始') await next(); const rt = ctx.response.get('X-Response-Time'); console.log(`${ctx.method} ${ctx.url} - ${rt}`); console.log('第一层洋葱 - 结束') }); // #2 app.use(async (ctx, next) => { console.log('第二层洋葱 - 开始') const start = Date.now(); await next(); const ms = Date.now() - start; ctx.set('X-Response-Time', `${ms}ms`); console.log('第二层洋葱 - 结束') }); app.use(async ctx => { console.log('第三层洋葱 - 开始') ctx.body = 'Hello World'; console.log('第三层洋葱 - 结束') }); app.listen(8000); |
1 2 3 4 5 6 7 | // 执行结果 第一层洋葱 - 开始 第二层洋葱 - 开始 第三层洋葱 - 开始 第三层洋葱 - 结束 第二层洋葱 - 结束 第一层洋葱 - 结束 |
通过上面这篇代码我们能清晰的看清,当程序运行到await next()的时候就会暂停当前程序,进入下一个中间件,处理完之后才会仔回过头来继续处理。也就是说,当一个请求进入,#1会最开始执行,但同时它也是最后结束,#2则是被第二和倒数第二执行,规则依次类推你懂得。
重点next()
await next()使每个middleware(中间件)分成,前置操作,等待其他中间件操作可以观察到中间件的特性有:
- 上下文ctx
- await next()控制前后置操作
- 后置操作类似于数据解构-栈,先进后出
意义
谈到洋葱模型就要说中间件,说到中间件就要说上下文Context。Koa 的 Context 把 node 的 request, response 对象封装进一个单独对象, 并提供许多开发 web 应用和 APIs 有用的方法. 那些在 HTTP server 开发中使用非常频繁操作, 直接在 Koa 里实现, 而不是放在更高层次的框架, 这样中间件就不需要重复实现这些通用的功能。个人认为,这个做法是有跨时代意义的。
小结
洋葱模型本身理解起来很简单,重点要知道其执行过程是通过next来驱动管控的,但毕竟算是一种和我们平时写js代码不一样的执行原理,所以还是需要格外注意,否则写着写着就迷糊了,回头一看原来又是这个问题。
至于怎么去更好的牢记这个概念避免采坑,除了平时有机会尽可能多写多理解,我们可以从图解着手,现在假想,你手里有一支牙签,横向穿过一个洋葱,是不是会层层穿透?从第一层进去、到第二层、第三次...然后到中间层后,再层层穿透的出,从第三层出、第二层、第一层...
上一篇:三元表达式怎么进行多个条件多次判断秒变”N”元表达式?
下一篇:Html5中应用程序缓存技术-Cache manifest



共 0 条评论关于"深入浅出理解koa2中的洋葱模型机制koa中间件"
最新评论