在一些场景中,比如使用modal、toast时,我们想要将modal放在具体的vue组件中,功能与位置保持一致,这样我们的modal很轻松能用到当前组件的data值,但是在展示时,又希望直接将它放在body下,方便实现定位样式。面对功能位置与样式位置的不统一,vue3中提供一对teleport标签用于移动dom的位置到指定元素。
html根页面
1 2 3 4 | <body> <div id="app"></div> + <div id="teleport-target"></div> //后面将内容传送到该div下,当然,它可以传送到任何节点下,甚至是body </body> |
组件中
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 | <button @click="showToast" class="btn">打开 toast</button> <!-- to 属性就是目标位置 --> <teleport to="#teleport-target"> <div v-if="visible" class="toast-wrap"> <div class="toast-msg">我是一个 Toast 文案</div> </div> </teleport> import { ref } from 'vue'; export default { setup() { // toast 的封装 const visible = ref(false); let timer; const showToast = () => { visible.value = true; clearTimeout(timer); timer = setTimeout(() => { visible.value = false; }, 2000); } return { visible, showToast } } } |
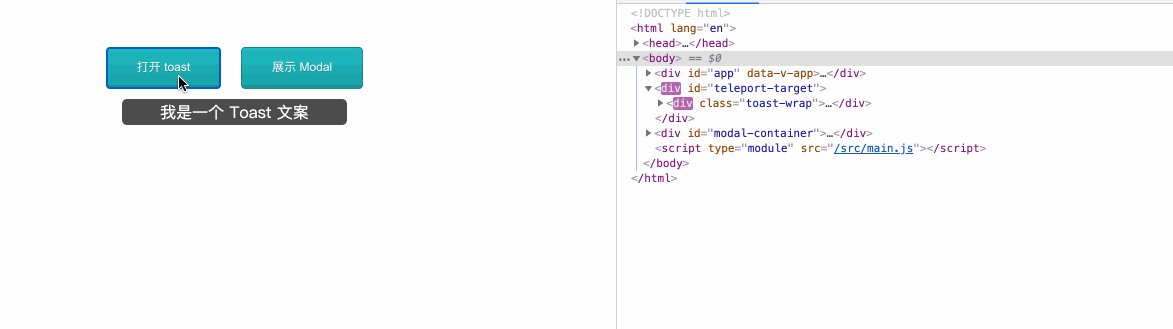
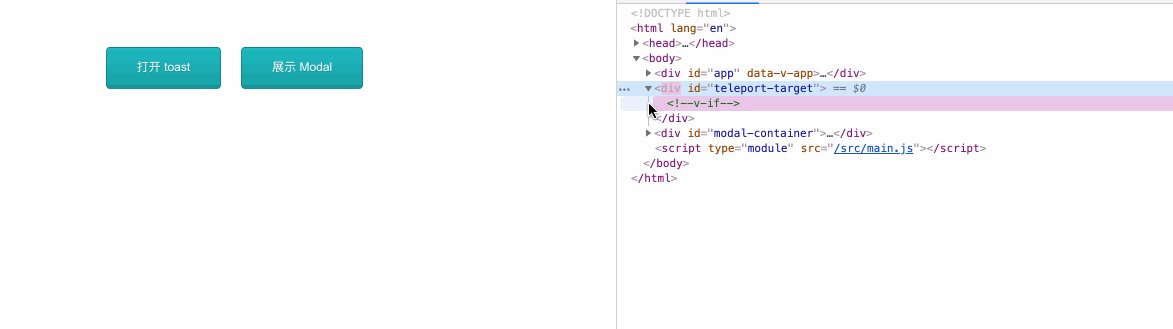
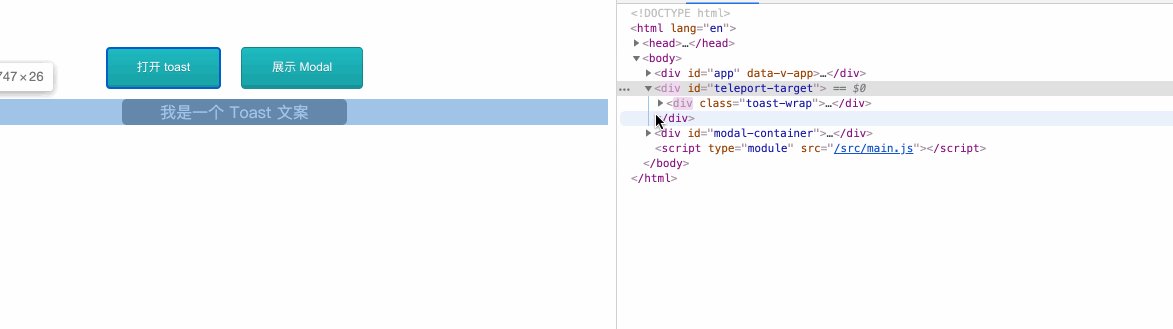
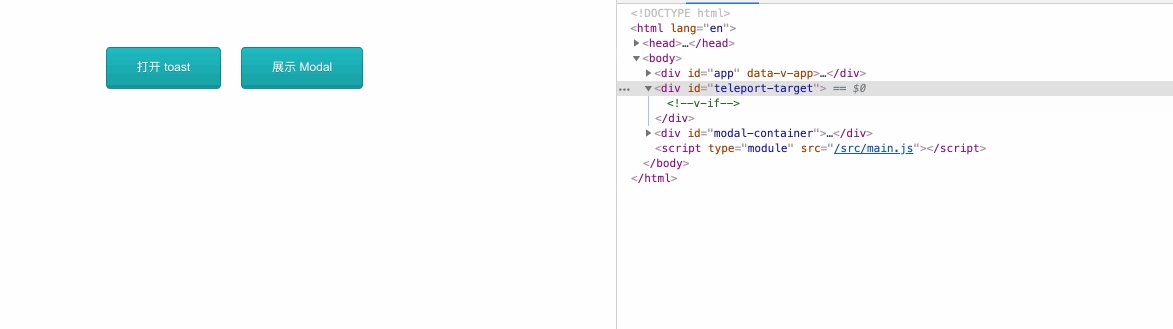
效果
可以看到,我们使用 teleport 组件,通过 to 属性,指定该组件渲染的位置与id="app"的div同级,也就是在body下,但是teleport的状态visible又是完全由内部Vue组件控制

强调
纵然该方法使用起来异常随心所欲,但值得注意的是传送的目的地节点一定是要先渲染存在,例如组件A想传送到组件B下,那么一定要保证组件B顺序在前面先渲染存在该节点
结语
在Vue2,如果想要实现类似的功能,需要通过第三方库portal-vue去实现,感兴趣可以了解一下,有了Teleport让我们面对这类问题时候处理变得异常简单
本站所有文章、图片、资源等如无特殊说明或标注,均为来自互联网或者站长原创,版权归原作者所有;仅作为个人学习、研究以及欣赏!如若本站内容侵犯了原著者的合法权益,可联系我们进行处理,邮箱:343049466@qq.com
赞(0)
打赏
上一篇:Vue3中父子组件通信以及v-model双向数据传值
下一篇:Vue3中Pinia实现数据状态管理state、getters、actions



共 0 条评论关于"Vue 3任意传送门Teleport-王者荣耀大桥传送大招上线至Vue3了"
最新评论