最近做了个小demo,然后想在控制台执行后自动提交触发测试,发现并没有想象的那么简单,找了很久网上最终结合其他资料信息探索到下面方法
自动提交
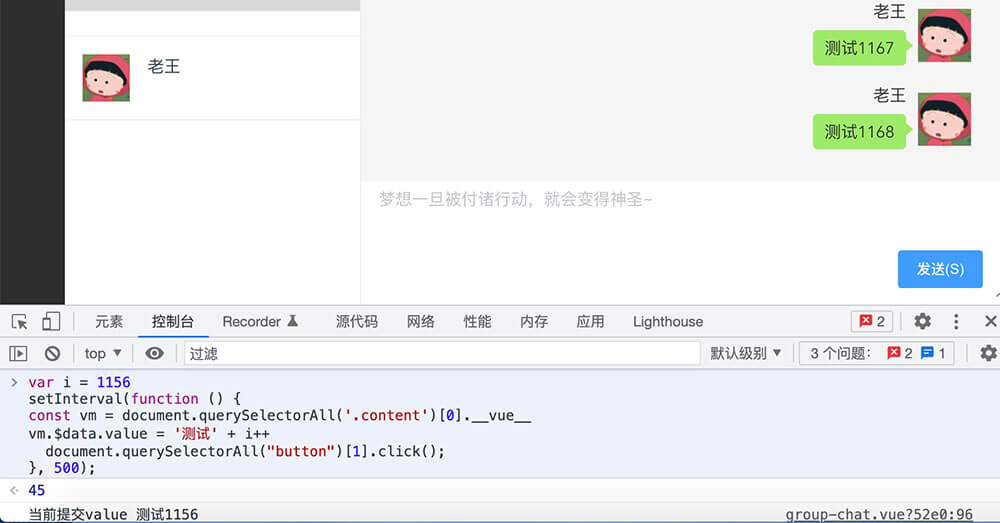
1 2 3 4 5 6 | var i = 1 setInterval(function () { const vm = document.querySelectorAll('.content')[0].__vue__ // 可直接获取到该组件实例,.content是该组件顶层class vm.$data.value = '测试' + i++ // 直接修改,就可以改变了页面输入框的值 document.querySelectorAll("button")[1].click(); // 触发页面提交按钮click事件 }, 500); |
结果
v-model绑定的输入框,你无法通过dom元素直接修改提交,因为你改变dom,并不会改变页面绑定的data,导致触发提交后值并不会改变值

本站所有文章、图片、资源等如无特殊说明或标注,均为来自互联网或者站长原创,版权归原作者所有;仅作为个人学习、研究以及欣赏!如若本站内容侵犯了原著者的合法权益,可联系我们进行处理,邮箱:343049466@qq.com
赞(0)
打赏
标签:
上一篇:本地通过Robo 3T工具连接远程线上云服务器mongodb
下一篇:Node.js通过tree-cli插件快速生成项目结构README.md项目目录描述



共 0 条评论关于"浏览器控制台自动触发提交,Vue直接修改组件实例数据__vue__"
最新评论