vue3使用axios打包报:'default' is not exported by node_modules/axios/lib/utils.js, imported by node_modules/axios/lib/helpers/isAxiosError.js错误解决
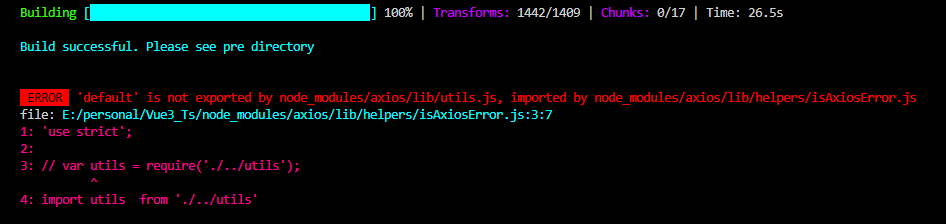
错误信息

注意
上面错误提示信息是基于axios版本v0.24.0以上版本,如果你所在项目axios版本是在v0.24.0及以下,那么错误提示文件将会是:'isStandardBrowserEnv' is not exported by node_modules/axios/lib/utils.js, imported by node_modules/axios/lib/helpers/isURLSameOrigin.js
剩余50%内容付费后可查看
本站所有文章、图片、资源等如无特殊说明或标注,均为来自互联网或者站长原创,版权归原作者所有;仅作为个人学习、研究以及欣赏!如若本站内容侵犯了原著者的合法权益,可联系我们进行处理,邮箱:343049466@qq.com
赞(2)
打赏
上一篇:全球首发-Vite+Vue3+element plus icon图标按需自动导入
下一篇:Beacon API数据上报完美记录活动过程而无需等待响应



共 0 条评论关于"全球首发-打包报错’default’ is not exported by node_modules/axios/lib/utils.js"
最新评论