大概在五六年前刚接触前端时候那时候开始做自己博客就了解到这个功能,当时还做了尝试,但最后因为想做成php动态网站所以就放弃了,没想到竟然这几年一直搁置了这么有用的工具,免费在线上空间,不用简直就是浪费,关键还不限流量,直到有人谈起这个东西,赶紧去折腾了一番做下记录
一、准备工作
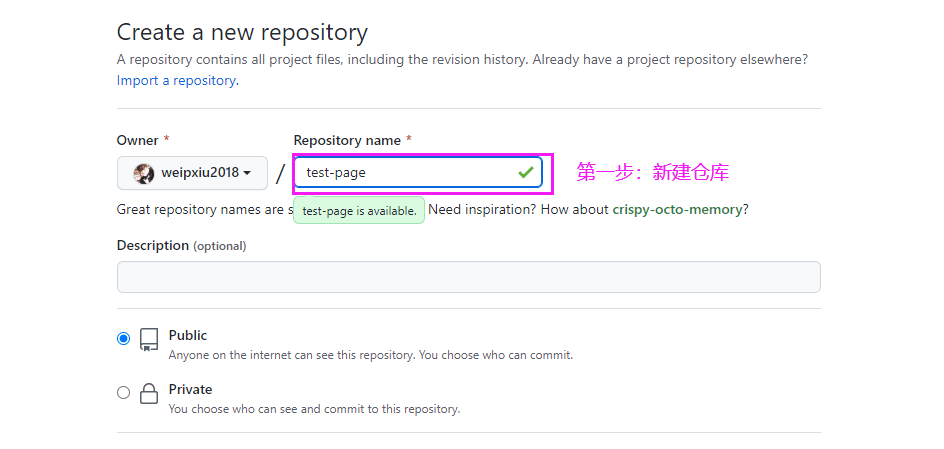
首先我们在github上创建一个仓库,并且在仓库根目录传一个index.html文件


二、正式配置
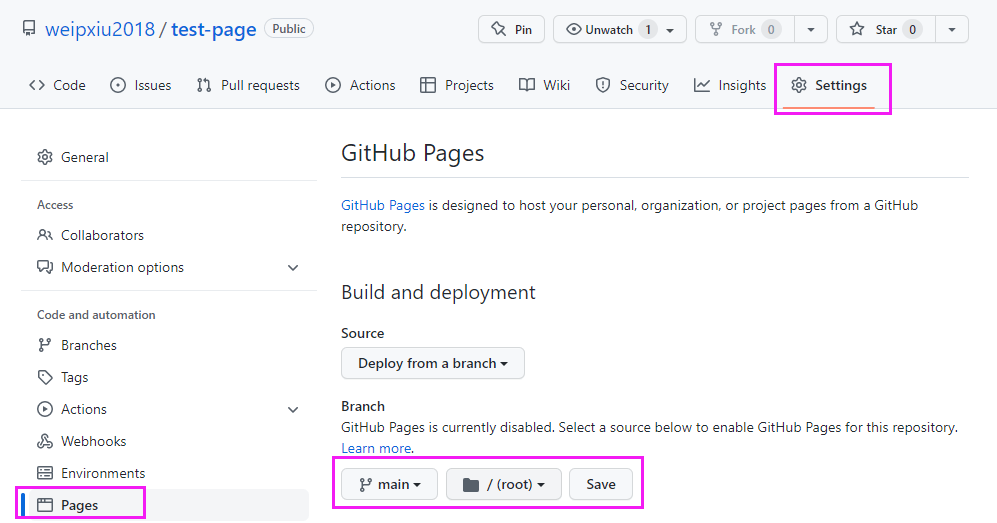
进入仓库设置,找到左侧Pages选项,选择分支以及项目路径注意,路径只能是root根目录或者docs选项,如果选择docs,那么你所有的静态页面应该存放在根目录/docs文件夹下,在这里我们因为前面index.html放在root根目录,所以就选根目录,选择完了后一定要点后面的“save”进行保存配置

三、如何访问?
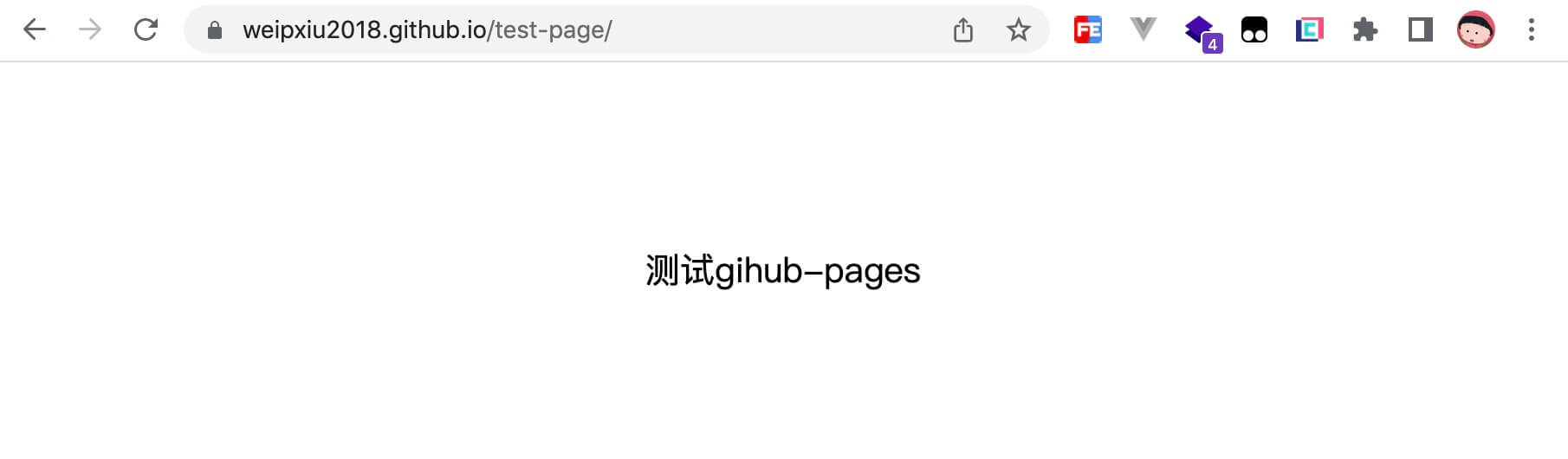
这时候我们已经能通过github文件目录地址访问所在的资源了,例如我github账号是weipxiu2018,接着仓库名称为test-page这时候通过< 账号名称>.github.io/< 仓库名>,也就是span class='beCareful'>https://weipxiu2018.github.io/test-page/进行访问,默认访问的就是index.html

剩余50%内容付费后可查看
本站所有文章、图片、资源等如无特殊说明或标注,均为来自互联网或者站长原创,版权归原作者所有;仅作为个人学习、研究以及欣赏!如若本站内容侵犯了原著者的合法权益,可联系我们进行处理,邮箱:343049466@qq.com
赞(30)
打赏
上一篇:socket.io应用上线nginx配置WS和WSS反向代理
下一篇:vue3中的customRef的基本使用场景(Vue3好玩的API)



共 0 条评论关于"使用github pages快速部署静态网页-支持不带仓库名访问、可自定义域名"
最新评论