1.准备语法高亮插件vue-syntax-highlight。
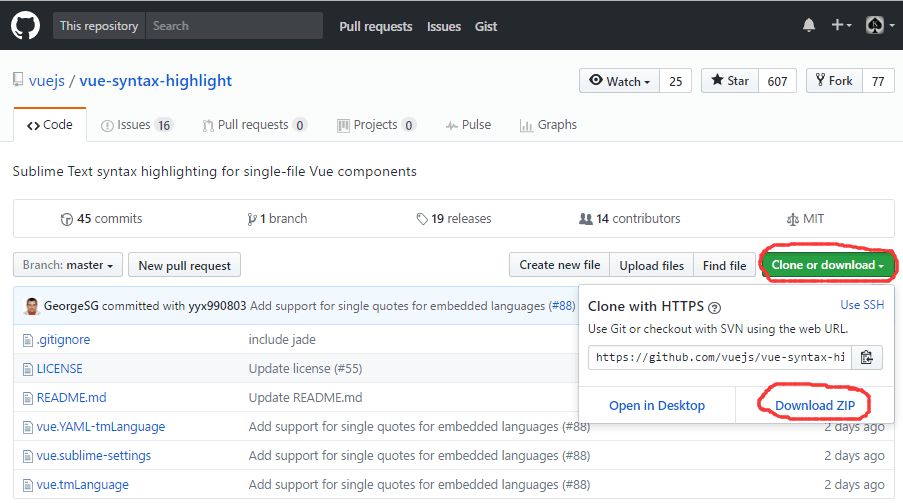
- 下载地址:
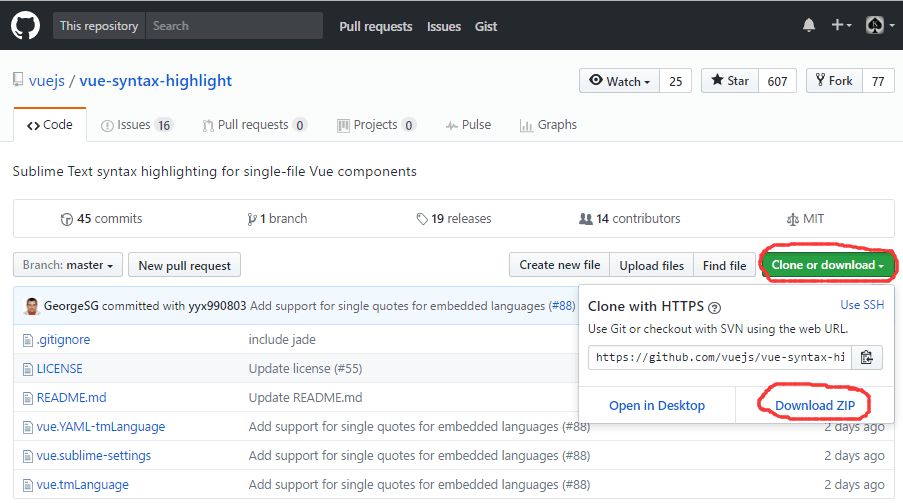
- https://github.com/vuejs/vue-syntax-highlight
- 下载页面并下载:

- 解开压缩包vue-syntax-highlight-master,其内所有文件备用。
2.将vue-syntax-highlight植入sbulime
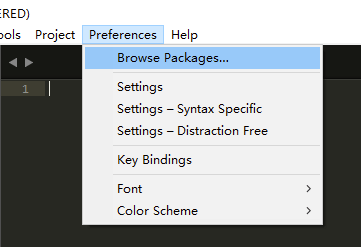
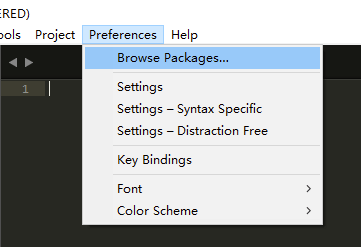
- 进入sublime,选择菜单项“Preferences->Browse Packages...”。


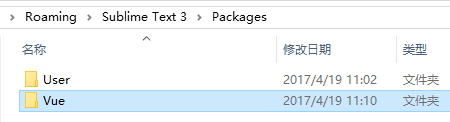
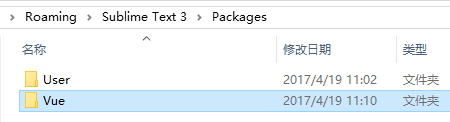
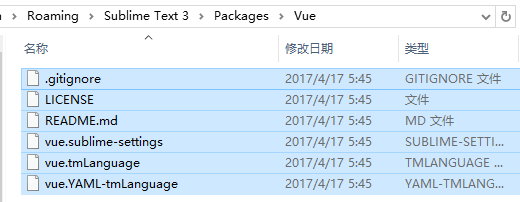
- 重点提示:找到Packages文件夹下创建Vue,把之前的文件全部拷贝进来,如下图
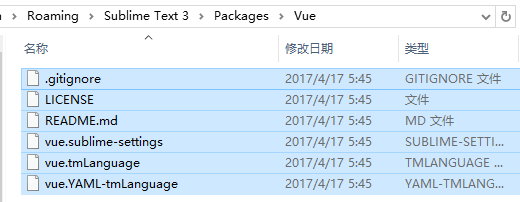
- 在Vue文件夹中,将vue-syntax-highlight-master压缩包解压后的所有文件考入。

3.sublime载入vue-syntax-highlight插件
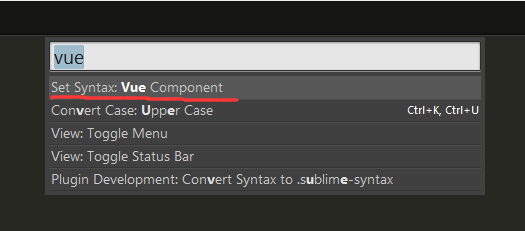
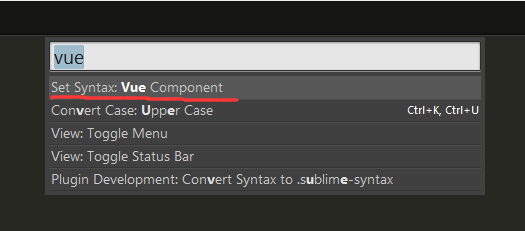
- 按下快捷键“ctrl+shift+p”,在打开的packages输入框中输入vue,选择“Set Syntax:Vue Component”进行加载。

- 加载后重启sublime,重新打开.vue文件,即能看到语法高亮。
本站所有文章、图片、资源等如无特殊说明或标注,均为来自互联网或者站长原创,版权归原作者所有;仅作为个人学习、研究以及欣赏!如若本站内容侵犯了原著者的合法权益,可联系我们进行处理,邮箱:343049466@qq.com







玉不琢不成器,人不学不知道,拜读了!
@增达为什么你评论到这里来了,奇怪
抱着学习的态度来看看
看看你的博客,也是一种娱乐!
@增达网记得常来哦
这个不错哦,我好好读读!