使用系统提供的剪贴板是一项基本的IT技能。作为一个开发者,相信你已经知道使用 Ctrl/Cmd+A, Ctrl/Cmd+C 以及 Ctrl/Cmd+V 组合键就能快捷地进行选中、复制、粘贴。但对于普通用户来说就没那么容易了。即使用户知道剪贴板的存在,视力再好、反应再快的用户也很难选中他们想要的文字。接下来,如果用户没有掌握快捷键,或者没发现浏览器隐藏的“编辑”菜单,又或者没用过右键菜单,再或者不知道在触摸屏上需要进行长按,后续的复制过程也很难简单完成。
通常在传统做法中,我们会发现这么个小小功能是很难做好兼容的,然而有了Github,这一切问题似乎都有人在帮你完成
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 | <!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <title>复制</title> </head> <body> <!-- Trigger --> <button class="btn" data-clipboard-text="你刚才复制到了"> //只需要把需要复制到的内容放在对象的data-clipboard-text属性上即可, //当然,你也可以通过动态的改变这个内容哦 复制无所不能 </button> </body> <script src="clipboard.min.js"></script> <script> var clipboard = new ClipboardJS('.btn'); clipboard.on('success', function(e) { e.clearSelection(); }); clipboard.on('error', function(e) { alert("您的浏览器似乎不支持一键复制功能哦") }); </script> </html> |
安装和使用
官网地址:https://clipboardjs.com/
Github地址:https://github.com/zenorocha/clipboard.js/
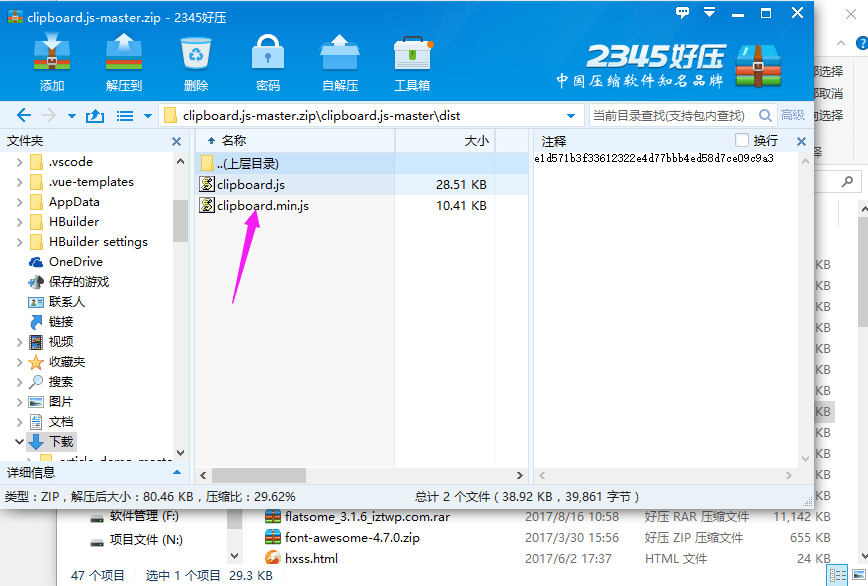
值得注意的是,有些同学去官网下载的clipboard.js使用后发现报错,是因为官网好多都是用的脚手架形式,将文件给细分化了,你所看到的的不是完整的clipboard.js文件,你应该找到的是dist最终打包后的文件,而不是在scr文件夹找,如下图,当然,如果你觉得是在麻烦,你也可以直接在下面的在线一览进入我的demo页面,然后进行ctrl+s进行保存下来即可

本站所有文章、图片、资源等如无特殊说明或标注,均为来自互联网或者站长原创,版权归原作者所有;仅作为个人学习、研究以及欣赏!如若本站内容侵犯了原著者的合法权益,可联系我们进行处理,邮箱:343049466@qq.com
赞(6)
打赏
标签:
clipboard.js 


共 0 条评论关于"一键粘贴复制功能-兼容IE9+及其移动端-clipboard.js"
最新评论