共 1 条评论关于"Github修改当前项目所用语言显示"
最新评论
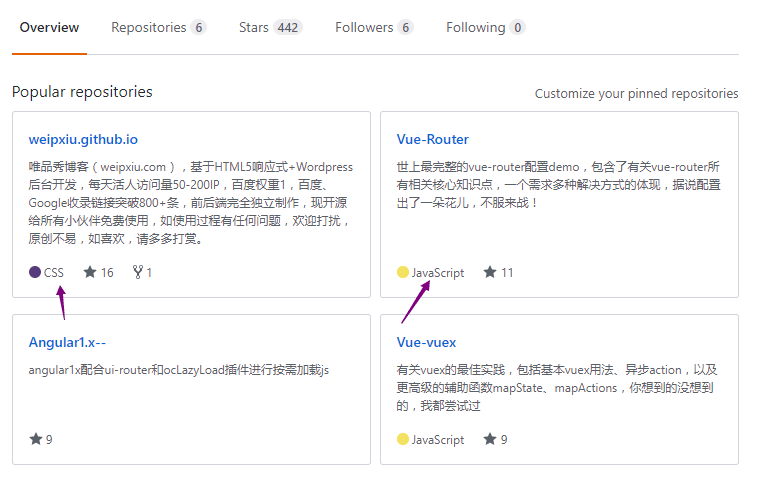
问题描述,之前仓库的项目语音描述我一度认为是系统自己识别无法更改的,最后发现还是有办法的,不得不说github默认自己识别语言的方式非常的愚蠢,据说是判断你当前项目里什么语言格式最多的文件就展示当前是用的什么语言做的项目,如下图:

打开控制台,cd 到项目根目录,输入下面命令,项目的根目录就多出了一个.gitattribute文件(当然,你也可以直接在根目录手动创建这么个文件)
1 | touch .gitattributes |
2)用文本编辑器打开.gitattribute文件,输入以下内容
1 2 3 4 | *.css linguist-language=vue //最后面参数就是要展示的语言 *.less linguist-language=vue *.js linguist-language=vue *.html linguist-language=vue |
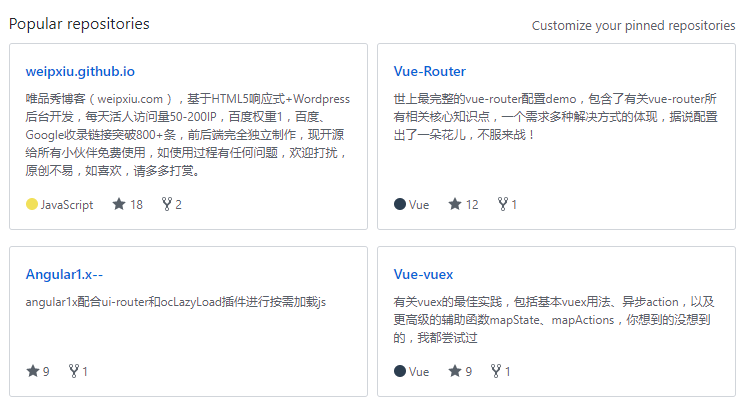
将文件推送到github项目上

值得注意的是,不是你想怎么写都可以展示出来的,比如说你想展示项目中根本没有用到angular,那么你就算指定angular也是无效的,比如你想指定为jquery,那么github也是不认可的,它只认javascript
上一篇:【YQN】前后端对接接口API规范-企业开发项目流程
下一篇:JS中常见的迭代器forEach(),map(),filter(),some(),every()区别
最新评论
支付宝扫一扫打赏

微信扫一扫打赏

大神!受我一拜!