sort() 方法用于对数组的元素进行排序,并返回数组。默认排序顺序是根据字符串Unicode码点。
语法:arrayObject.sort(sortby);参数sortby可选。规定排序顺序。必须是函数
注:如果调用该方法时没有使用参数,将按字母顺序对数组中的元素进行排序,说得更精确点,是按照字符编码的顺序进行排序。要实现这一点,首先应把数组的元素都转换成字符串(如有必要),以便进行比较。
如果想按照其他标准进行排序,就需要提供比较函数,该函数要比较两个值,然后返回一个用于说明这两个值的相对顺序的数字。比较函数应该具有两个参数 a 和 b,其返回值如下:
-
1、若 a 小于 b,在排序后的数组中 a 应该出现在 b 之前,则返回一个小于 0 的值。
-
2、若 a 等于 b,则返回 0。
-
3、若 a 大于 b,则返回一个大于 0 的值。
示例代码
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 |
1 | 1,5,10,25,40,1000 //输出结果 |
这里可以看出,如果安装升序排列,方法为:
1 2 3 4 | function sortNumber(a,b) { return a - b } |
如果是按照降序排列则为:
1 2 3 4 | function sortNumber(a,b) { return b - a } |
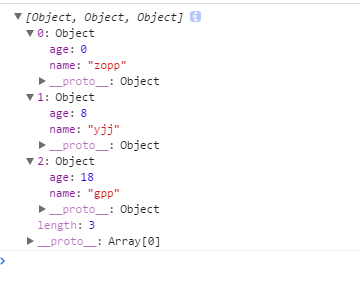
根据数组对象中的某个属性值进行排序
sort方法接收一个函数作为参数,这里嵌套一层函数用来接收对象属性名,其他部分代码与正常使用sort方法相同。
1 2 3 4 5 6 7 8 9 10 11 12 13 14 |

根据参数不同确定升序排列、降序排序
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 | sortBy: function(attr,rev){ //第二个参数没有传递 默认升序排列 if(rev == undefined){ rev = 1; }else{ rev = (rev) ? 1 : -1; } return function(a,b){ a = a[attr]; b = b[attr]; if(a < b){ return rev * -1; } if(a > b){ return rev * 1; } return 0; } } |
使用方式:
1 |
V8 引擎 sort 函数只给出了两种排序 InsertionSort 和 QuickSort,数量小于10的数组使用 InsertionSort,比10大的数组则使用 QuickSort。
本站所有文章、图片、资源等如无特殊说明或标注,均为来自互联网或者站长原创,版权归原作者所有;仅作为个人学习、研究以及欣赏!如若本站内容侵犯了原著者的合法权益,可联系我们进行处理,邮箱:343049466@qq.com
赞(0)
打赏
上一篇:CSS3 pointer-events允许鼠标点击穿透后面的元素



共 0 条评论关于"JS的sort()方法的用法,参数以及排序原理"
最新评论