在介绍Less2Css之前我们先安装一个less的语法高亮,用LESS的同学都知道,sublime没有支持less的语法高亮,所以这个插件可以帮上我们,可以直接安装ctrl+shift+p>install Package搜索less按Enter就可以了,或者到这里下载,安装成功后,重启sublime
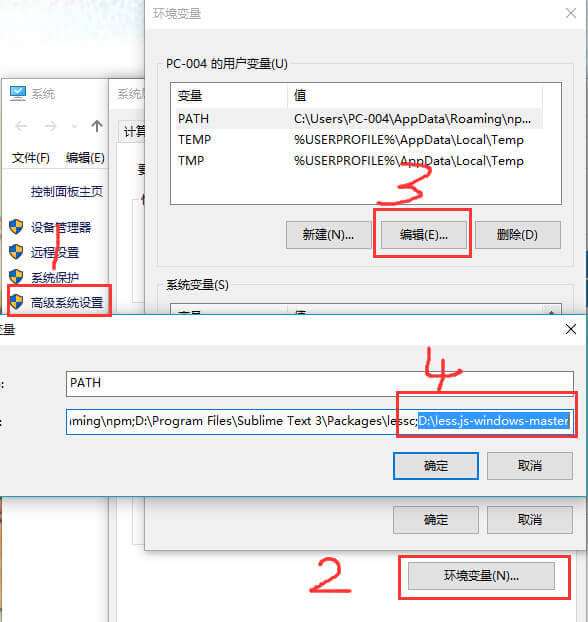
下面安装Less2Css,跟上面一样ctrl+shift+p>install Package搜索Less2Css按Enter就可以安装了,Less2Css插件依赖lessc这个工具,在windows下可以下载或者用git cloneless.js-windows到本地目录。然后把目录地址加入到环境变量PATH的中,如D:\less.js-windows-master:

设置好之后,通过快捷键 Windows徽标键+R键 调出运行窗口,输入cmd,在命令行中输入lessc,如果有如下提示则表示设置成功:
1 2 3 4 5 | C:\Users\Fdream>lessc lessc.wsf: no input files Usage: Single file: cscript //nologo lessc.wsf input.less [output.css] [-compre Directory: cscript //nologo lessc.wsf inputdir outputdir [-compress] |
(上面的这个步骤有时候cmd时会出现错误,打印不出来,可以略过)
这时关掉Sublime Text 3再重新打开就可以在Sublime Text 3中打开或者新建一个less文件,按下Ctrl+S保存,此时应该会在less文件的相同目录下生成同名的css文件。
来段代码试试吧:
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 | @width:300px; @fonts:12px bold 'Source Code Pro', Menlo, Consolas, Monaco, monospace; .header{ color:#5c5c5c; .title{ font:@fonts; width:@width; } .content{ width:@width; height:300px; } } .footer{ font:@fonts; width:@width + 100px; } |
本站所有文章、图片、资源等如无特殊说明或标注,均为来自互联网或者站长原创,版权归原作者所有;仅作为个人学习、研究以及欣赏!如若本站内容侵犯了原著者的合法权益,可联系我们进行处理,邮箱:343049466@qq.com
赞(1)
打赏
下一篇:新人问,如何快速搭建WordPress个人博客网站?



共 0 条评论关于"Sublime Text 3的Less2Css插件介绍与安装"
最新评论