共 2 条评论关于"node.js当中模块化开发的基本流程及require加载文件的规则(二)"
最新评论
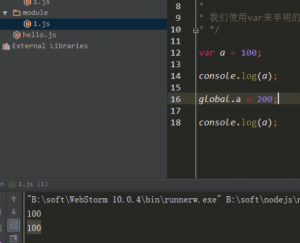
众所周知,在js中我们定义一个变量var a = 100;我们通过顶层对象window.a执行出来的结果等于100;但在node.js中我们通过顶层对象global.a结果是undefined,为什么会出现这样的问题?那就不得不说到node.js中的一个很重要概念——模块;
其实我们这样定义的一个a只是模块作用域下的变量,而并非全局global对象,那什么是模块?
在node.js中有这样一个规定,一个文件就是一个模块,每个模块都有自己的作用域,我们使用var来申明的一个变量,他并不是全局的,而是属于当前模块下的,比如我们var a = 100;我们是可以通过console.log(a)这样去访问一个变量,但是并不表示这个a就是global下面的a;
如果你想申明全局变量,那么就需要通过global.a = 200;当我们去console.log(a)你会发现结果还是100;

如果你想访问全局下的a,那么必须通过global方式访问——console.log(global.a);结果才是200;
_filename //_filename不是global全局对象下的方法,而是当前文件作用域下的,返回的是当前文件解析最终的地址
console.log(_filename);在js中我们会认识_filename就是window全局下的;但是在node.js中这个方法其实是属于当前模块作用域下的,也就是说如果你的磁盘中含有多个相同文件,他指的只是当前运行的这个文件的绝对地址而并非全局;
如何调用模块?
在 js我们想加载一个js模块是通过script的引入到页面,在node.js中通过require('模块路径');
上一篇:带你简单初识JavaScript与Node.js的异同区别(一)
下一篇:node.js当中模块化开发的基本流程及require加载文件的规则(三)
最新评论
支付宝扫一扫打赏

微信扫一扫打赏

AV波第。买内蒙一日——假死丁。比伯