最近做个特别古老的项目,但不管怎样,也是一次填坑长见识的机会,不管多么烂的项目,总会让你多少长点知识,在这个项目中,我见到很多js原生的一些方法,其中以前没怎么去用但感觉还是有点用的一个对象window.location出现的频率还挺高
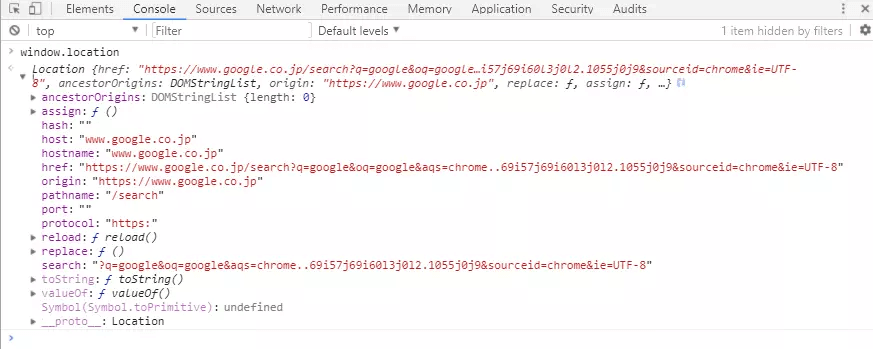
在谷歌中搜索关键词"google",打开chrome的调试工具,在Console一栏中输入window.location,出现如下图所示(包含location的多个属性):

接下来以http://www.myurl.com:8866/test?id=123&username=xxx作为栗子,介绍一下location的常用属性:
window.location.href(当前URL)
1 2 | 结果如下: http://www.myurl.com:8866/test?id=123&username=xxx |
window.location.protocol(协议)
1 2 | 结果如下: http: |
window.location.host(域名 + 端口)
1 2 | 结果如下: www.myurl.com:8866 |
window.location.hostname(域名)
1 2 | 结果如下: www.myurl.com |
window.location.port(端口)
1 2 | 结果如下: 8866 |
window.location.pathname(路径部分)
1 2 | 结果如下: /test |
window.location.search(请求的参数)
1 2 | 结果如下: ?id=123&username=xxx |
window.location.origin('?'前边的URL)
1 2 | 结果如下: http://www.myurl.com:8866 |
是否包含某个字符规则
JavaScript test() 方法,test() 方法用于检测一个字符串是否匹配某个模式,如果字符串中有匹配的值返回 true ,否则返回 false。和indexOf以及exec( )有点像
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 | <!DOCTYPE html> <html> <head> <meta charset="utf-8"> <title>菜鸟教程(runoob.com)</title> </head> <body> <script> var str="Hello world!"; //查找"Hello" var patt=/Hello/g; var result=patt.test(str); document.write("返回值: " + result); //查找 "Runoob" patt=/Runoob/g; result=patt.test(str); document.write("<br>返回值: " + result); </script> </body> </html> //结果 返回值: true 返回值: false |
本站所有文章、图片、资源等如无特殊说明或标注,均为来自互联网或者站长原创,版权归原作者所有;仅作为个人学习、研究以及欣赏!如若本站内容侵犯了原著者的合法权益,可联系我们进行处理,邮箱:343049466@qq.com
赞(6)
打赏
上一篇:Vue.js项目Vue-Router路由如何设置别名访问
下一篇:gulp脚手架项目开发过程中该如何进行配置环境变量?



共 0 条评论关于"你不熟悉的window.location对象详解"
最新评论