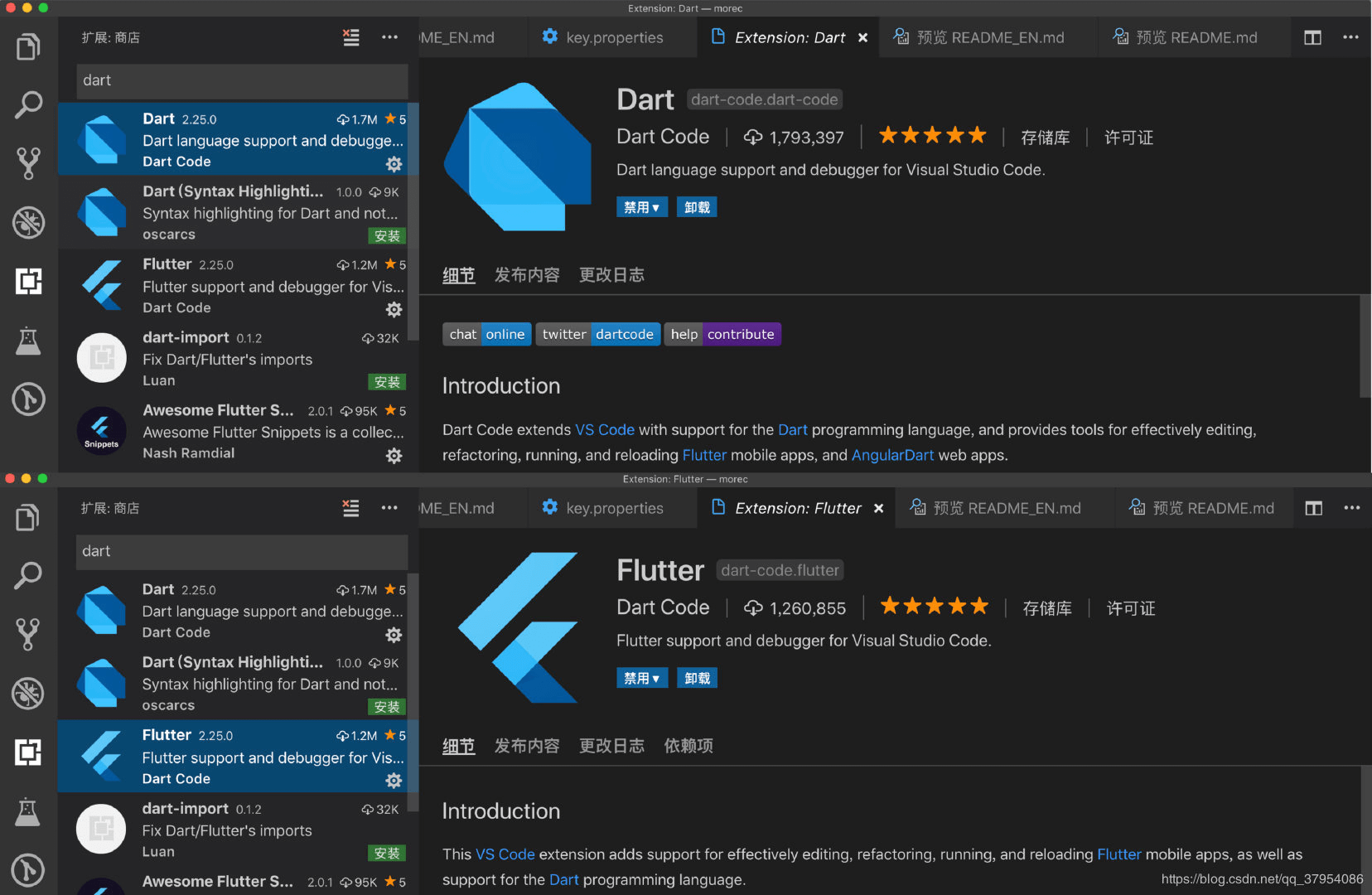
Dart、Flutter
这两个大家应该都装了,这两个插件是开发 Flutter 应用的必用插件了,提供了语法检测、代码补全、代码重构、运行调试和热重载等功能。在很多配置教程上都会提示要求安装这两个插件,否则开发无法正常进行。

代码片段
Flutter Widget Snippets
Awesome Flutter Snippets
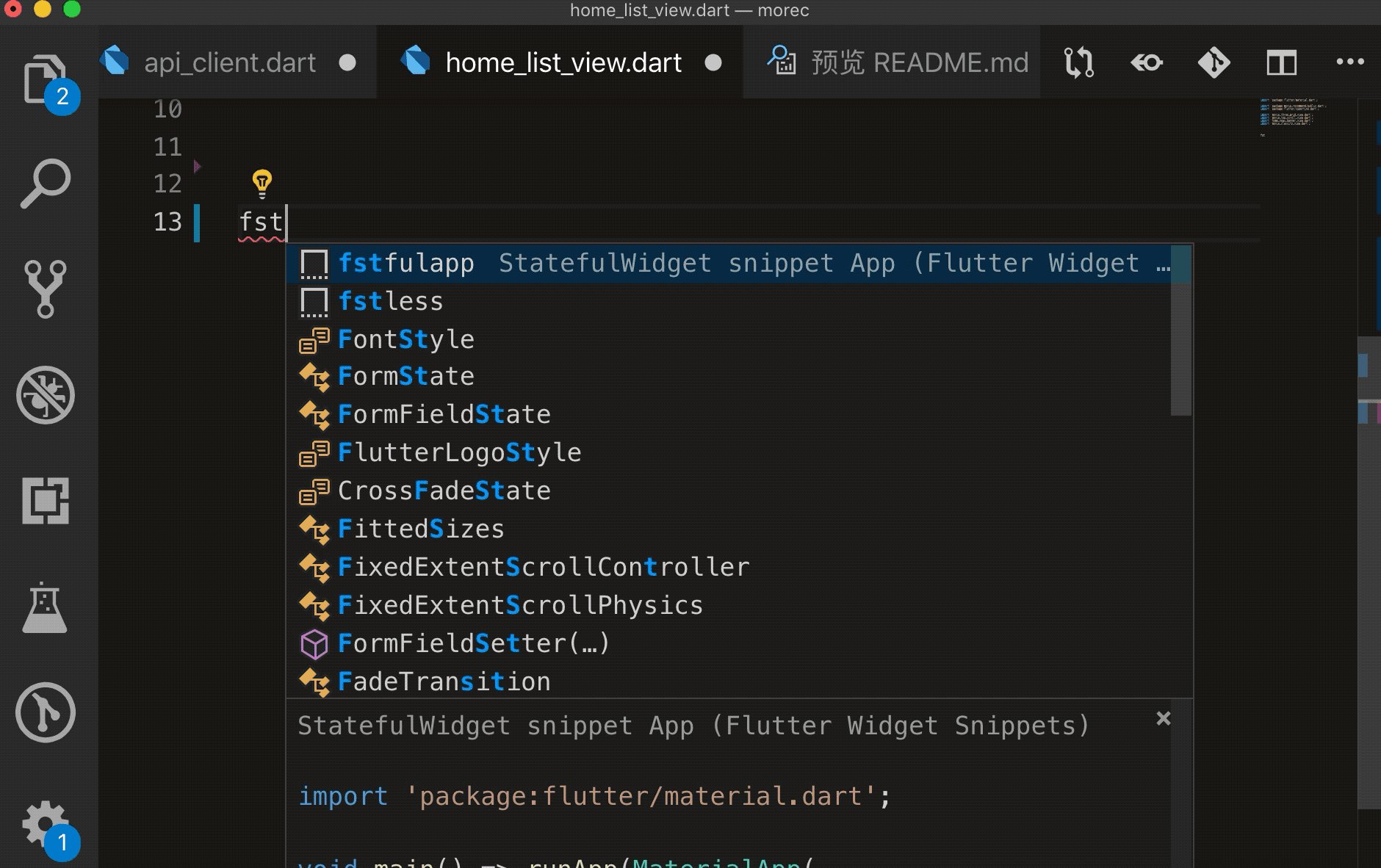
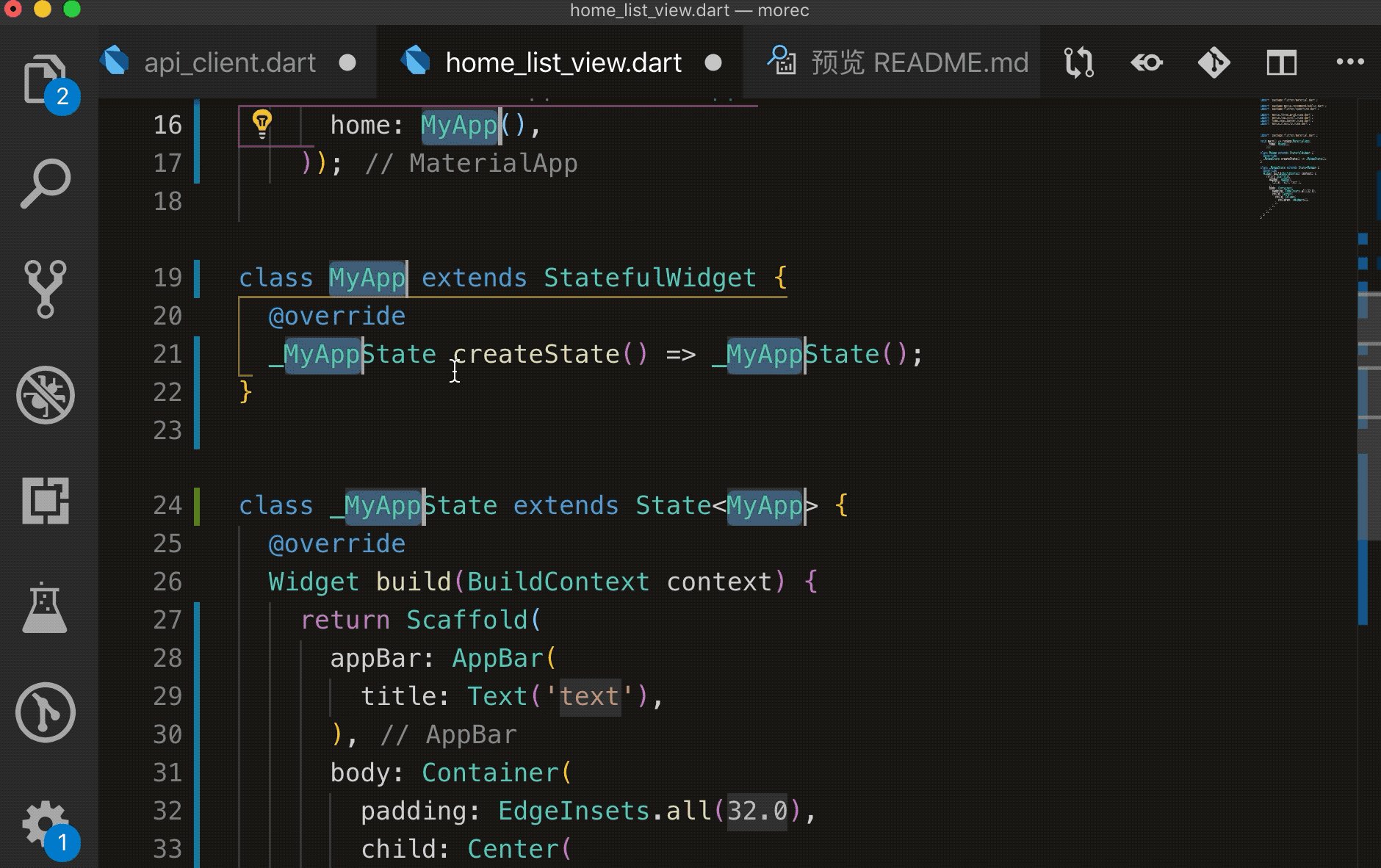
第一个插件提供 Widget 代码片段,第二个插件提供常用函数的代码片段。使用起来非常方便,例如创建一个 Stateful App,只需要输入 fstful,即可快速创建。

代码高亮
Bracket Pair Colorizer
vscode 自动会为 Dart 代码进行高亮显示,因此无需下载其他高亮插件。但是写过 Flutter 的应该都会觉得, Flutter 简直就是嵌套地狱。因此推荐这个插件,可对括号进行高亮匹配显示,这样更易于阅读以及修改代码。

本站所有文章、图片、资源等如无特殊说明或标注,均为来自互联网或者站长原创,版权归原作者所有;仅作为个人学习、研究以及欣赏!如若本站内容侵犯了原著者的合法权益,可联系我们进行处理,邮箱:343049466@qq.com
赞(10)
打赏
上一篇:javascript中什么是伪数组?如何转换成真数组
下一篇:Install fail! Error: EBUSY: resource busy or locked报错解决



共 0 条评论关于"VSCode开发Flutter必用插件,快速开发体验"
最新评论