共 4 条评论关于"javascript中什么是伪数组?如何转换成真数组"
最新评论
大约在200万年前,人类祖先炎帝联合黄帝同神魔蚩尤展开激烈的战斗,那一战打的昏天暗地,日月无光,足足百年,人间生灵涂炭。。。千年之后,人类开始从再次从蛮荒开始走向文明。。。扯犊子了,实际上在两年前,一次面试前端时候遇到面试官问起我什么是伪数组,我蒙蔽,纳尼?只知道数组,怎么还有假数据,蒙了,后来回去一番侦查,才发现原来就是这么个玩意儿,时至今日我也没没搞明白那人问我这个概念的具体意义,因为在我看来,这个东西本身就没太大意义,起码我至今没真正见过有人能拿它做啥?
1 2 3 4 5 6 7 8 9 10 11 12 13 14 |
嗦嘎,看到没,这玩意儿唯一有意思地方就是有个长度属性,并且你不管访问第几位下标时候取值,都把length属性给忽略,就好比上面我console.log(a[0]),按道理我们应该拿到的是3,但实际打印出来的是first。那么如果我这么写你再来看一个逗比景象
1 2 3 4 5 6 7 8 9 | var fakeArray = { length: 10, "0": "first", "1": "second", "2": "third" }; console.log(fakeArray.length) //结果: 10 |
嗯哼?正常对象我们取长度是取不了的,结果本身是undefined,但伪数组中有length属性,所以这里我们取到了所谓的长度10。
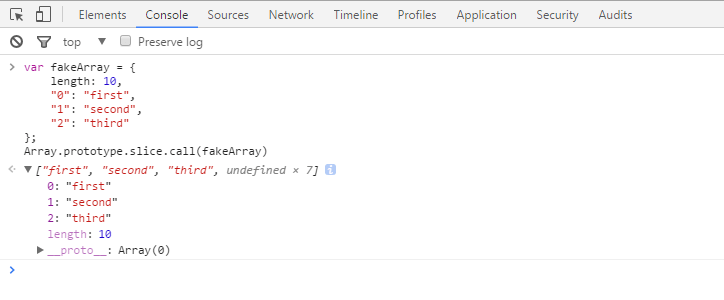
可以通过call或者apply的方法,将伪数组转化为真数组
1 2 3 4 5 6 7 8 9 |

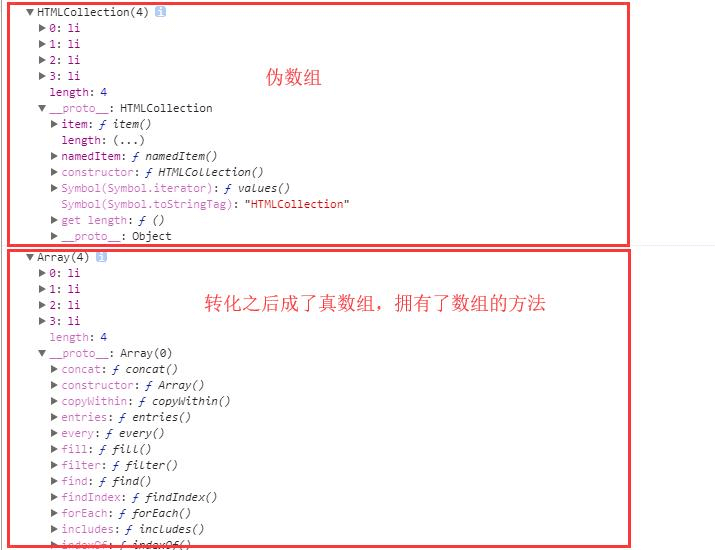
其实伪数组在实际项目中随处可见,如下图:
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 | <!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <title>Document</title> </head> <body> <ul id = 'ul'> <li></li> <li></li> <li></li> <li></li> </ul> </body> <script> var arr = document.getElementById('ul') console.dir(arr.children) </script> </html> |

下一篇:VSCode开发Flutter必用插件,快速开发体验
最新评论
支付宝扫一扫打赏

微信扫一扫打赏

测试一波 http://www.90c.vip
@Fly丶小迪测试成功,请查收!
前来围观
@椰子皮博客欢迎欢迎,热烈欢迎^_^