通常我们前端用点接口伤心儿,总是要面临跨域问题,什么最经典的jsonp,到后面设置什么代理,反正总感觉烦人,那么有没有一条路,可以一劳永逸不妨碍你本地开发的呢?其实Google Chrome是可以设置允许跨域的,并且设置还挺简单,我也不知道为什么没多少人说起
windows下设置
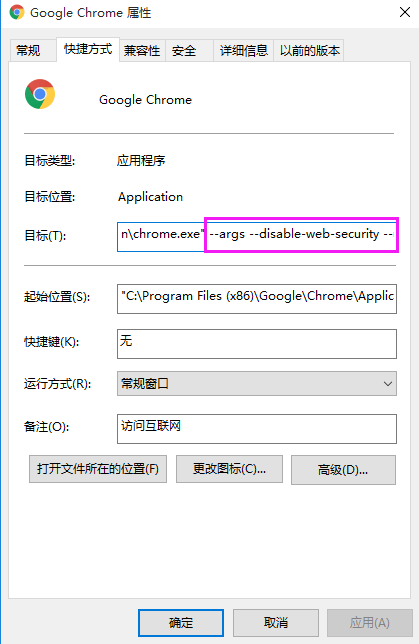
修改之前先关闭浏览器,右键chrome图标-->属性-->如下图-->图中 目标 就是文件的位置了,添加上下面一句话:
1 |

mac设置
1 2 | open -a "/Applications/Google Chrome.app" --args --disable-web-security --user-data-dir=/Users/yourname/chromeDevUserData/ //记住要改其中的yourname,设置成你自己的本机用户名字 |
结果
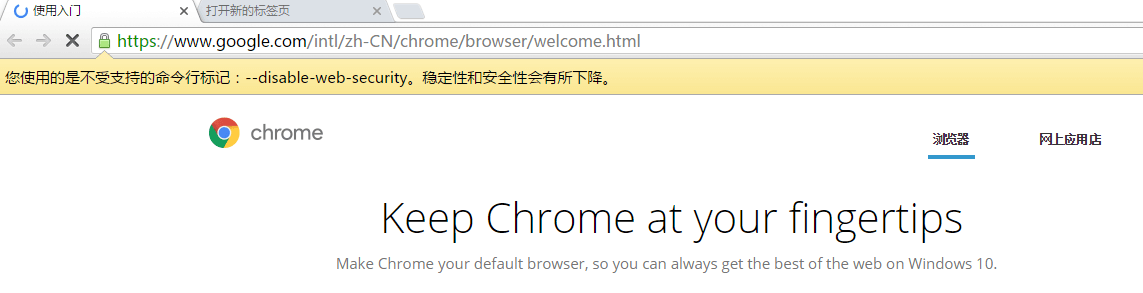
重新打开浏览器,第一次会出现一个警告提示

本站所有文章、图片、资源等如无特殊说明或标注,均为来自互联网或者站长原创,版权归原作者所有;仅作为个人学习、研究以及欣赏!如若本站内容侵犯了原著者的合法权益,可联系我们进行处理,邮箱:343049466@qq.com
赞(6)
打赏



共 0 条评论关于"谷歌Chrome浏览器设置跨域,没几个人知道"
最新评论