共 4 条评论关于"浅谈Node.js做中间层看法(又一篇水文)"
最新评论
不讨论代码,只谈概念理解,很多人都听说过node做前后端分离开发中间层中间件啥的,但绝大多数人似乎又不太清楚是个什么东西?想学习一个东西那必然先要了解这东西能干嘛,学完能达到什么目的。
现在说前后端分离应该算是老掉牙话题了,基本是个web开发的都知道,就是后端提供数据接口,前端调用,那么一对接,嗯哼,前后端分离开发成了,但你有没有想过,在这种前后端分离状态下,我们的数据具体是怎么流转的,甚至什么招聘面试谈到什么http多少次握手这类问题
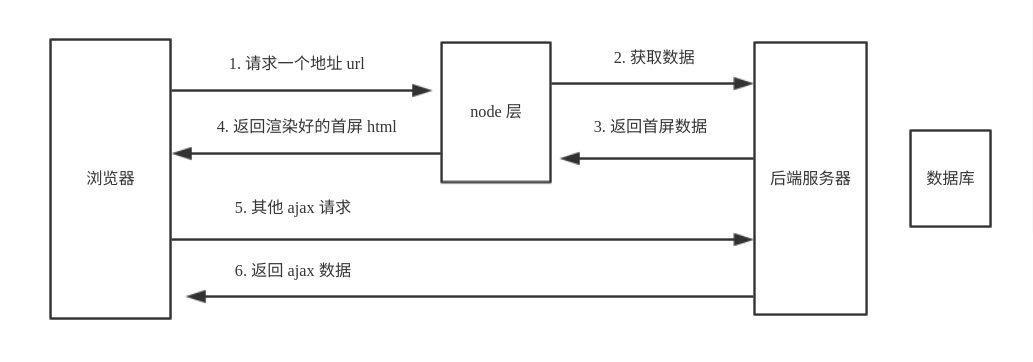
从(1)用户在浏览器中输入网址-->到(2)完成一次完整的http请求-->到(3)浏览器加载html、css、js等资源-->再(4)发起Ajax请求数据;这个过程中,由于第(4)步依赖于第(3)步骤,需要等资源都到齐才能渲染,因此就会造成:
其实,使用node作为中间层,就相当于前端和传统的java/php服务端增加了一个隔层,那么很明显,这么看是提高开发成本且对性能有削弱的感觉,毕竟多一次交互,但你看看中间层到底能做什么,以至于为什么我们需要去用它:

那么说到这里,可能还是很多小伙伴有点模糊,感觉好像说了些啥,好像又什么都没说,那我再用实际项目白话文举例。
假如说老板说你这做的这个页面,打开速度挺慢的啊,能不能优化下啊,用户体验太差了。传统方式前端能做的无非就是打包压缩页面代码,压缩图片等,那么一旦使用中间层,可以在中间层再次做优化,合并接口请求,数据缓存等等,这样是不是感觉前端可控制范围手伸的就更长了?
在做前后端开发时候,我们是不是有些拿到客户端的数据格式并不是我们想要的,每次拿到数据后我们在前端代码里要大量处理,其实这个事情也完全可以搬移到中间层做处理,这就是前端请求接口转发,前端请求node中间层,node请求后端java/php,node中间层拿到数据一顿处理,然后再抛给前端,这样的话,前端页面逻辑是不是更干净了?前端只做数据渲染,不做过多的逻辑处理,这就是我们想做的。
再次说到跨域问题,传统前后端分离模式跨域问题是经常会遇到的,那么我们是不是都是需要借助什么代理?jsonp?又或者求着后端允许跨域?那么一旦你通过接口转发,跨不跨域你说的算,因为服务端之间是不存在跨域问题,当你的中间层node服务器拿到数据后,抛给前端,这时候数据已经完全你来控制
你可以理解这是一篇水文,但我相信还是有小伙伴需要了解,知道这个概念大概是怎么回事。
下一篇:git仓库删除所有提交历史记录,清空历史提交记录信息
最新评论
支付宝扫一扫打赏

微信扫一扫打赏

妹,天天更
@轩陌傻屌,没看我最近很忙吗,更毛线
最近有点懈怠了,文也发得少了!
@vanhua最近公司项目有点忙