共 1 条评论关于"Node+Browsersync省时的浏览器同步测试热加载工具"
最新评论
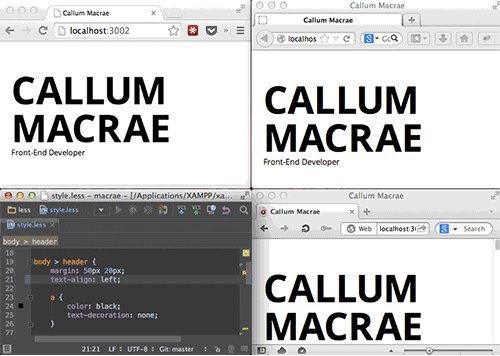
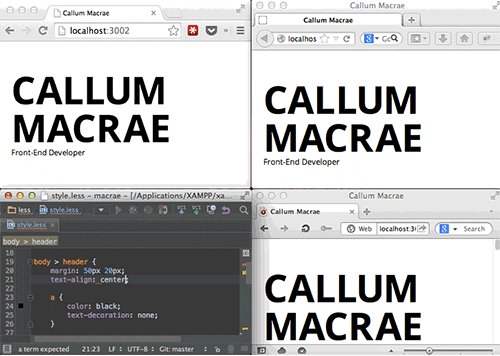
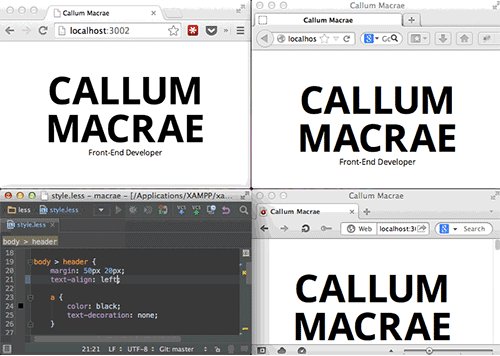
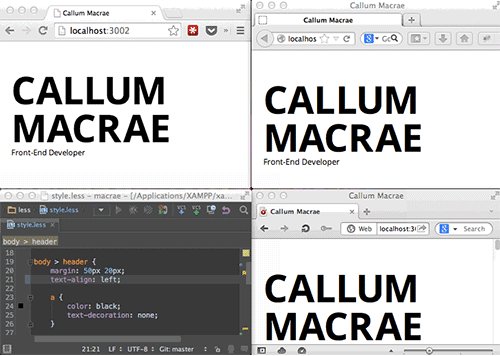
你是否还在听大神吹Node?Webpack?glup?,今天我就给大家介绍一个神器Browsersync,Browsersync能让浏览器实时、快速响应您的文件更改(html、js、css、sass、less等)并自动刷新页面。更重要的是 Browsersync可以同时在PC、平板、手机等设备下进项调试。您可以想象一下:“假设您的桌子上有pc、ipad、iphone、android等设备,同时打开了您需要调试的页面,当您使用browsersync后,您的任何一次代码保存,以上的设备都会同时显示您的改动”。无论您是前端还是后端工程师,使用它将提高您30%的工作效率。

第一步:安装Node.js并启动Node.js
我们首先要装好Node,在这里不做具体介绍,如果你是window系统,装node就是个普通软件,只需要下一步下一步就行,如果你是MAC,不好意思,自己百度吧,我穷,没用过这么高端设备
第二步:安装 BrowserSync
您可以选择从Node.js的包管理(NPM) 安装BrowserSync。打开一个终端窗口,运行以下命令:
1 | npm install -g browser-sync |
您告诉包管理器下载BrowserSync文件,并在全局下安装它们,您可以在所有项目(任何目录)中使用。
第三步:启动 BrowserSync
一个基本用途是,如果您只希望在对某个css文件进行修改后会同步到浏览器里。那么您只需要运行命令行工具,进入到该项目(目录)下,并运行相应的命令:
如果您想要监听.css文件, 您需要使用服务器模式。 BrowserSync 将启动一个小型服务器,并提供一个URL来查看您的网站。
// --files 路径是相对于运行该命令的项目(目录)
1 | browser-sync start --server --files "css/*.css" |
如果您需要监听多个类型的文件,您只需要用逗号隔开。例如我们再加入一个.htm文件
// --files 路径是相对于运行该命令的项目(目录)
1 | browser-sync start --server --files "css/*.css, *.html" |
// 如果你的文件层级比较深,您可以考虑使用 **(表示任意目录)匹配,任意目录下任意.css 或 .html文件。
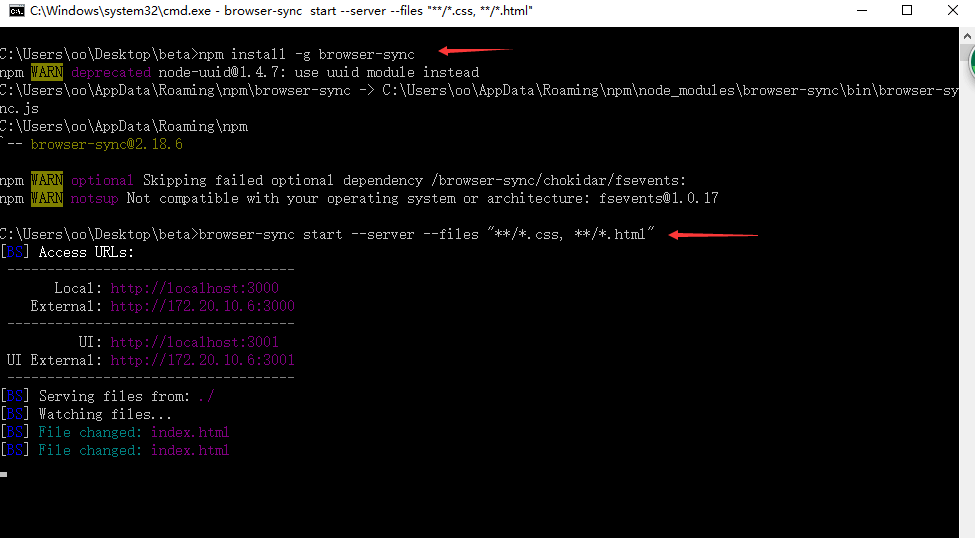
1 | browser-sync start --server --files "**/*.css, **/*.html" |


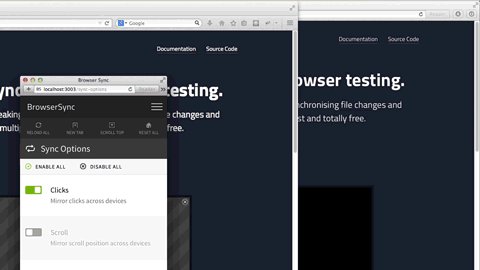
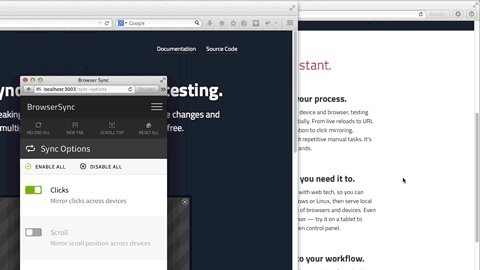
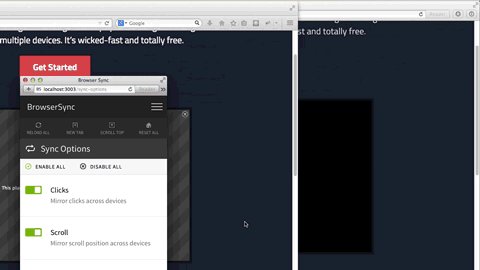
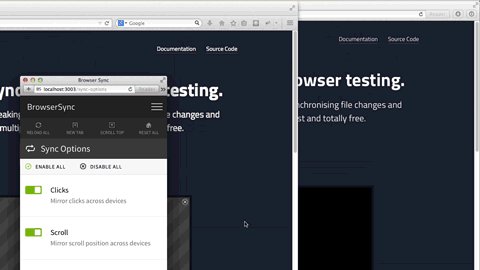
最后我们打开html或者css文件修改代码,是不是神奇的一幕发生了?原来所谓的自动化刷新也不过如此嘛,哈哈,有任何问题欢迎给我留言,真是爽爆了!有了它,您不用在多个浏览器、多个设备间来回切换,频繁的刷新页面。更神奇的是您在一个浏览器中滚动页面、点击等行为也会同步到其他浏览器和设备中,这一切还可以通过可视化界面来控制。官方地址:http://www.browsersync.cn/
小知识:
cmd清屏指令:cls
很多时候我们通过自带的淘宝npm工具下载包时候会很慢,原因就不需要我解释了,这里提供淘宝镜像供大家参考使用,地址:http://npm.taobao.org/,使用方式,1、通过npm install -g cnpm --registry=https://registry.npm.taobao.org下载镜像 2、以后下载包时候我们就不是通过npm install [xx]而是通过cnpm install [xx]
上一篇:前端checkbox、radio样式美化自定义选择框样式
下一篇:基于Node环境-傻瓜式本地开发测试-Fekit-热加载
最新评论
支付宝扫一扫打赏

微信扫一扫打赏

路过,顺便点赞