在有些时候我们希望通过input输入过的东西能在下次不需要再重新人工输入,节约时间成本,那么怎么实现呢?首先强调,本次要说的是增强input历史记忆功能,因为本身input原生就带有这类东西,只是不是那么好用。
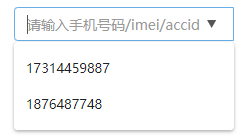
需求效果图

原生自带
1 | <input type="text" autocomplete="on"> |
input 的autocomplete属性默认是on,但某些浏览器还是需要你手动写上默认值才有效,其含义代表是否让浏览器自动记录之前输入的值,off:则关闭记录。该功能十分垃圾,交互让人诟病不已,每次必须提交刷新后才能记住存入历史,不推荐,垃圾。
原生基础上增强交互
我并不是说去改变autocomplete="on"的原生功能,而是通过另一种方式实现我们想要的效果,首先我们要准备一个输入时候出现下面那个下拉框可选性,那么这个东西其实原生是有的,并不需要我们去自己写,如下:
1 2 3 4 5 | <input type="text" class="form-control" id="phone_number" value="1876487748" placeholder="请输入手机号码/imei/accid" list="cars"> <datalist id="cars"> <option value="17314459887"></option> <option value="1876487748"></option> </datalist> |
动态缓存
上面已经做好了模型,但并不能实现动态记忆,而是写死的两个,很显然,我们需要用到本地缓存,将我们每次提交查询的值push到当前datalist的数据中去
1 2 3 4 5 6 7 8 9 10 11 | // 提交之前先判断需不需要存储,如果当前数据中已经存在的,那么不去重复添加 var dataInput = $('#phone_number').val(); var locData = JSON.parse(localStorage.getItem('dataList')); if (!locData || !locData.includes(dataInput)) { if (!locData) { localStorage.setItem('dataList', JSON.stringify([dataInput])); } else { localStorage.setItem('dataList', JSON.stringify(locData.concat([dataInput]))); } } scope.addDataList(); |
1 2 3 4 5 6 7 8 9 10 11 12 13 | // 通过jq将数据插入到datalist中 addDataList: function() { var opt = ''; var locData = JSON.parse(localStorage.getItem('dataList')); if (locData.length > 15) { locData = locData.slice(locData.length - 15, locData.length); } console.log('locData', locData); for (var i = 0, len = locData.length; i < len; i++) { opt += '<option value="' + locData[i] + '">'; } $('#cars').html(opt); } |
小结
通过datalist原生html标签省去了我们写jq交互的那一坨,缺点是样式不能自定义,谷歌浏览器样式很完美,其他浏览器样式着实不咋地。在特殊情况下我们是并不希望输入框有记忆功能的,因为这会涉及到当前用户隐私安全性问题,但存在必有价值,有些时候我们需要有这么个功能,但又不想去安装一个插件,那么此方法是个不错的选择。当然,你还可以继续封装,达到后端模糊搜索功能,这都是没问题的,并且一切是如此的简单。
本站所有文章、图片、资源等如无特殊说明或标注,均为来自互联网或者站长原创,版权归原作者所有;仅作为个人学习、研究以及欣赏!如若本站内容侵犯了原著者的合法权益,可联系我们进行处理,邮箱:343049466@qq.com
赞(2)
打赏
标签:
模糊搜索 上一篇:Html5中应用程序缓存技术-Cache manifest



共 0 条评论关于"最简单的方式让input输入框增强记忆模糊搜索功能"
最新评论