可选链操作符 ?. 可以按照操作符之前的属性是否有效,链式读取对象的属性或者使整个对象链返回 undefined。?. 运算符的作用与 . 运算符类似,不同之处在于,如果对象链上的引用是 nullish (null 或者 undefined),. 操作符会抛出一个错误,而 ?. 操作符则会按照短路计算的方式进行处理,返回 undefined。可选链操作符也可用于函数调用,如果操作符前的函数不存在,也将会返回 undefined。
上面是官方解释,假设你是第一次看到类似下面这类语法,大概你是懵逼的
1 2 3 4 |
示例
1 2 3 4 5 6 7 8 9 | const person = { details: { name: { firstName: "小明", lastName: "小美", } } } const personFirstName = person.details.name.firstName; |
上面的代码很容易产生错误,你大概会这么取值
1 2 3 4 5 | if( person && person.details && person.details.name ) { const personFirstName = person.details.name.firstName || 'stranger'; } |
loadsh库优化写法
1 | _.get(person, 'details.name.firstName', 'stranger') ; |
lodash 的写法可读性还是很不错的,但有没有一种原生方式是可以解决的,那么,我告诉你,可选链就是为了解决这个问题而诞生的
插件安装
1 2 | npm install --save-dev @babel/plugin-proposal-optional-chaining // 可选链 npm install --save-dev @babel/plugin-proposal-nullish-coalescing-operator // 双问号 |
基本语法(可选链)
- obj?.prop
- obj?.[expr]
- arr?.[index]
- func?.(args)
1 2 3 4 5 6 7 8 9 | let nestedProp = obj.first?.second; //可选链与对象取值 let result = someInterface.customMethod?.(); //可选链与函数调用 let nestedProp = obj?.['prop' + 'Name']; //可选链和表达式 let arrayItem = arr?.[42]; //可选链访问数组元素 let newData = object?.property = 1; // Uncaught SyntaxError: Invalid left-hand side in assignment //可选链不能用于赋值 |
短路:遇到 null/undefined 停止
可选链接运算符的有趣之处在于,只要在左侧person?.details 遇到无效值,右侧访问就会停止,通常会返回undefined ,这称为短路
默认值(双问号)
1 | const personData= person?.details ?? '默认值'; // 基本语法 |
1 2 3 4 5 |
这个运算符就是 ??,如果它左侧表达式的结果是 undefined,personData,就会取右侧的"默认值"(stranger)。是不是跟运算符 || 很像,其实?? 就是为了取代 || ,来做设置默认值这件事的。
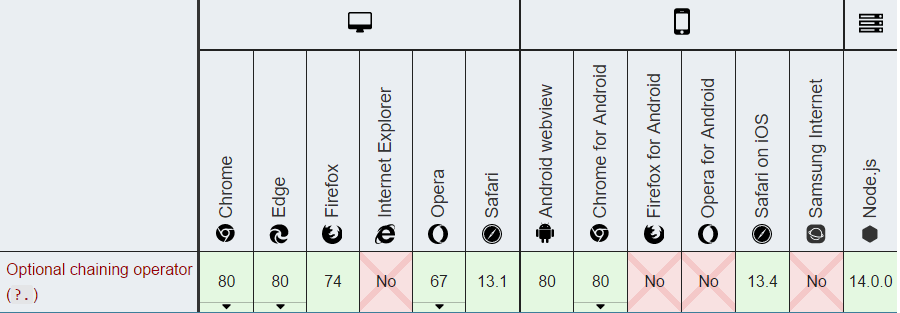
兼容性
尽管这个特性很完美,但想直接在项目中使用还是不太现实的,好在还有babel,插件babel-plugin-proposal-optional-chaining、plugin-proposal-nullish-coalescing-operator
1 2 3 4 5 6 7 8 | // cli3.x中,进入babel.config.js文件 module.exports = { presets: ['@vue/app'], plugins: [ '@babel/plugin-proposal-nullish-coalescing-operator', // 双问号 '@babel/plugin-proposal-optional-chaining' // 可选链 ] }; |

本站所有文章、图片、资源等如无特殊说明或标注,均为来自互联网或者站长原创,版权归原作者所有;仅作为个人学习、研究以及欣赏!如若本站内容侵犯了原著者的合法权益,可联系我们进行处理,邮箱:343049466@qq.com
赞(1)
打赏
上一篇:油猴TamperMonkey脚本(浏览器最强插件)-Vip视频超前点播



共 0 条评论关于"js可选链操作?.双问号??(babel-plugin-proposal-optional-chaining、plugin-proposal-nullish-coalescing-operator)"
最新评论