共 5 条评论关于"JS利用插件简单优雅的实现逼真的爱心/雪花飘落特效"
最新评论
hi,大家好,我是后会有期。眼瞅着快要对9月说拜拜,对10月说你好了!说到10月,相信大家并不陌生。10月1日是国庆节,今年是祖国母亲的71岁生日。在此,我提前对亲爱的祖国母亲送上诚挚的节日祝福,向祖国母亲表白。但是,身为1年的前端小白,说来,也是学前端1年了。就送这么一句空话,太不够意思了。不如用代码来表达对祖国母亲的祝福。那么,这也就引起了本篇文章的主旨,那也就是用JS插件来打造一个爱心飘落特效的效果。感兴趣的小伙伴,欢迎围观!
声明:本篇文章为原创,如若转载,请注明本篇文章链接,谢谢配合!
首先,先给有些看本文章的没基础小白或者有些基础的学习者梳理一下这个案例的逻辑:
我们由名字而知,爱心飘落,绝对不是一个爱心、两个爱心在网页上。是很多的爱心,如果有些人认为直接在网页上贴图片,再用插件多创建几个就好了。那你有没有想过性能问题呢?如果照此方法的话,设备会很卡。那怎么办??
其实了解些数学知识和美术知识的人是知道的,两个类似于长方形的图形,把他们上面的两个角削成圆的,再给这两个图形点距离,那么它不就是一个爱心嘛,两个图形我们是不是可以用元素的伪元素来代替,这样再加上JS插件,是不是会比第一种贴图片的方法好多了。
已省略创建项目、创建html文件的步骤,这种步骤写在文章有点废话,如若有些天才实在不会的话,那么请评论区里留言吧~
1 2 3 4 5 6 | //才开始呢,我们先用两个div来代替两个图形,等代码写完的时候,再来修改这些... //用来装两个盒子的容器 <div class="wrap"> <div id="left"></div> <div id="right"></div> </div> |
我们写完这代码的时候,打开网页发现什么都没有,白的如雪。这是怎么回事?这是因为我们只创建了元素,我们还没给他宽度和高度和颜色,说到底,这个元素现在就是没有宽没有高还透明的盒子,那怎么办?我们是不是该让网页装修公司(css)来帮忙了,上代码:
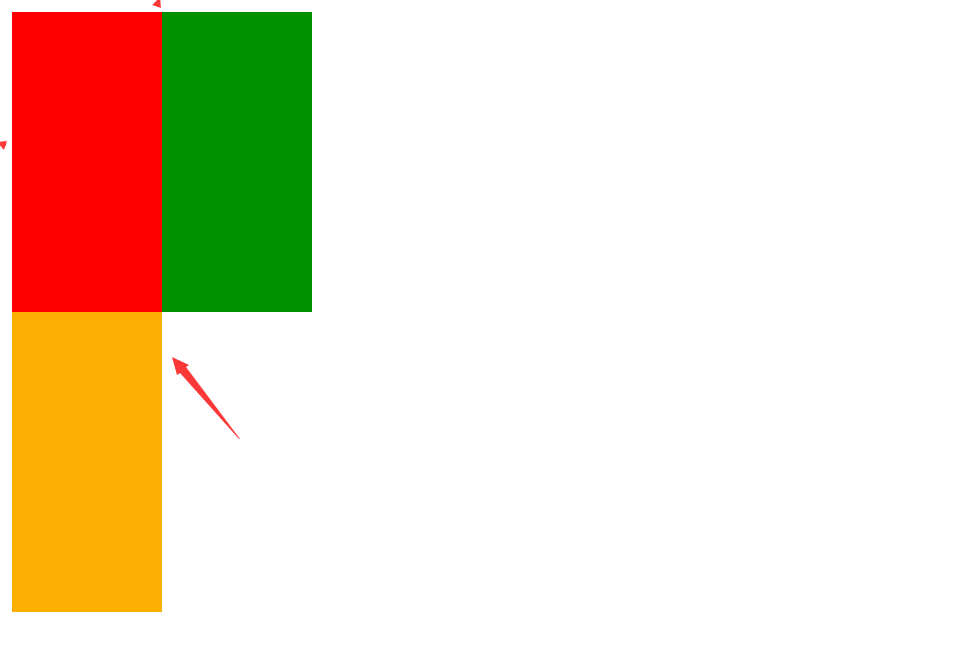
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 | .wrap{ width:200px; height:200px; background:green; } #left,#right{ width:100px; height:160px; } #left{ background:red; } #right{ background:orange; } |
那么这几行代码一写,大概的效果就是这样:

首先,我们解决第一个问题,这是某些浏览器在解析网页的时候自己添加的样式,如(chrome浏览器),我们下面写上css来解决这个问题:
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 | /** 清除网页默认样式 **/ body{ margin:0; padding:0; } .wrap{ width:200px; height:200px; background:green; } #left,#right{ width:100px; height:160px; } #left{ background:red; } #right{ background:orange; } |
下面,我们解决第二个问题,对于这个问题,我们可以用css中的定位来解决这个问题,上代码:
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 | /** 清除网页默认样式 **/ body{ margin:0; padding:0; } .wrap{ /** 相对定位 **/ position: relative; width:200px; height:200px; background:green; } #left,#right{ width:100px; height:160px; } #left{ background:red; } #right{ /** 绝对定位 **/ position:absolute; top:0; left:100px; background:orange; } |
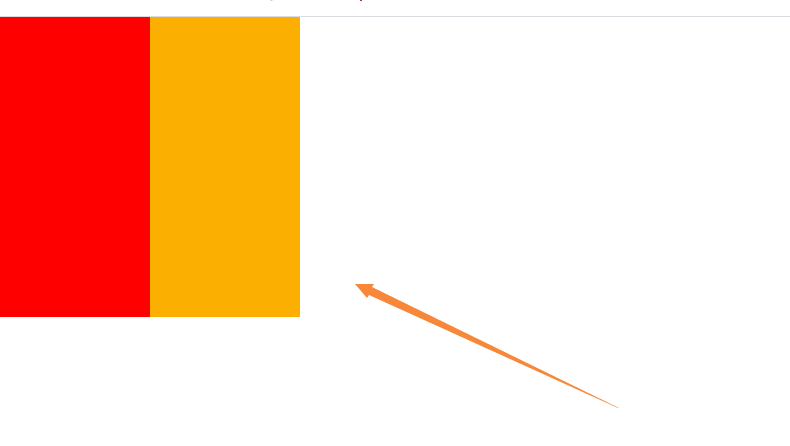
这样一写,就有下图一样的效果:

是不是解决了,我们刚刚说的两个问题啊~下面,我们开始将两个盒子的上面两个角削成圆形,并移动合适的距离:
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 32 33 34 35 36 | /** 清除网页默认样式 **/ body{ margin:0; padding:0; } .wrap{ /** 相对定位 **/ position: relative; width:200px; height:200px; background:green; } #left,#right{ width:100px; height:160px; } #left{ /** 绝对定位 **/ position:absolute; top:0; left:55px; /** 从四个角度设置元素的圆角属性 **/ border-radius:50px 50px 0 0; transform: rotate(-45deg); background:red; } #right{ /** 绝对定位 **/ position:absolute; top:0; left:100px; background:red; border-radius:50px 50px 0 0; transform: rotate(45deg); } |
写到这里,可以看到的是如下图这样一个效果:

下面,我们开始引用JS插件,和对部分代码进行修整(把两个盒子,改成wrap元素的伪元素、修改部分css):
1 2 3 4 | //引入jquery <script type="text/javascript" src="./jquery.min.js"></script> //引入插件 <script src="./snowfall.jquery.js"></script> |
1 | $(document).snowfall({flakeCount : 100, maxSpeed : 10}); |
根据该插件的用法,我们需要把要创建很多的元素名字改为snowfall-flakes,再把两个盒子改成wrap的伪元素,修改元素宽高,css也随之改变部分。
1 2 3 | //容器 <div class="snowfall-flakes"> </div> |
CSS部分:
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 32 33 34 35 36 37 38 39 | /** 清除网页默认样式 **/ body{ margin:0; padding:0; overflow-y:hidden; } .snowfall-flakes{ /** 相对定位 **/ position: relative; width:200px; height:200px; } .snowfall-flakes:after,.snowfall-flakes:before{ /**激活伪元素**/ content:''; width:10px; height:16px; } .snowfall-flakes:after{ /** 绝对定位 **/ position:absolute; top:0; left:5.5px; /** 从四个角度设置元素的圆角属性 **/ border-radius:5px 5px 0 0; transform: rotate(-45deg); background:red; } .snowfall-flakes:before{ /** 绝对定位 **/ position:absolute; top:0; left:10px; background:red; border-radius:5px 5px 0 0; transform: rotate(45deg); } |
写到这里,打开网页就可以看到如图一个效果:

然后,再在网页贴上一张以庆祝国庆节为题的图片,再添加上歌曲,会更好看哦。本篇文章已省略此步骤,小伙伴下去有这个意思可以自己去试试,巩固巩固自己所学的内容。
如若有不明白的,欢迎在评论区留言。在看见的时候,会在第一时间尽自己所能,为你解答疑惑哦~
希望大家不要发表恶意评论,发些那个也没有,不如发些关于学习的,对自己有帮助。
上一篇:【已解决】WordPress升级后5.5.1后无法调用最新评论
下一篇:Vue.js当前页面跳转当前页面$route.fullpath
最新评论
支付宝扫一扫打赏

微信扫一扫打赏

js不是引入的吗 那js的源码可以分享一下吗
@Rain可以试试百度CDN在线地址直接引入使用哦:https://www.bootcdn.cn/JQuery-Snowfall/
$(document).snowfall({flakecount:100, maxSpeed:10}); 这个因该放在哪里
第一个启动插件因该放在哪里
@小袁放在你引入插件snowfall.jquery.js插件后面执行