一直以来我都认为redux是不完美的,它的设计思路或者讲语法比较难以理解,绝大多数人甚至只能够cccv使用它,而不像类似vuex设计逻辑更为清晰(尤其在几个辅助方法下),这也让redux它成为react学习中的一大难点,尽管后续推出很多更轻巧的库例如mobx等,但使用redux的项目还是为主导。这篇文章主要学习如何使用redux,包括与之相关的react-redux、异步处理redux-thunk,
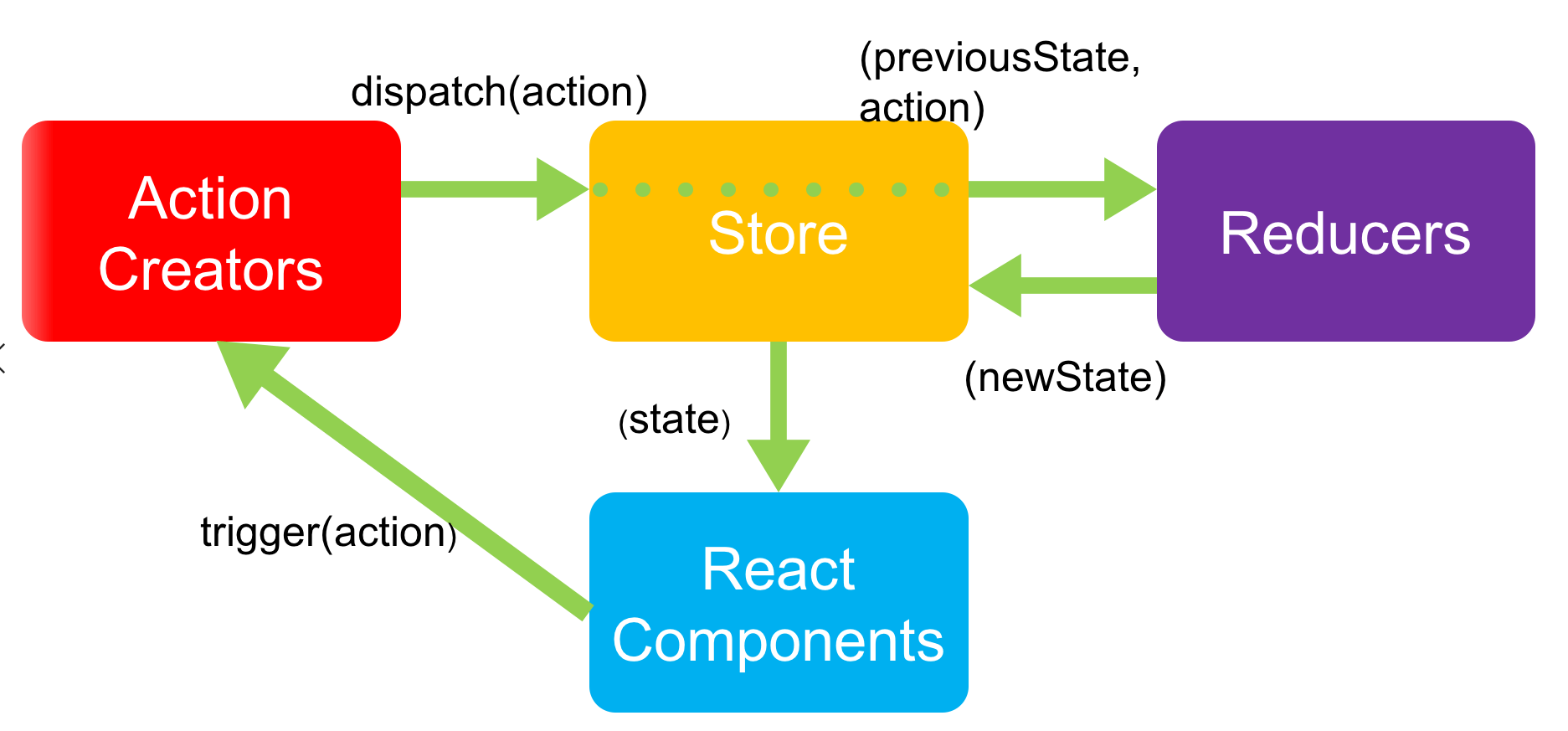
redux数据关联图
要想更好的掌握redux,下面这张关系图非常重要,一定要在脑海中十分清晰整个数据操作过程,为了更好的理解,我们可以携带vuex的思想逆向学习,vuex自身也是借鉴的redux,所以有部分思想是相通的,核心点:redux修改数据时候也是同vuex一样通过dispatch触发action,但注意,action只是定义了要操作的数据对象以及接受参数,它自身并不会处理任何数据,而是交给了reducer,在reducer中根据用户传过来的action的type类型及参数去处理各种业务逻辑,最终导出交给了store,store是通过redux的createStore方法创建出来的,并且这个store对象是整个数据管理的大脑中心

action
action其实就是个对象,里面必须有type属性,主要用于dispatch方法触发它,并且可以向
剩余50%内容付费后可查看
本站所有文章、图片、资源等如无特殊说明或标注,均为来自互联网或者站长原创,版权归原作者所有;仅作为个人学习、研究以及欣赏!如若本站内容侵犯了原著者的合法权益,可联系我们进行处理,邮箱:343049466@qq.com
赞(0)
打赏
上一篇:记录Chrome下使用CSS3动画效果导致页面出现闪烁Bug【已修复】
下一篇:Vue3中defineExpose暴露出来的数据如何响应式





































博主,换友情链接吗?
@林深时见鹿私聊发我下你网站地址看看