最近优化主题的过程中出现一个神奇的bug,开启首页轮播“爆炸效果”后,在疯狂点击下一页切换时候,页面会出现整个闪烁问题
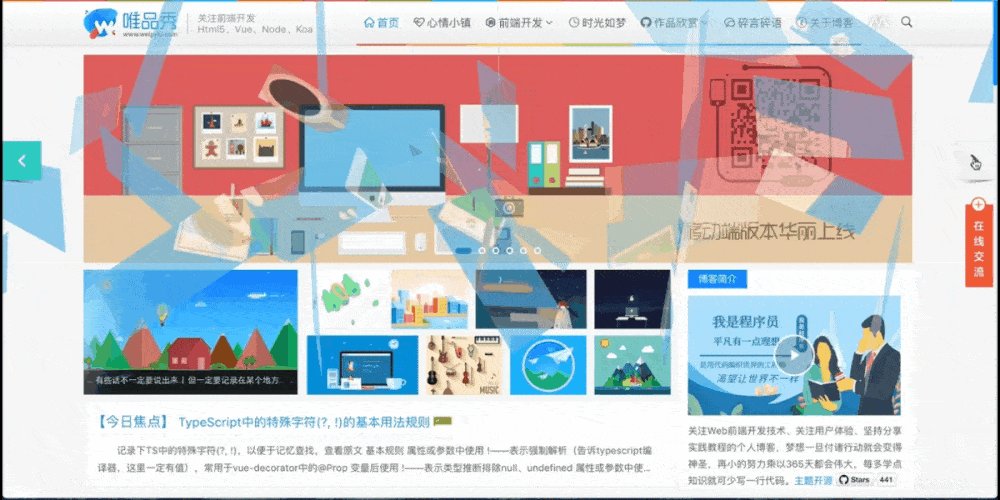
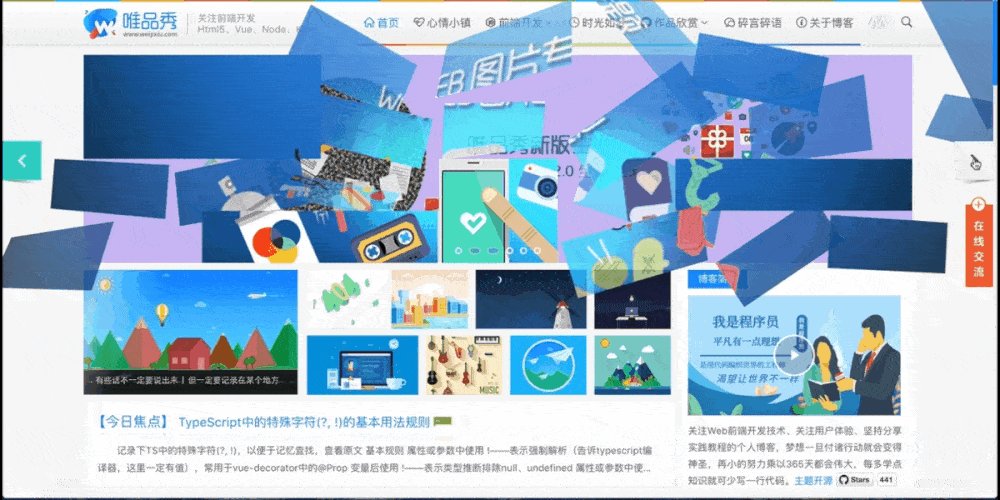
问题复现

方案一
最先考虑到的是分裂的碎片是否超出屏幕导致引起的布局短暂错位,于是将html和body增加超出屏幕隐藏,结果是可以的,但直到这一刻我都不确认到底是否是该原因引起?具体往后看
1 2 3 | html,body{ overflow-x:hidden; } |
方案二
既然是动画引起,那是否能通过动画自身着手解决该问题?于是网上查了不少资料,发现也有人遇到类似问题,于是有人提出通过增加transform开启电脑GPU硬件加速,诧异的是,该方案也解决了问题
1 2 3 4 5 6 | html,body{ -webkit-transform: translate3d(0,0,0); -moz-transform: translate3d(0, 0, 0); -ms-transform: translate3d(0, 0, 0); transform: translate3d(0, 0, 0); } |
方案三
1 2 3 4 5 6 7 | html,body{ -webkit-backface-visibility: hidden; // 设置进行转换的元素的背面在面对用户时是否可见:隐藏 backface-visibility: hidden; -webkit-perspective: 1000; perspective: 1000; } |
新的问题
方案一
使用方案一时候,因为我的头部header导航设置的是position: sticky而不是fixed,一旦我将采用方案一,头部的sticky定位则无效,sticky盒位置根据正常流计算(这称为正常流动中的位置),然后相对于该元素在流中的 flow root(BFC)和 containing block(最近的块级祖先元素)定位。在所有情况下(即便被定位元素为 table 时),该元素定位均不对后续元素造成影响。当元素 B 被粘性定位时,后续元素的位置仍按照 B 未定位时的位置来确定。position: sticky 对 table 元素的效果与 position: relative 相同。
总结-sticky使用条件
sticky属性仅在以下几个条件都满足时有效:
- 父元素不能overflow:hidden或者overflow:auto属性,或者body height:100%
- 必须指定top、bottom、left、right4个值之一,否则只会处于相对定位
- 父元素的高度不能低于sticky元素的高度
方案二、三
方案二和方案三个也虽然都解决了我当前面临的问题,但又将产生新的bug,所有方案都将影响页面其他设有position:fixed子元素的定位。
这十分有意思,子元素position:fixed,当元素祖先的 transform 属性非 none 时,容器由视口改为该祖先,也就是说原本一向常规情况下我们惯性思维fixed定位就是针对浏览器可视窗口的这一定律被打破,元素将类似成position:relative效果,但相对于定位的父级对象是拥有transform的祖先对象。
最终方案
经过一系列的权衡利弊,最终我采用方案二,但选择将对应样式附加在页面文章信息流的父级盒子以及侧边栏sidebar的父级盒子上。
上一篇:TypeScript中的特殊字符(?, !)的基本用法规则
下一篇:React状态管理redux、react-redux、redux-thunk、以及分模块hooks中使用方式



共 0 条评论关于"记录Chrome下使用CSS3动画效果导致页面出现闪烁Bug【已修复】"
最新评论