通知可以说是web中比较常见且重要的功能,私信、在线提问、或者一些在线即时通讯工具我们总是希望第一时间知道对方有了新的反馈,这个时候,就需要页面给予即使的通知。
在以前,我们的通知实现主要是通过闪烁页面的标题内容来实现,实现原理其实很简单,就是定时器不断修改document.title的值。
例如:
1 2 3 4 5 6 7 8 9 10 11 12 | setInterval(function() { var title = document.title; if (isShine == true) { if (/新/.test(title) == false) { document.title = '【你有新消息】'; } else { document.title = '【 】'; } } else { document.title = titleInit; } }, 500); |
然而,这种提示有个致命的缺陷,就是用户的浏览器要一直是张开的。比方说用户浏览器最小化,标题就看不见,自然就无法及时get到有新消息的信息。好了,新技术的出现不会是无缘无故的,总是为解决某一类问题或需求出现的。Web Notification就可以很好地解决上面的痛点。
HTML5 Web Notification桌面通知特点
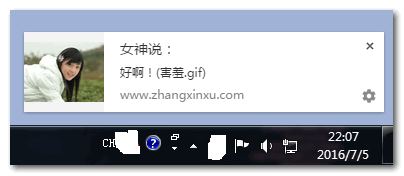
HTML5 Web Notification通知是属于桌面性质的通知,有点类似于显示器右下角蹦出的QQ弹框,杀毒提示之类的,跟浏览器是脱离的,消息是置顶的。
比方说,你私信女神说“同事放我鸽子,独立日的票多了一张,浪费了可惜,要不送你?”,然后浏览器爽快地关闭…………的话,你是收不到消息的(zxx: 此处有更新),只能最小化,或非当前窗口,然后你就可以安安心心地看《余罪》,没错,就安安心心地看。跟你讲,只要女神一回复,立马,桌面右下角就会出现:“女神说:好啊!”的通知提示,你就可以秒回!女神看到这秒回的速度,心里想的一定是:“这傻小子,一定是一直盯着屏幕等我消息……” 剧情就完全不一样了!

1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 32 33 34 | setInterval(function(){ // 桌面提醒功能 if (window.Notification) { // var button = document.getElementById('button'), text = document.getElementById('text'); var popNotice = function() { if (Notification.permission == "granted") { var notification = new Notification("Hi,帅哥、美女:", { body: '可以加入WEB前端薪资吐槽群互相交流吗?', icon: 'http://image.zhangxinxu.com/image/study/s/s128/mm1.jpg' }) notification.onclick = function() { // text.innerHTML = '张小姐已于' + new Date().toTimeString().split(' ')[0] + '加你为好友!'; window.open("https://jq.qq.com/?_wv=1027&k=4BemYKg") notification.close(); } } } var desktop = function() { if (Notification.permission == "granted") { popNotice(); } else if (Notification.permission != "denied") { Notification.requestPermission(function (permission) { popNotice(); }) } } desktop(); } // else { // alert('浏览器不支持Notification'); // } },10000); |

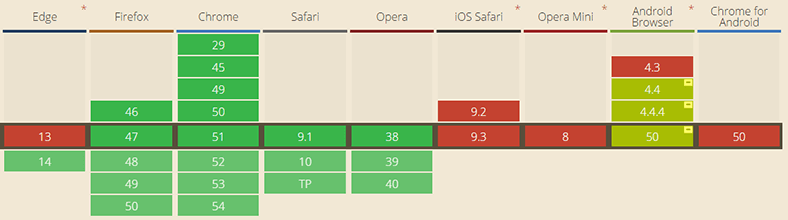
兼容性

注:Notification目前还未标准化,且必须在环境下才能运行,直接本地html无法运行
使用Notification的流程
这些属性仅在 Notification 的实例中有效。
1 2 3 4 5 6 | Notification.title 只读 (moz only) 在构造方法中指定的 title 参数。 Notification.dir 只读 通知的文本显示方向。在构造方法的 options 中指定。 Notification.lang 只读 通知的语言。在构造方法的 options 中指定。 Notification.body 只读 通知的文本内容。在构造方法的 options 中指定。 Notification.tag 只读 通知的 ID。在构造方法的 options 中指定。 Notification.icon 只读 通知的图标图片的 URL 地址。在构造方法的 options 中指定 |
事件处理
1 2 3 4 5 | Notification.onclick 处理 click 事件的处理。每当用户点击通知时被触发。 Notification.onshow 处理 show 事件的处理。当通知显示的时候被触发。 Notification.onerror 处理 error 事件的处理。每当通知遇到错误时被触发。 Notification.onclose 处理 close 事件的处理。当用户关闭通知时被触发。 |
移动端要是支持的话,我猜,可能会跟原生app的提示效果类似,直接出现在屏幕上,感觉到时候应该蛮吊!本文来自简单了解HTML5中的Web Notification桌面通知
下一篇:【YQN】JavaScript \ EMCAScript \ TypeScript 编码规范



共 0 条评论关于"简单了解HTML5中的Web Notification桌面通知"
最新评论