共 8 条评论关于"Alt_Blog主题后台文章发布格式编辑-简易超实用"
最新评论
该教程完全傻瓜式并附带视频,您完全可以不必要去了解网页代码知识,只需要按此教程规则进行编辑从而分享出一篇优雅的文章。
该教程所用文章编辑器为WordPress官方经典编辑器Classic Editor,主题已内置,如果发现无效,可自行在插件库搜索安装。



首先,最常见的莫过于文字p标签,例如你现在所看到的当前这段文本,首行是有2个字的缩进
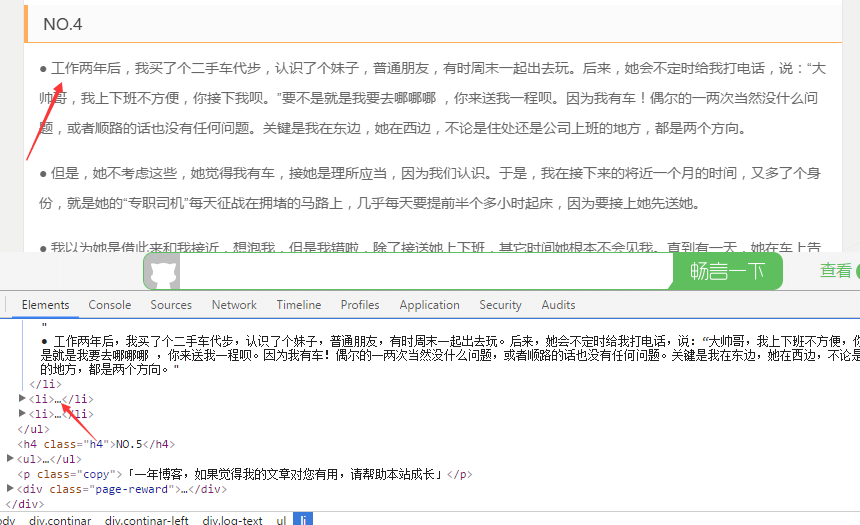
比如你希望你的文章某处是如同下图这样的,不希望首行缩进

那么你应该用如上图所示采用
1 2 3 | <ul> <li>段落内容</li> </ul> |
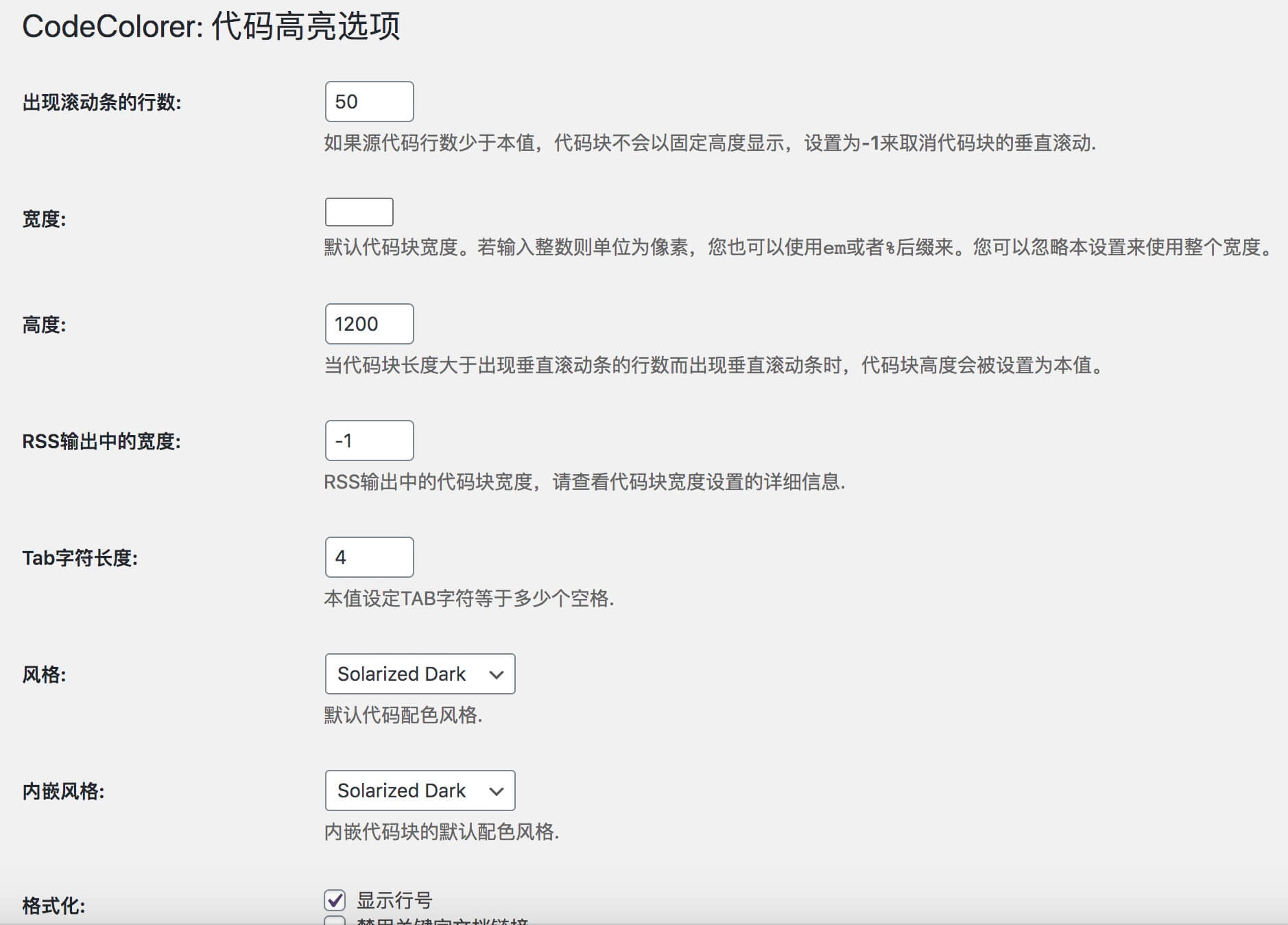
你也许会如同我一样觉得上面二级标题很漂亮,其实你只需要使用“h2”标签即可,不需要带上任何class类名
1 | <h2>二级标题</h2> |
1 | <h3>二级标题-子标题</h3> |
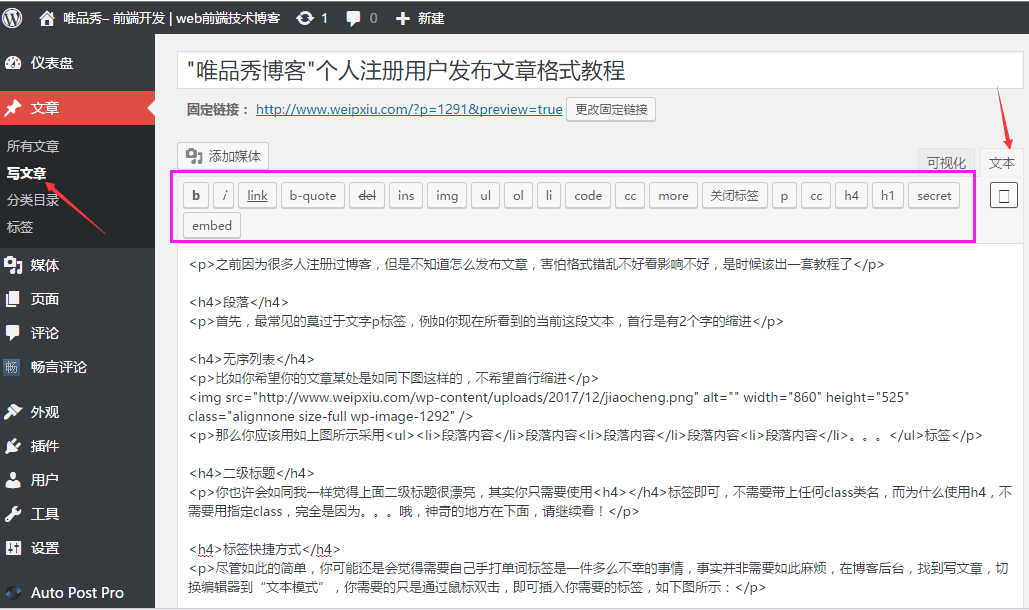
尽管如此的简单,你可能还是会觉得需要自己手打单词标签是一件多么不幸的事情,事实并非需要如此麻烦,在博客后台,找到写文章,切换编辑器到“文本模式”,你需要的只是通过鼠标双击,即可插入你需要的标签,如下图所示:

你可以轻松的插入爱奇艺、腾讯、优酷等多个知名视频网站视频(该功能需要借助插件:Smartideo,自行后台安装)如下图所示:
1 | 只需要将外链地址用[embed]视频地址[/embed],你没看错,使用中括号 |

更多使用标签功能可依照上面使用方式自己摸索,扩展标签在视频中有讲解可参考。
上一篇:JavaScript中document.referrer原生js判断用户访问来源
下一篇:angular1.2通过$http请求数据及跨域(兼容IE8)
最新评论
支付宝扫一扫打赏

微信扫一扫打赏

感谢你的主题,非常好用,简洁大气。
学习了,涨姿势啊!!
谢谢分享,日常打卡~ 滴滴~
除了用nbsp的方式
文章中如何输入空格,除了用 的方式
这个wordpress网上找了下,没发现,如果其他网友知道,麻烦接下疑惑,谢谢
@幽默访客那你只能通过给行间样式弄呀
使用您的主题半个月啦。,感觉非常不错,今天又来吧教程看了一遍。
@大川渝个人博客感谢关注哦~