共 39 条评论关于"Alt_Blog主题模板安装使用简易教程-附视频教程"
最新评论
本站主题已开源3年+了,为了让小伙伴更好更自由的去发挥自己想法使用当前主题,特此整理一篇文章。大家用主题,最烦心的可能就是代码模块耦合度太高,不好自己定制化二次开发修改,因为每个人或多或少有着自己的想法,而不仅仅只是套完主题,便什么都不好去改动,这样的主题,我觉得是对人类思想的束缚。
视频是高清的,百度云网盘在线播放会降低清晰度变得模糊,如觉得影响可下载后观看
运行环境条件:服务器选用Apache,wordPress版本≥4.6,≥5.3服务器php版本≤php7.2,如果出现报错,请切换php版本试试,阿里云虚拟主机升级php7.x报错处理
博客主题源码地址,本项目采用gulp自动化构建,可通过git克隆到本地,然后运行`npm install`安装依赖,接着运行npm run build即可压缩打包整个项目,到`dist`文件夹,如不需要打包压缩代码等一系列工具功能可直接下载即可,然后找到项目文件的dist目录,里面即是已打包好的主题源码
将下载或克隆好的项目中的dist文件名命名为`Art_Blog`,然后将整个文件夹上传到线上:`/htdocs/wp-content/themes/`目录下,可能有的小伙伴说找不到htdocs目录,htdocs是阿里云虚拟主机的叫法,如果你是服务器,通常叫www或htdocs甚至是www/htdocs/,具体根据你的服务器供应商实际情况来。
当然你也可以直接将Art_Blog压缩后将压缩包直接在网站后台上传主题,然后启用主题,注意,因为我没有每次打包项目去检查压缩包解压安装脚本,所以这种方式你可能有时候上传主题最终显示解压失败,这种情况不是主题源码问题,你可以通过git克隆项目到本地,然后自己npm run build打包一遍出来,就不会报错了。或者还是之前那个方式,直接将主题Art_Blog文件夹上传到`/htdocs/wp-content/themes/`目录下,然后去启用,这种不会报错。
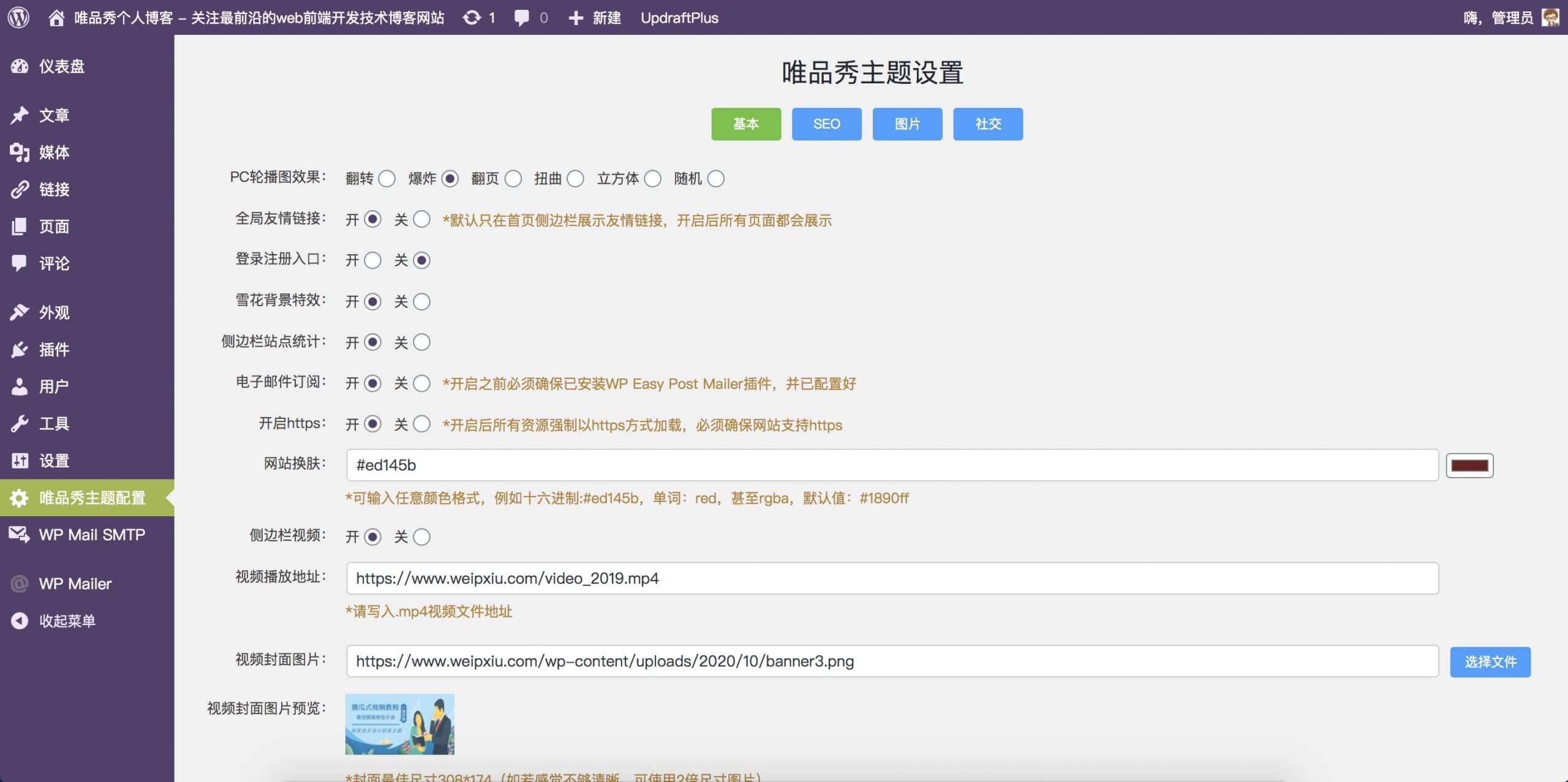
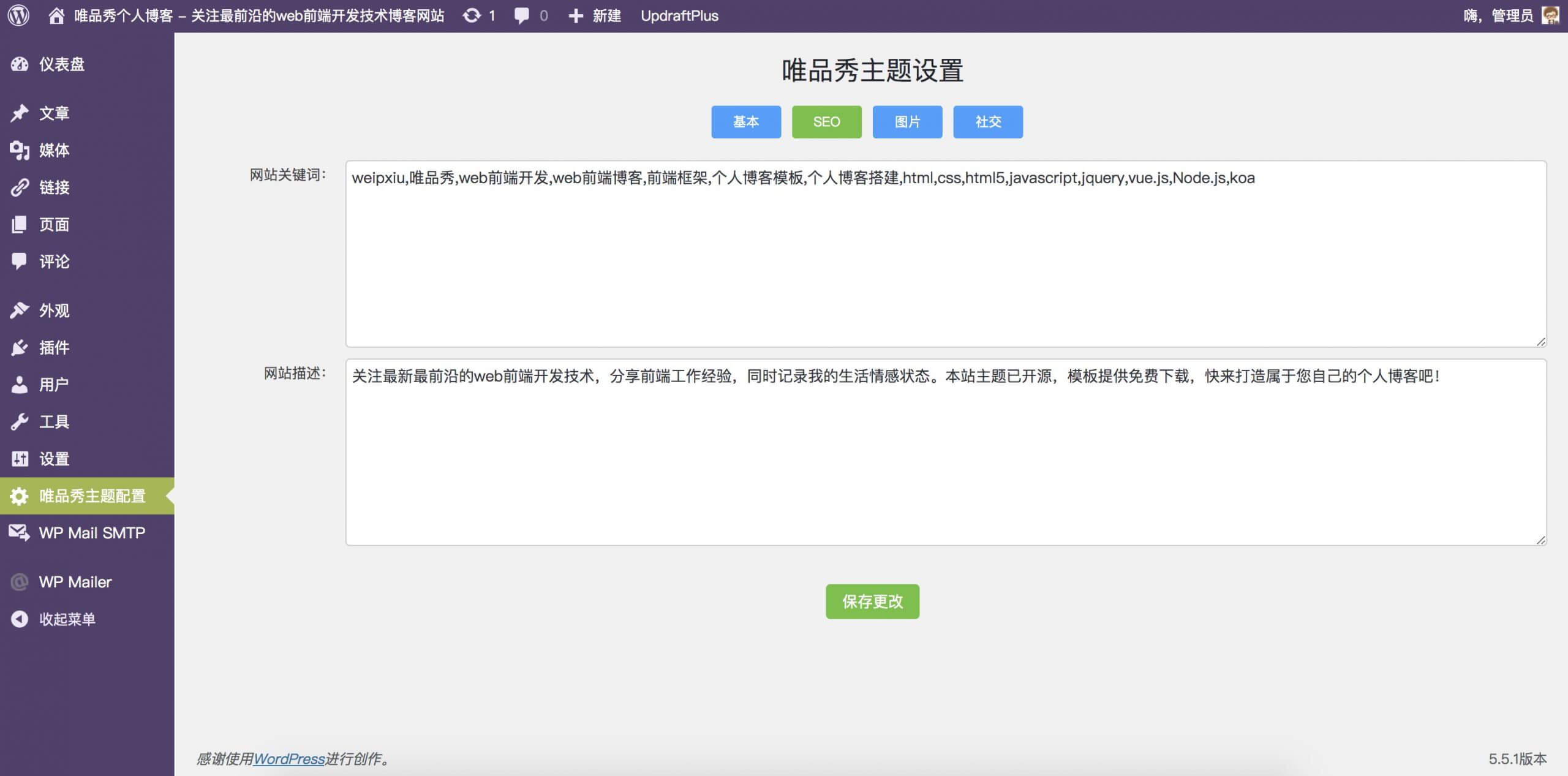
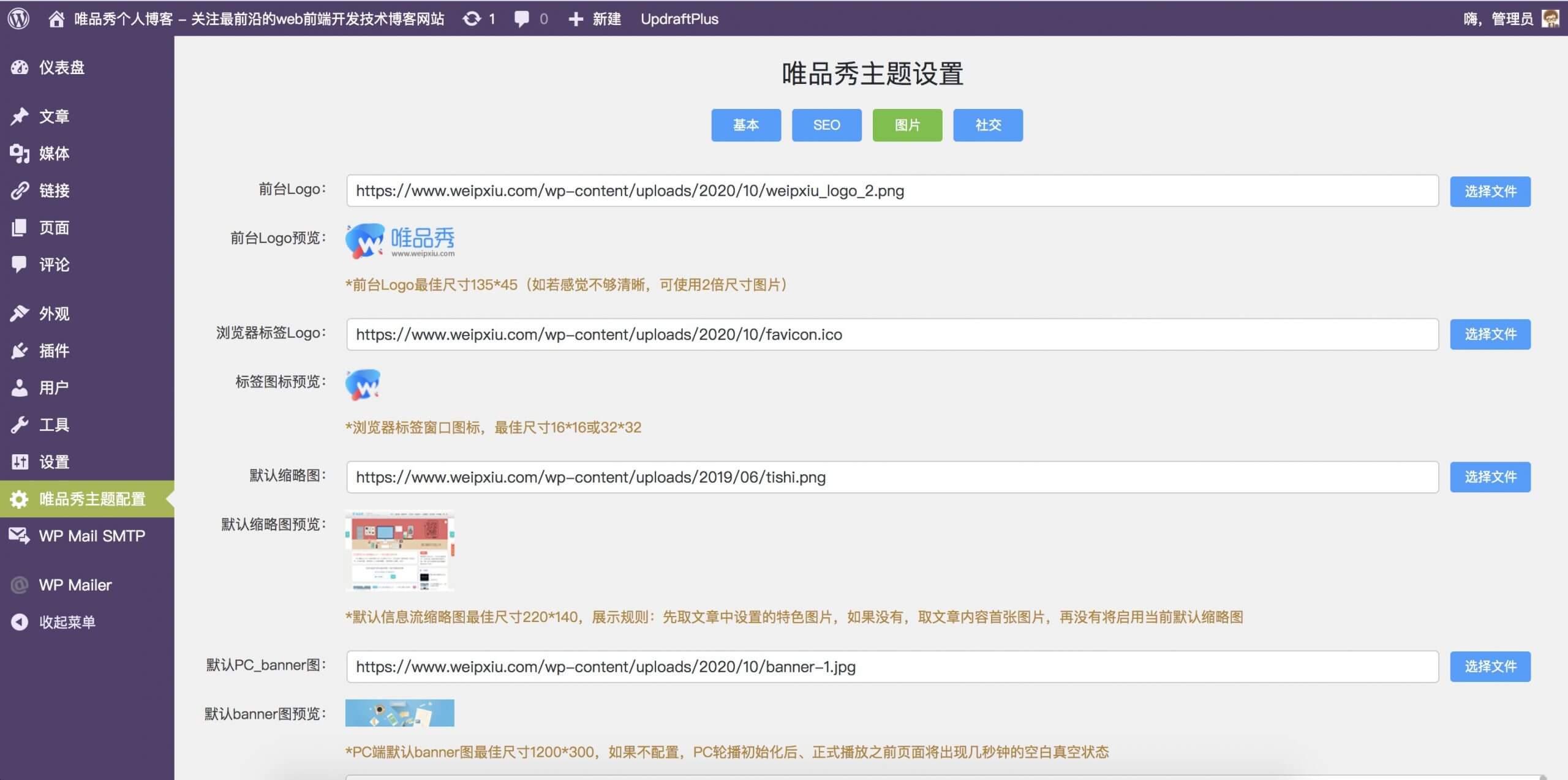
启用唯品秀Art_Blog主题后,在后台设置>常规中设置自己网站标题、副标题、邮箱等信息,然后到外观>唯品秀主题设置,设置站点域名地址(必须的)、公告、底部等信息
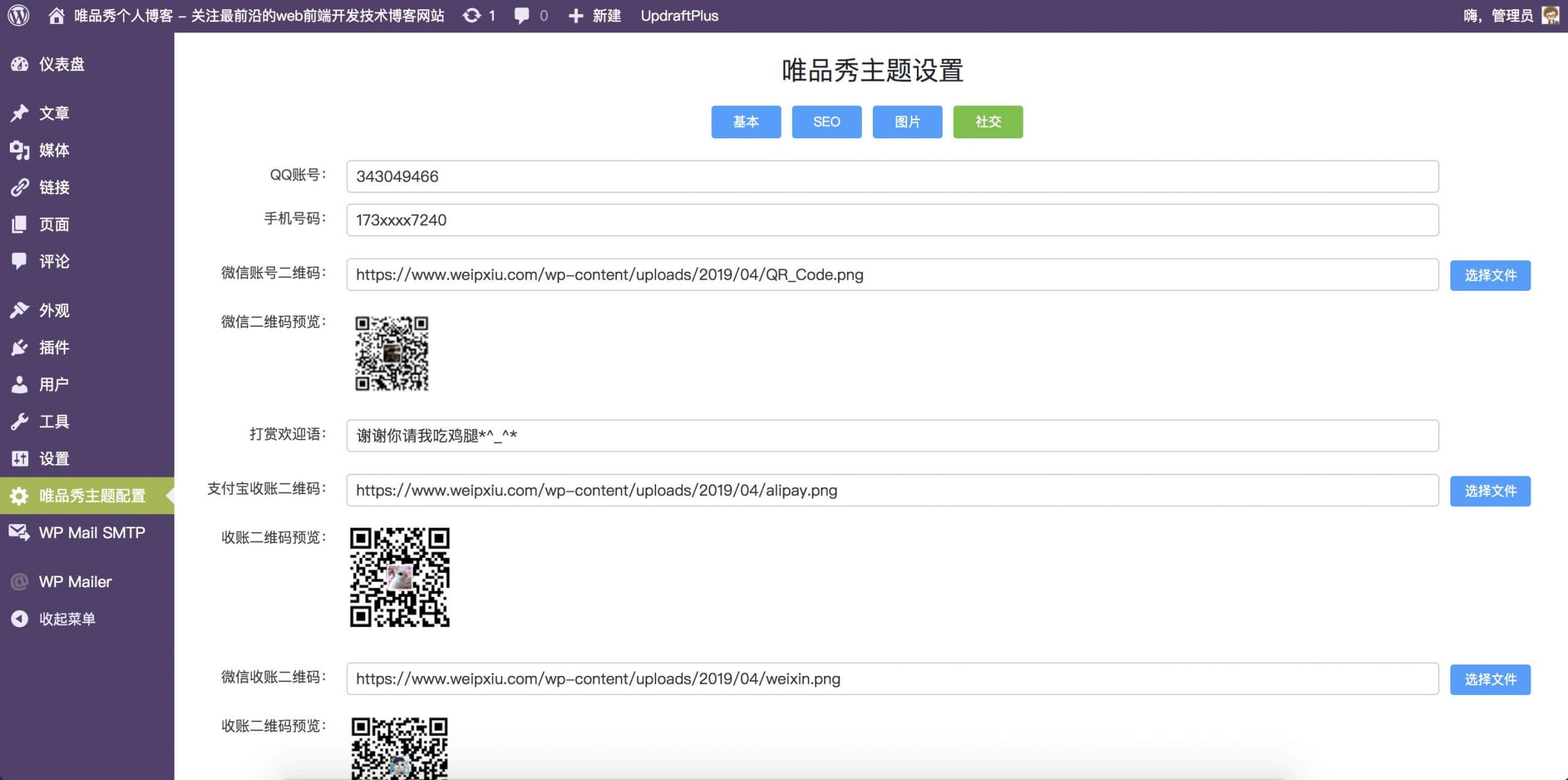
注意:移动端会使用副标题作为顶部固定标题,你的QQ和邮箱将会设置到一些地方,比如交换友链时候是像你邮箱发邮件给你申请,侧边栏客服QQ都来源你的设置,更多可自行在后台尝试体会




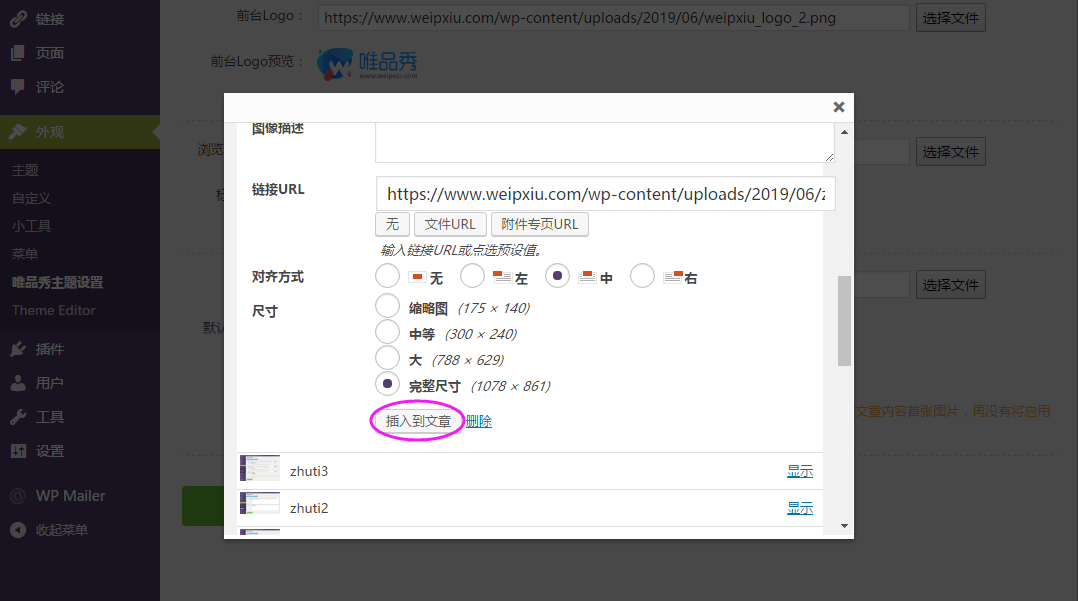
在配置过程中会需要上传图片,有些同学说怎么上传后无法使用那张图片,其实是姿势不对,应该是上传后点“插入文章”,而不是点最下面的保存全部设置,如下图:



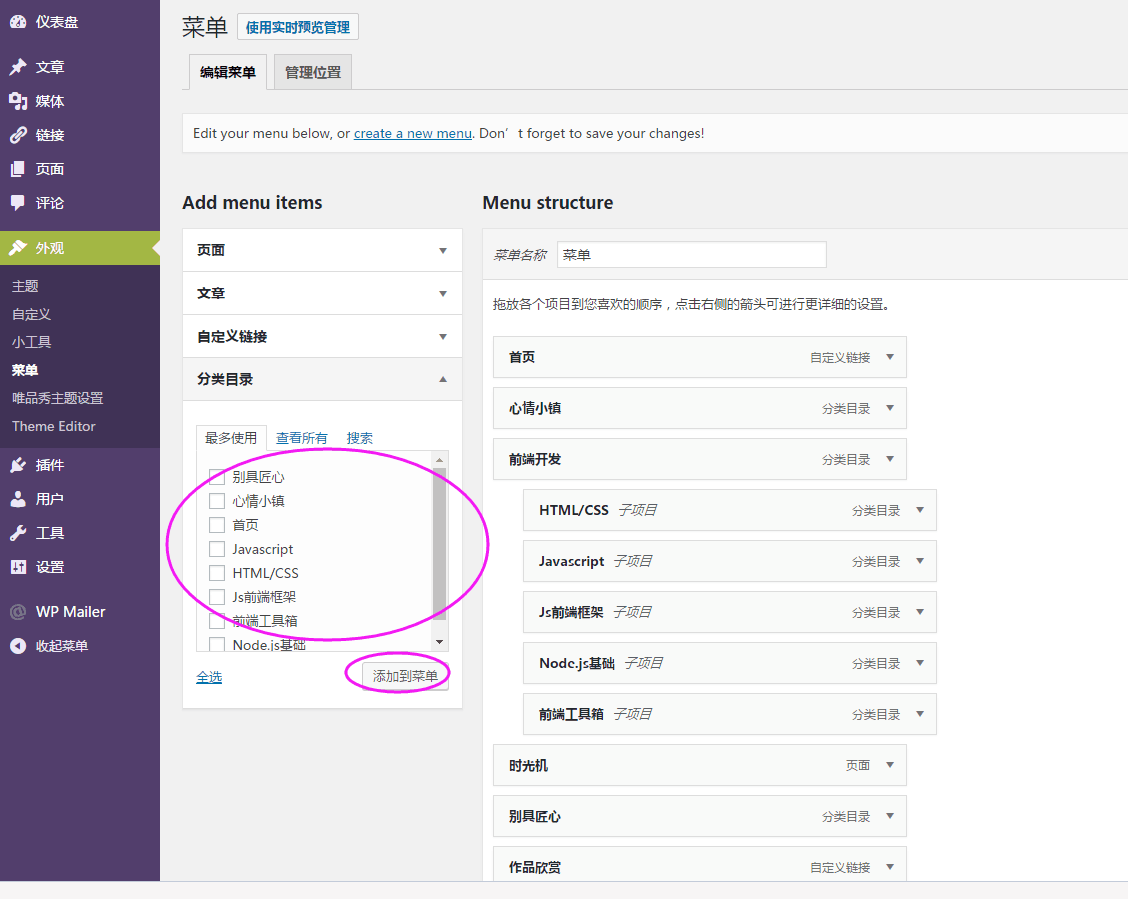
注意:在设置二级菜单时候,你应该父级用自定义链接,而不是直接用分类添加过来的父级,并且链接设置为javascript:;禁止跳转,否则在移动端二级菜单点击时候,直接就跳走了,无法弹出二级菜单。
那自然是去改主题源码,因为主题是前端人员开发,所以主题源码更加简洁易于维护,如果你发现某些地方后台找不到配置项,你又想去改,那就直接改源码,包括图片资源你想替换,所有主题图片资源默认全部在images文件夹中。
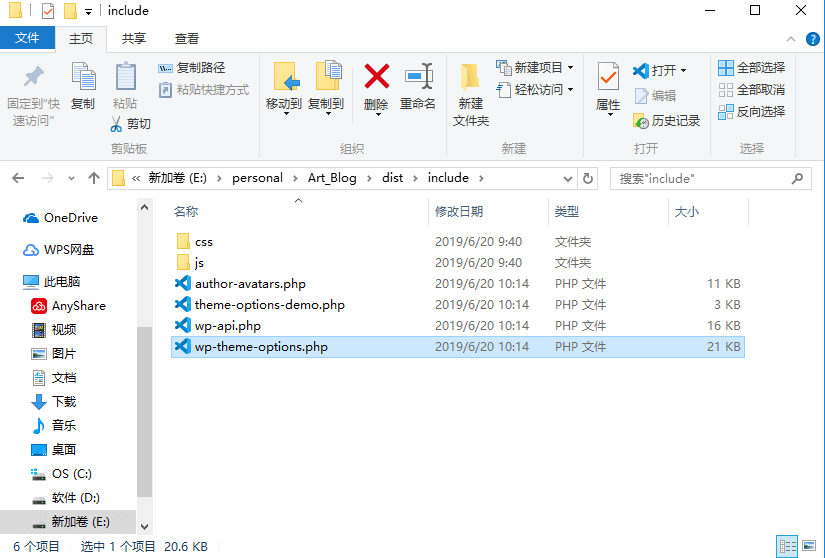
当然,如果你觉得自己需要挑战性,想自己去拓展后台配置项,很高兴的跟你说,这是没问题的,在主题/include/wp-theme-options.php,这个文件就是后台主题配置文件,可参考我设置的各项配置照葫芦画瓢去扩展。

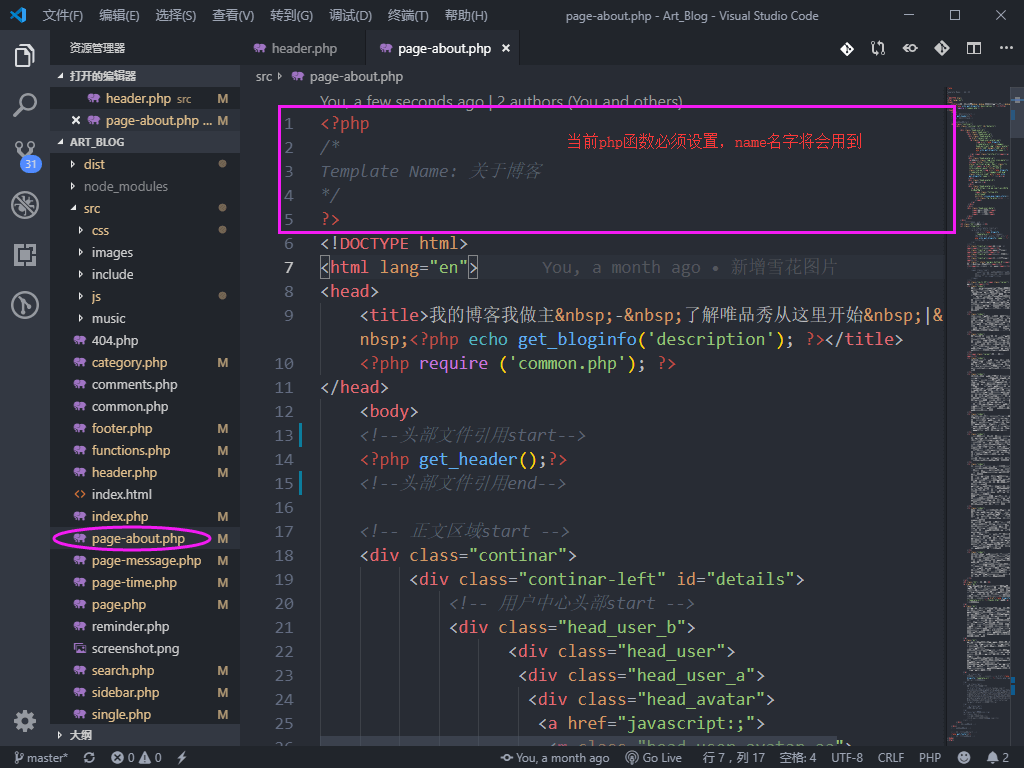
到这里你网站基本已趋于完善,但你可能会根据自己需求,建立自己的单独页面或者将你别的项目中其他页面迁移到我主题上,那么怎么做?下面通过参照我博客的“关于博客”单页来讲解:
自己新建或者从别处迁移过来的单独页面,都没问题,放在主题的根目录中,命名以page-xx方式,例如:

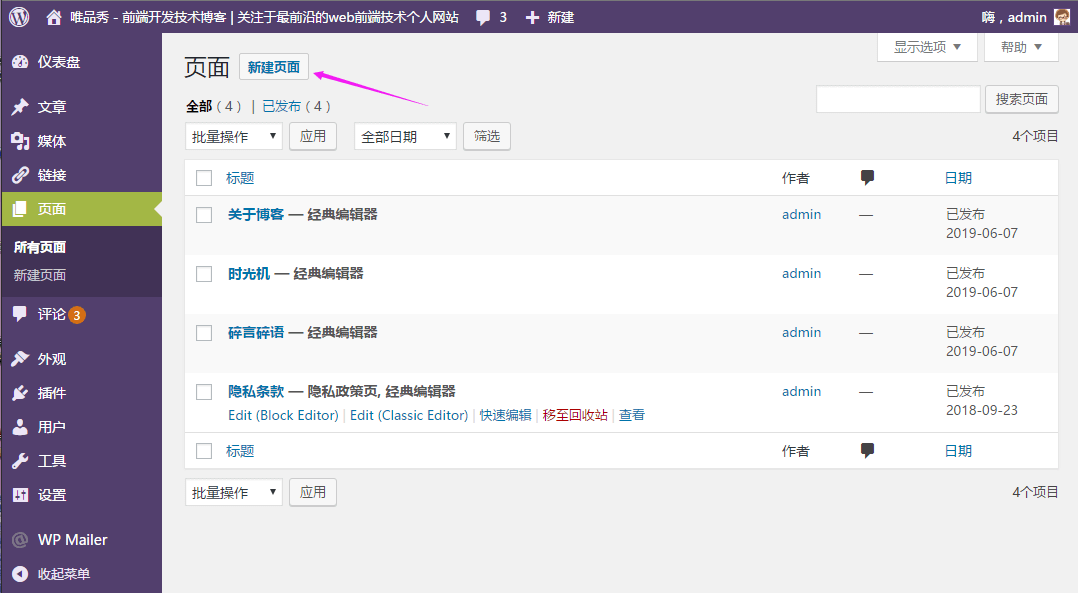
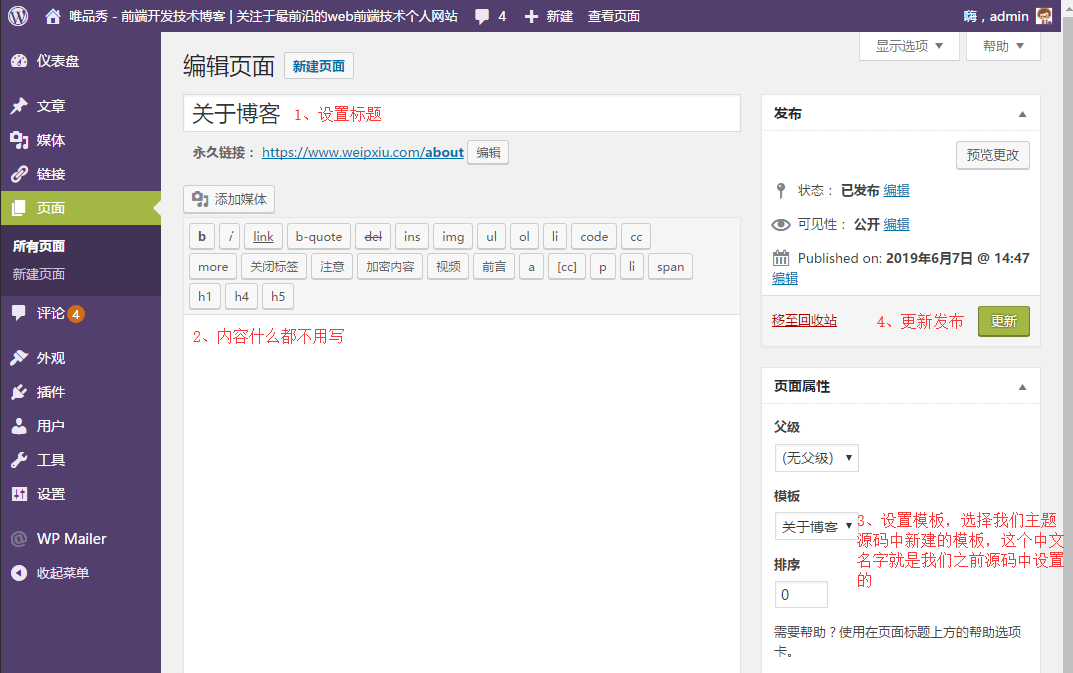
在后台>页面>新建页面,如图:


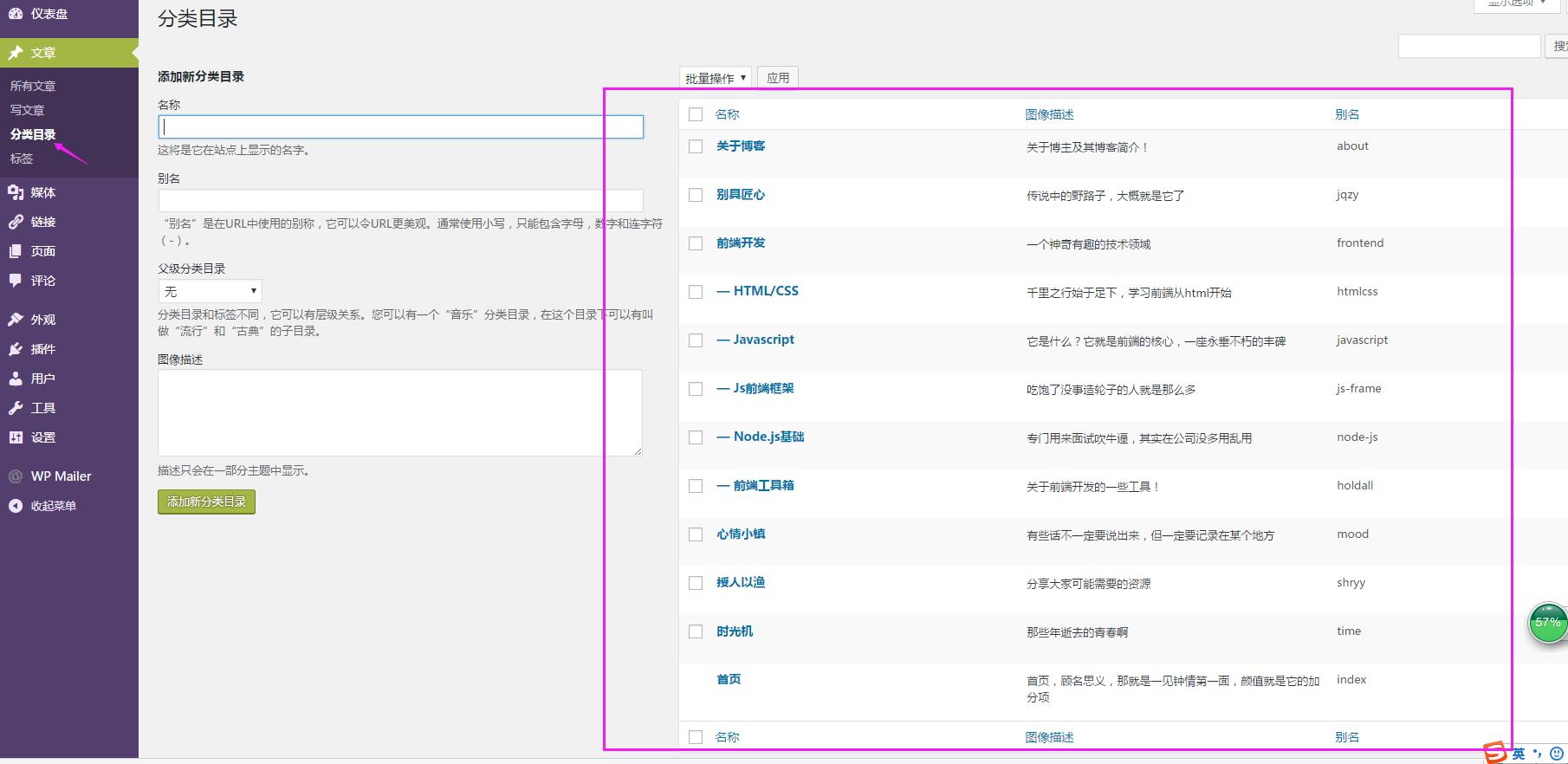
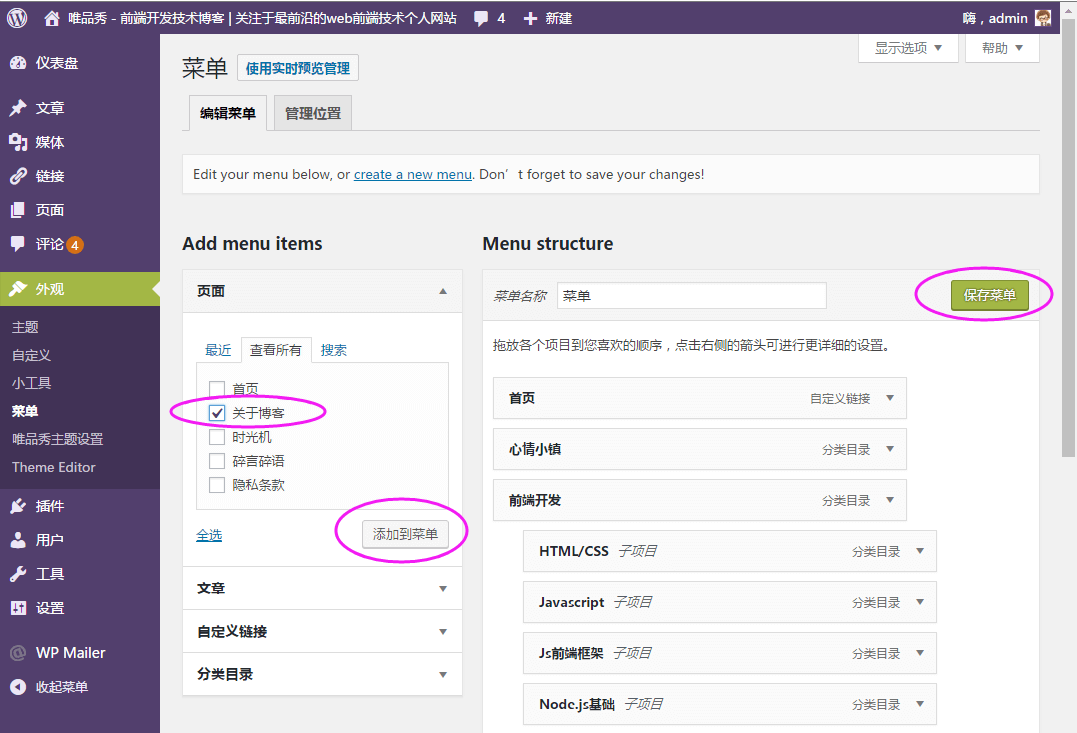
这时候我们通过地址已经可以访问到这个单独页面了,那么如何将这个单页添加到网站前台主导航中?在后台>外观>菜单,进行配置,如下图:

到这里,相信你已经基本掌握怎么自由玩耍这个主题,最后附带之前写过的一篇关于后台发布文章格式的教程,主题通过此教程,你可以快速进行文章优美排版。
最新评论
支付宝扫一扫打赏

微信扫一扫打赏

配置着非常easy
学习
大力顶起。。。。
@shopify代码二次修改向大佬学习
@无畏上班时间还是得工作为主呢
膜拜大佬
牛啊,这么多人评论,
@Magic四年了,这点人气都不值得拥有么
请问首页的的图不显示怎么办
@泠汐可能数据格式配置的不对,QQ联系我下
@管理员棒棒
感谢分享
不错不错
主题不错
写的太清楚了
安装的wordpress5.4.2 导入主题,按照流程,各种报错,还有救吗
@酸菜鱼各种报错?可以QQ联系我
@酸菜鱼已解决,谢博主补刀之恩,把邮箱关了就ok
致敬开源,主题不错
这个主题真的是太棒了!
@万花网你才是大佬哦
不好意思 前面打错字了。 我也好想使用你的主题,可是我下载不了。不知道为什么。
@大川渝小窗口找我拿
我也想使用你的注意,但是一直下载不了。哎 好伤心@!
试了下主题。好像用了这个主题,文章编写时的字体加粗、颜色等功能会失效?区块编辑器还是经典编辑器下编辑都无效。出来的文章是素素的。没有加粗和颜色。
@过客你得加行间样式或者自定义class才行
不错,博客越来越难做了。能做到你这规模,牛!
@志慧不要定太大的目标和压力,把写博客成为一种业余分享爱好和兴趣,十年如一日,自然就有些人气,你也可以。
博主,请问下logo右边的那两行字——“关注前端开发。Html5、Vue、Node、Flutter”在哪里修改呢?
@过客header.php文件中
感谢老大提供的优质主题。是否可以共享一下“在线一览”的实现方法,包括CSS代码。谢谢。
@贵族嗯哼,你使用我主题了吗?使用了话QQ联系我,我教你怎么使用
Apache不能用嘛,悲剧啊,
@半年我现在用的不就是,你说的是你的服务器已经装了一个环境是吧
@管理员是的哇
@管理员没说明白……我装的是Nginx2.2
分享有理,非常棒的一款主题
大佬这流量可以啊,欢迎各位大佬尝试nuxtjs+wordpress的另一种结合