最近准备要迭代个古老项目,和c++工程师合作做PC桌面应用.exe,因为桌面客户端需要缩包,原本30多M文件缩小到几M内,但提出的要求是需要前端混合的页面兼容到最低IE8。当然,项目还是前后端分离模式,本身项目是jq撸的,粗略看了下,没有看下去的欲望,近一年多都没怎么碰jQuery ,习惯了MVVM的快感,怎么办?
想起刚学MVVM时候我最开始是学的angular,但学的差不多时候,版本2发布了,升级版本后我写的demo都崩了,于是发现很多人遇到这个问题,所以就开始各种嫌弃它了,转向了vue.js怀抱,但angular有个很大优势,这玩意儿低版本传说中的脏检查模式是可以兼容到IE8的(版本<1.3)甚至IE7(需借助插件),这就不得不让我想到了它,因为vue.js的指令很多都是从angular中模仿过去的,所以撸起来还是相对轻松不少,但当时学的时候,只是学的基本语法,并没有去弄前后端交互ajax请求数据这些东西,所以赶紧看了下相关文档,也给需要搞老古董项目的同学做个笔记分享下经验。
先顺便说下做IE7兼容需要的东西
- 1. 加载json2.js
- 2. 加载html5shiv.js
- 3. 加载angular.min.js文件
- 4. 加载angular-ie7-support文件 (这个文件主要解决ng的$sceProvider的问题)
如何请求数据
在angular1.5x版本以下有个内置服务$http,它只是对原始ajax做了基本封装,示例:
1 2 3 4 5 6 | var app = angular.module('myApp', []); app.controller('ajaxCtrl', function ($scope, $http) { $http.get('http://api.douban.com/v2/movie/top250?start=25&count=25').success(function (data) { $scope.users = data; }); }); |
POST 与 GET 简写方法格式:
1 2 3 4 5 6 7 8 9 10 | $http.get('/someUrl', config).then(successCallback, errorCallback); $http.post('/someUrl', data, config).then(successCallback, errorCallback); //更多。。。 $http.get $http.head $http.post $http.put $http.delete $http.jsonp $http.patch |

$http服务提供的实现极为简单和低级,可以用来发送XHR请求,同时它还为你提供了很大的可控性和灵活性。但是,在大多数情况下,我们需要处理对象,以及封装了特定属性和方法的对象模型,例如一个person对象(带有详细信息),或者一个信用卡对象。
$resource(angular-resource.min.js)就是为这一功能而设计的。AngularJS中的resource(资源)允许我们用描述性的方式来定义对象模型
如何跨域进行jsonp请求数据
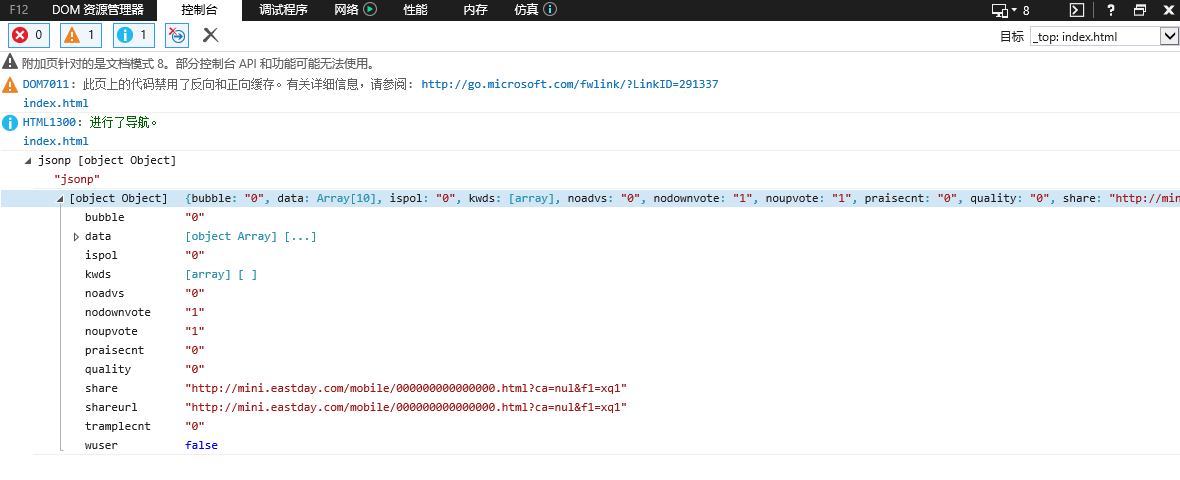
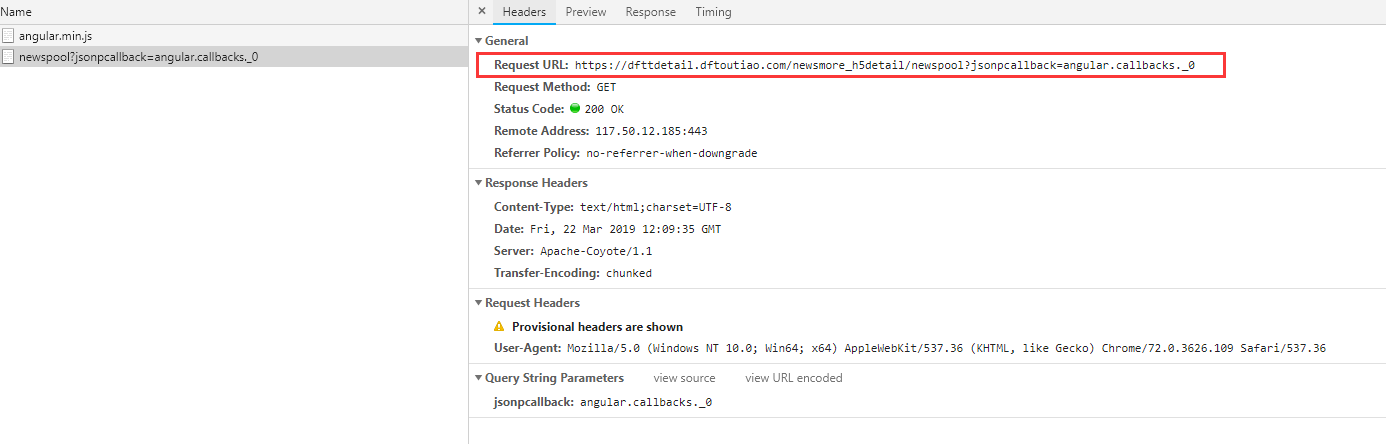
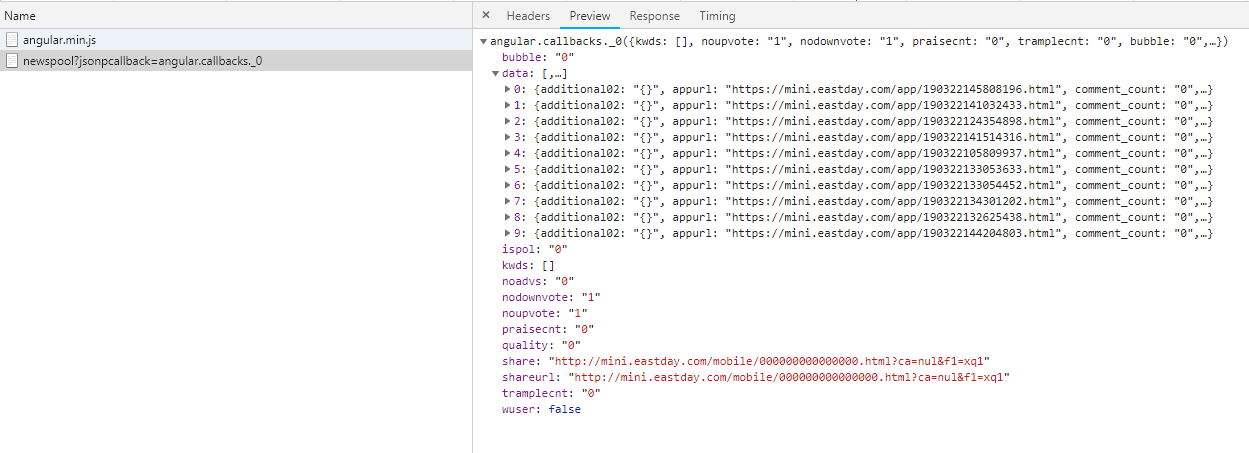
1 2 3 4 5 6 7 | var app = angular.module('myApp', []); app.controller('ajaxCtrl', function ($scope, $http) { $http.jsonp("https://dfttdetail.dftoutiao.com/newsmore_h5detail/newspool?jsonpcallback=JSON_CALLBACK").success( function (data) { console.log('jsonp', data) }); }); |


重点:参数为callback=JSON_CALLBACK,angular会自动为你替换你的JSON_CALLBACK(固定值)并分配callbackName。否则你能请求到数据,但无法走进sccess里面,是因为没有触发angular为你设置的callback
上一篇:Alt_Blog主题后台文章发布格式编辑-简易超实用
下一篇:教你傻瓜式搭建vuePress博客主题—vuepress-theme-reco



共 0 条评论关于"angular1.2通过$http请求数据及跨域(兼容IE8)"
最新评论