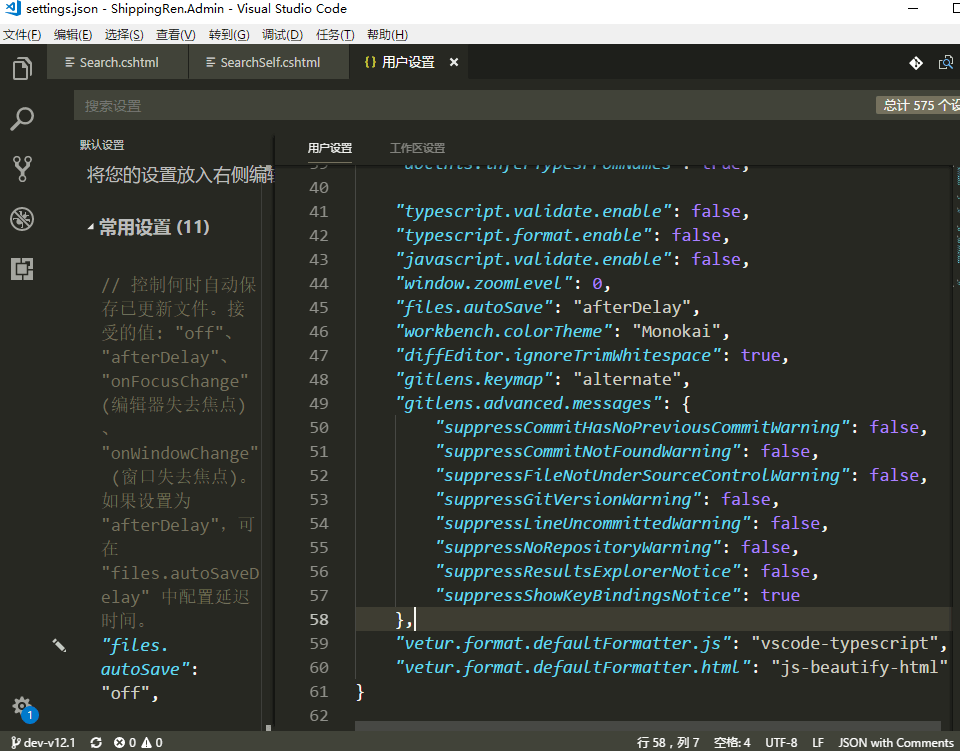
不得不说vs code编辑器轻巧的同时蕴含着丰富的能量,尤其是一键式安装无数优秀插件的便利性,让人赞叹不已,在格式化html、css文件我们通常用到的插件为Beautify,安装后使用方式,按下F11,然后直接敲bea+回车即可,可是在template中是不支持的,这时候我们可以借助另一个插件vetur,然后调用方式:ctrl+shift+f,当然,这个插件也是需要手动加点配置,默认也是不支持的,如下图:
1 2 3 | //打开vs code-文件-首选项-设置-用户设置区域最下面添加上下面两段代码即可 "vetur.format.defaultFormatter.js": "vscode-typescript", "vetur.format.defaultFormatter.html": "js-beautify-html" |

本站所有文章、图片、资源等如无特殊说明或标注,均为来自互联网或者站长原创,版权归原作者所有;仅作为个人学习、研究以及欣赏!如若本站内容侵犯了原著者的合法权益,可联系我们进行处理,邮箱:343049466@qq.com
赞(6)
打赏
上一篇:git常见操作命令,不用可视化工具也可以很好的使用Git
下一篇:Vue+Webpack实现懒加载(按需加载)两种方式及区别



共 0 条评论关于"让VS Code支持vue.js组件template文件格式化代码"
最新评论