大家应该都听说甚至有了解这东西,但实际可能我们大多数人接触的不是很多,它主要能解决网站前台SEO以及传统我们写SPA单页首屏加载时间过长问题。不得不说,nuxtjs写的非常好,也许这就是vue相关技术栈的特性,刷刷官网就能轻松学习很多东西,真的太棒了,该文章主要记录我学习到的一些知识做个笔记,如果你也想学习,可以对着nuxtjs官网一起瞄
一、安装
两种方式,一种npx,一种是yarn,我是通过npx创建的,使用npx前确保安装了npx(npx 在 NPM 版本 5.2.0+ 默认安装了),在安装过程中会有不少提示你是否需要安装的集成工具,比如你用什么服务器,什么UI框架,提前考虑好,一步勾选到位,不然自己再单独配置可能又要采坑下。
1 | npx create-nuxt-app <项目名> |
二、目录结构
目录结构其实和我们普通vue项目差不多,重点关注下三个目录/文件,如下:
- middleware(用于存放应用的中间件)
- plugins (用于组织那些需要在 根vue.js应用 实例化之前需要运行的 Javascript 插件)
- nuxt.config.js文件用于组织Nuxt.js 应用的个性化配置,以便覆盖默认配置。具体配置请移步至官网
路由
nuxt-link和a标签的区别是: nuxt-link 走的是 vue-router 的路由,即网页已为单页面,并且浏览器不会重定向。而 a 标签走的是 window.location.href,每一次点击 a 标签后的页面,都会进行一次服务端渲染,和普通的 PHP 混合开发没有太大的区别
这块比较重要,在nuxtjs中路由其实就是匹配目录文件路径,并且有些蛮好的规则,如下:
普通路由

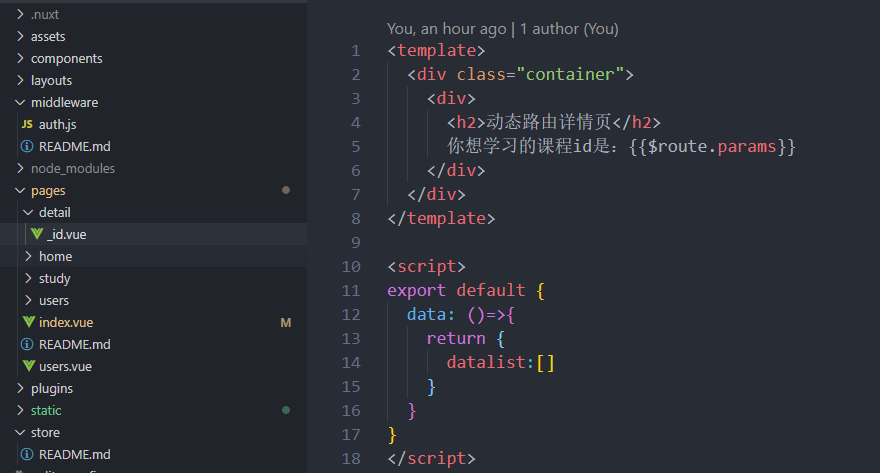
动态路由
动态路由:新建detail目录,里面新建_id.vue模板,这个.vue文件名和上面:to传的参数名id一致即可


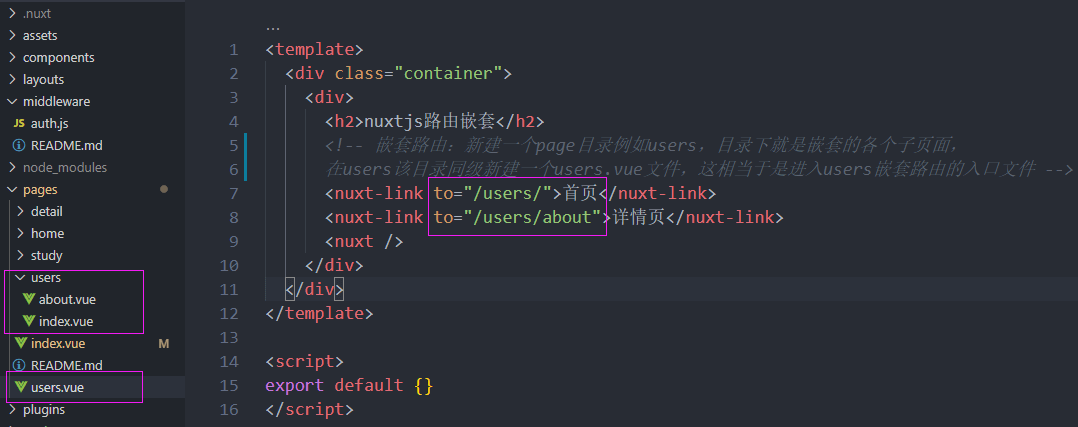
三、路由嵌套
嵌套路由:新建一个page目录例如users,目录下就是嵌套的各个子页面,在users该目录同级新建一个users.vue文件,这相当于是进入users嵌套路由的入口文件

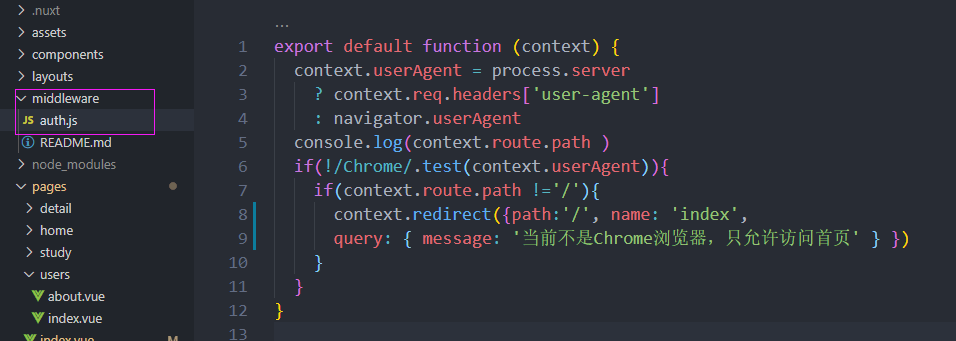
四、中间件(middleware)
中间件其实就是个函数,你可以定义一个函数,然后在路由切换时候可以控制应用,可以暂时理解为就是vue的路由守卫钩子。在nuxtjs中要使用中间件就要知道middleware,找到项目中middleware目录,然后添加一个js,js中是你定义的函数方法,然后在nuxt.config.js中去配置下就OK


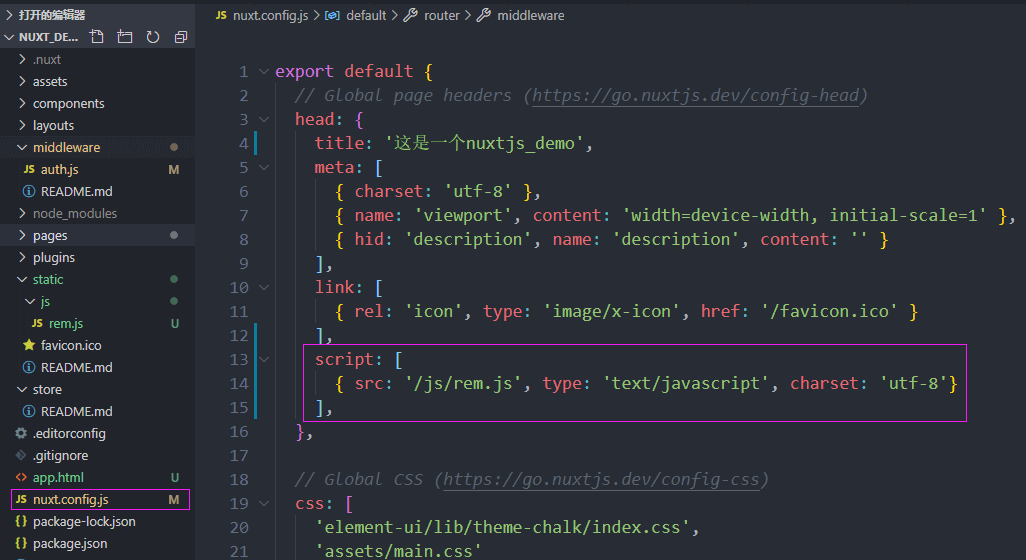
五、移动端项目使用rem
static目录中增加个rem.js配置文件,然后再到nuxt.config.js中做个插入配置


六、视图
主要讲如何在 Nuxt.js 应用中为指定的路由配置数据和视图,包括应用模板、页面、布局和 HTML 头部等内容。其实你可以忽略,这个在实际项目中可能很少去改动,基本动的最多的是nuxt.config.js配置。想要改默认模板,在项目根目录新建app.html,默认文件内容如下:
1 2 3 4 5 6 7 8 9 |
七、异步数据asyncData
官方解释:asyncData方法会在组件(限于页面组件)每次加载之前被调用。它可以在服务端或路由更新之前被调用。在这个方法被调用的时候,第一个参数被设定为当前页面的上下文对象,你可以利用 asyncData方法来获取数据,Nuxt.js 会将 asyncData 返回的数据融合组件 data 方法返回的数据一并返回给当前组件。
其实上面官方说的那么多其实用白话文来说,就是告诉你通过这个东西可以在页面加载之前先拿到数据,然后应该去返回一个对象,而返回的对象在组件视图层(html)上就可以直接当我们平时在data定义的字段去直接使用。
1 2 3 4 5 6 7 8 9 10 11 12 13 |
未完待续...
上一篇:wordPress通过数据库命令或后台快速修改文章阅读量
下一篇:三年韭菜关于投资底层逻辑(价值投资概念)一些思考总结分享



共 0 条评论关于"关于Vue.js的SSR之Nuxtjs服务端渲染基础入门教程"
最新评论