默认根目录路径
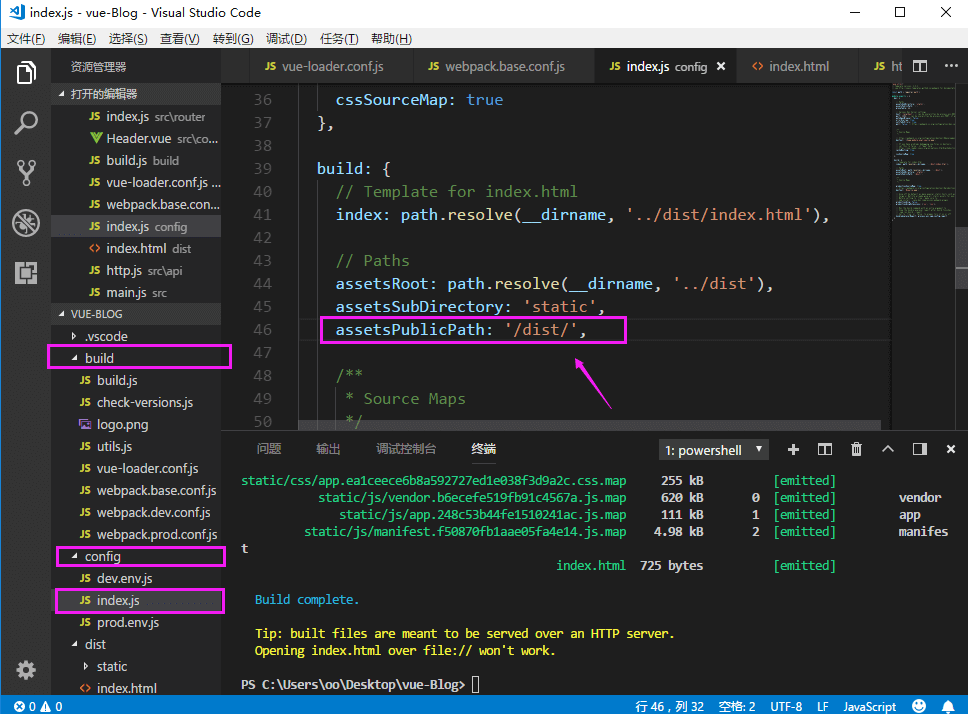
在我们开发完vue项目后进行代码执行npm run build命令后,默认index文件引用静态资源路径是在/static下的,如下图:

更改根目录路径
找到build/config/index.js文件,如下图设置,重新打包即可让你达到你想要的

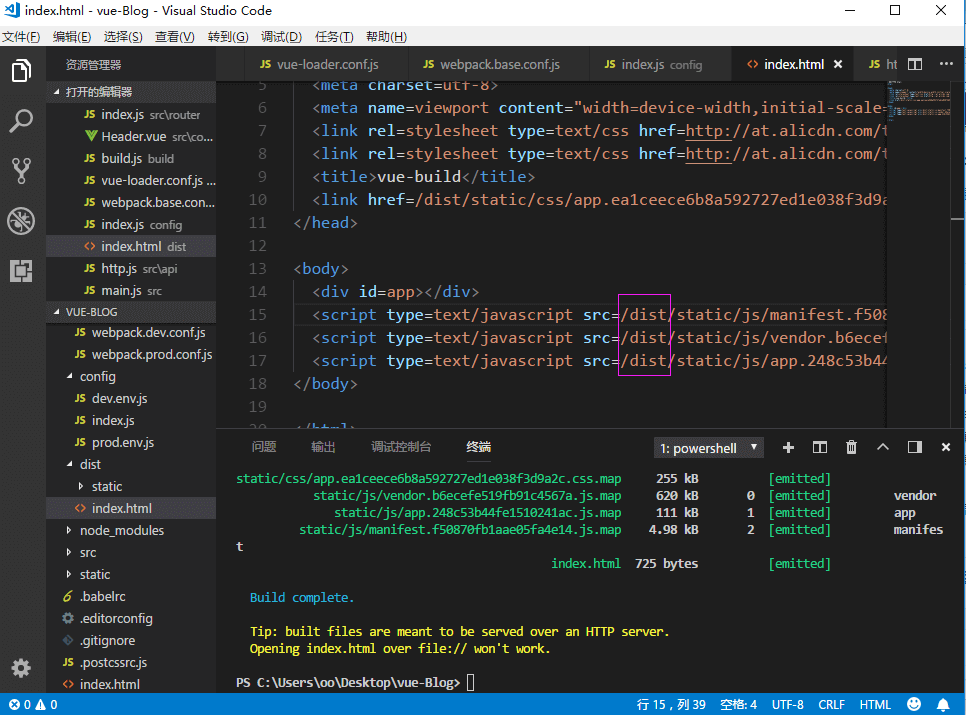
重新编译后结果

感觉上面方式有点蠢
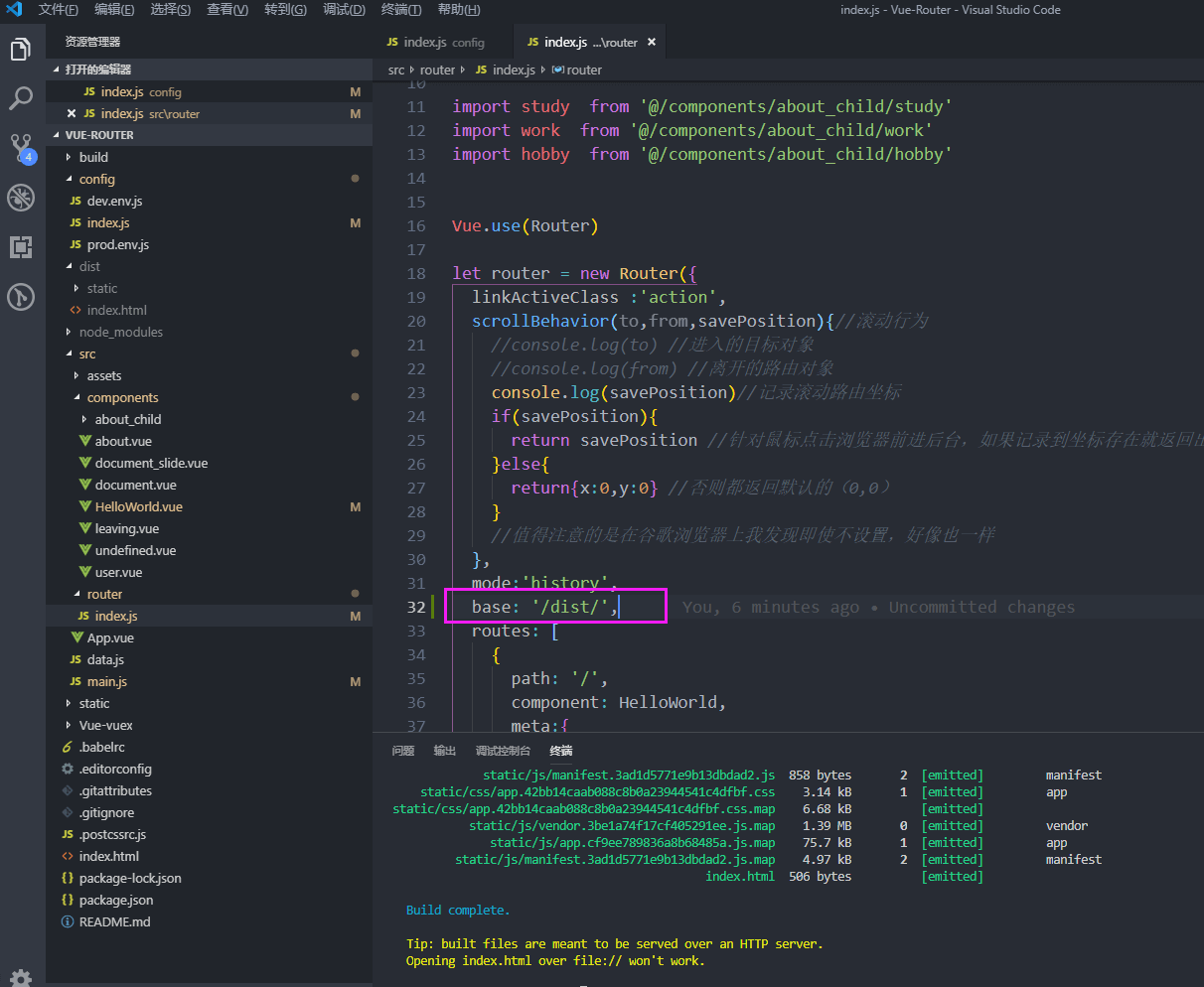
有没有觉得有点蠢,这还得我们去改变cli的webpack配置,下面我们换个方式,其实在路由中我们有个属性叫base,这个东西可以扩展我们的路由地址,如下


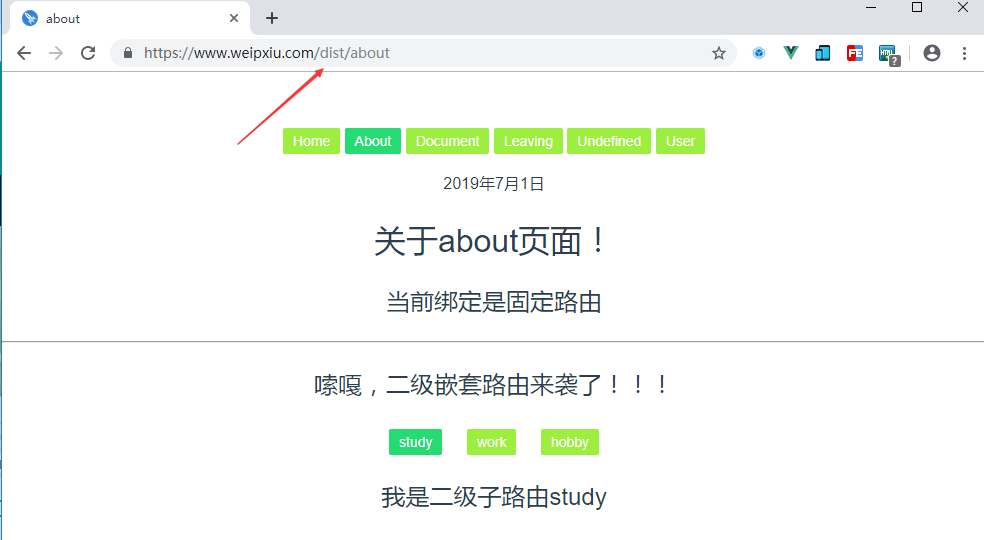
访问对应路由页面404
出现由于路由的history模式下刷新当前路由出现404的问题,因为当刷新当前页面时候,所需要访问的资源在服务器上找不到,也就是说,我们在VueJs开发应用的过程中,设置路由的路径不是真实存在的路径,并且使用了history模式。解决办法,需要后端进行配合,参考
css的type被拦截转换为"text/plain"
服务器端返回的类型是"text/plain",这个自然也需要后端去解决
本站所有文章、图片、资源等如无特殊说明或标注,均为来自互联网或者站长原创,版权归原作者所有;仅作为个人学习、研究以及欣赏!如若本站内容侵犯了原著者的合法权益,可联系我们进行处理,邮箱:343049466@qq.com
赞(3)
打赏
上一篇:你不知道的javascript – 看完怀疑自己是个假前端



共 0 条评论关于"Vue.js打包部署到服务器路径资源和页面404"
最新评论