Nuxt通过官方提供方式构建以后是自带ES-lint的,lint(后面简称lint)这玩意儿我就不说了,我现在写这篇文章时候就是很燥热的。
不知道你怎么想,反正我是觉得这玩意儿就是个反人类设计模式,你可能说什么在项目中更好的规范自己啊,团队之间代码更更好的保持一致性啊,哦,那是需要自己单独配置lint规则,默认的lint规则能让你想到摔电脑的冲动。
尤其在Nuxt默认就配置这东西,就更烦躁了,你可能是刚接触Nuxt这玩意儿,只是想了解认识写写demo,因为有它,你就无法正常进行下去,你可能就动手写一步错一步的这种感觉,下面说说如何关闭在nuxt中这个反人类lint

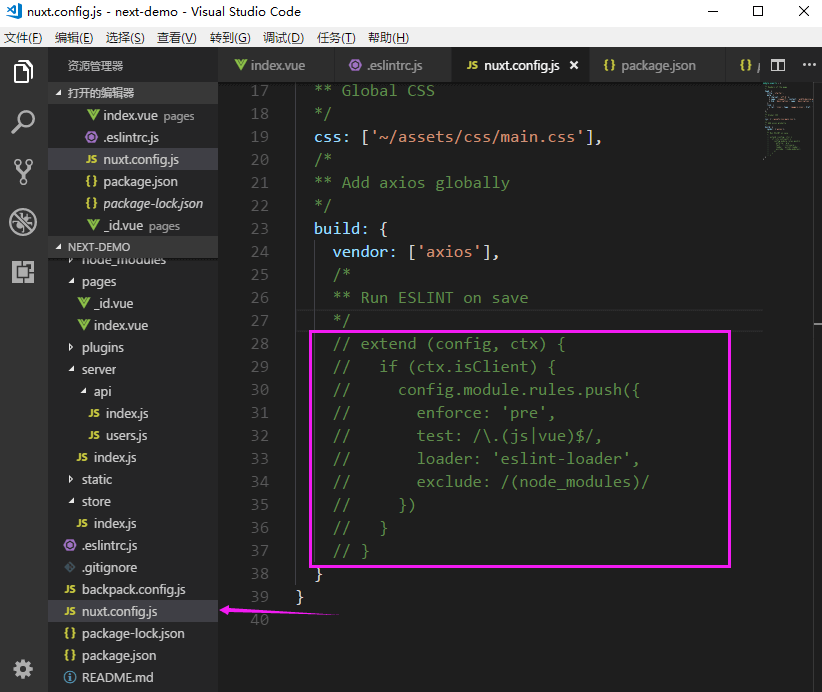
其实这个方法在网上你就能轻松找到,看起来好简单啊,实际上你会发现根本不管用,为啥?因为那些人没告诉你,注释完后请关闭项目编辑器,再重新打开运行npm run dev。。。到此结束,泻火去。。。
本站所有文章、图片、资源等如无特殊说明或标注,均为来自互联网或者站长原创,版权归原作者所有;仅作为个人学习、研究以及欣赏!如若本站内容侵犯了原著者的合法权益,可联系我们进行处理,邮箱:343049466@qq.com
赞(5)
打赏
下一篇:在 iOS Safari中假装自动播放 HTML5 audio(音乐) 的正确方式



共 0 条评论关于"在ssr服务端渲染Nuxt.js中如何关闭eslint检测"
最新评论