不得不说,任何技术使用都是需要一定的学习成本的,尽管可能它真的是如此的简单。
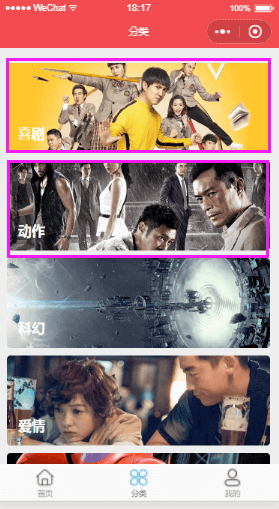
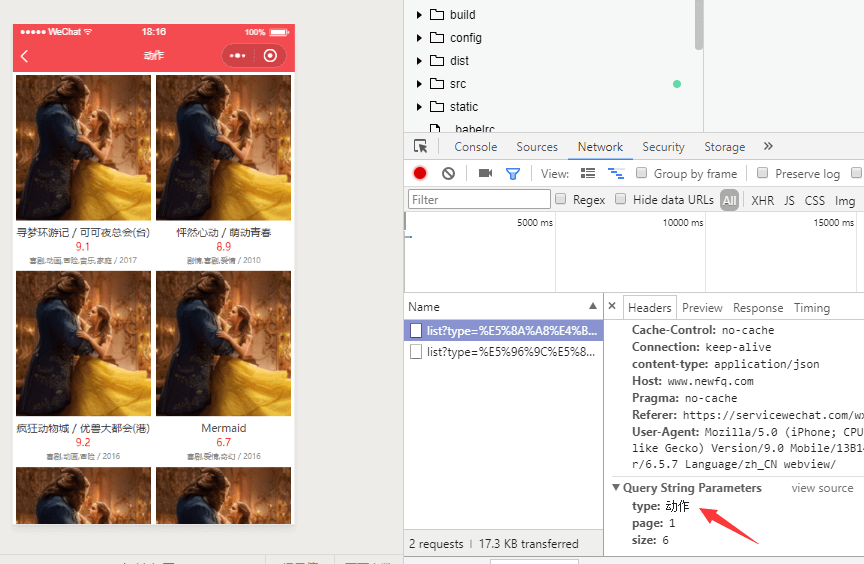
分类列表页点击栏目传数据到详情页,通过wx.navigateTo请求对应的视频;列表,第一次进去是正常的,返回到列表页,再选择另一个栏目进去,页面数据没更新,data更新了,如下图:



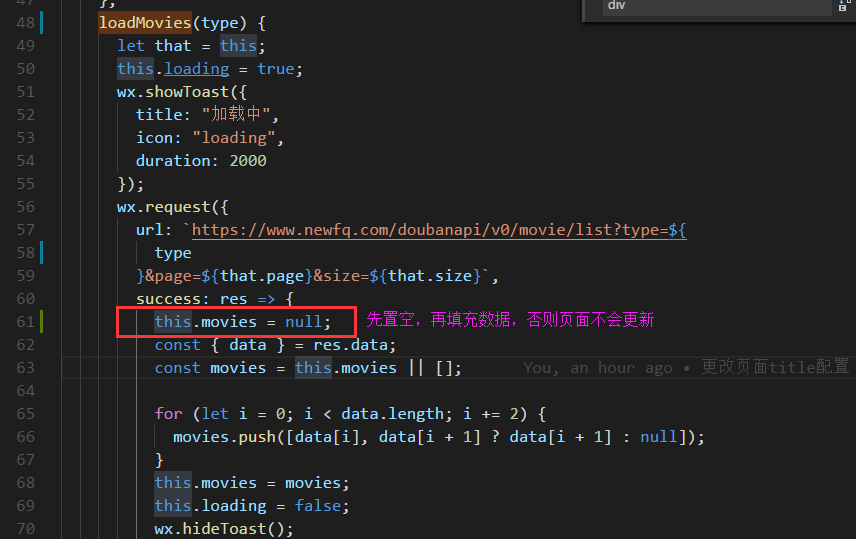
我发现在更新data前先置空那个数据,然后再填充新数据,页面就能刷新正确

本站所有文章、图片、资源等如无特殊说明或标注,均为来自互联网或者站长原创,版权归原作者所有;仅作为个人学习、研究以及欣赏!如若本站内容侵犯了原著者的合法权益,可联系我们进行处理,邮箱:343049466@qq.com
赞(4)
打赏
上一篇:使用yeoman快速搭建基于webpack的React项目



共 0 条评论关于"【已解决】关于mpVue视图层view不更新"
最新评论