共 6 条评论关于"【已解决】vue2+webpack怎么区分环境进行打包"
最新评论
在开发脚手架项目中,我们经常需要去根据环境打包代码,主要是改变对应的接口,上测试要打包对应的测试接口地址,上正式应该打包时候用正式,这需要我们就有打包区分环境的需求,下面用最直白的话来讲下如何去做
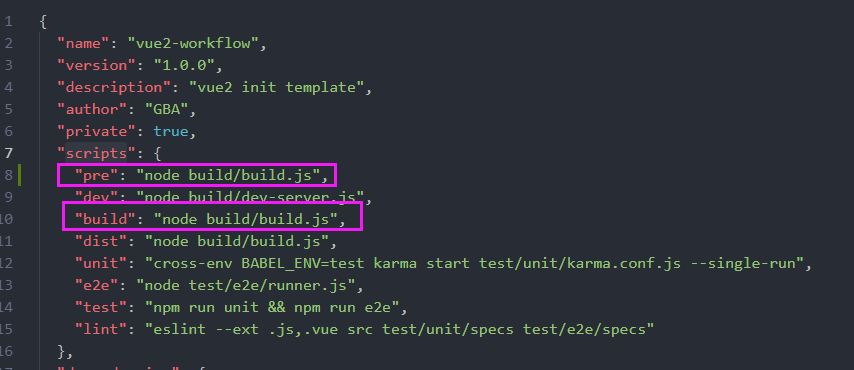
首先众所周知,打包代码我们需要跑npm run xxx命令,那么这个命令在项目中从哪儿来的?就是package.json文件中scripts选项中

如上图,我在当中新增了一个pre命令,当然这个名字是你自定义,跑的脚本代码和下面build是一样的,同样是去执行build文件中的build.js,那么我们继续深入找到这个js,如下图:

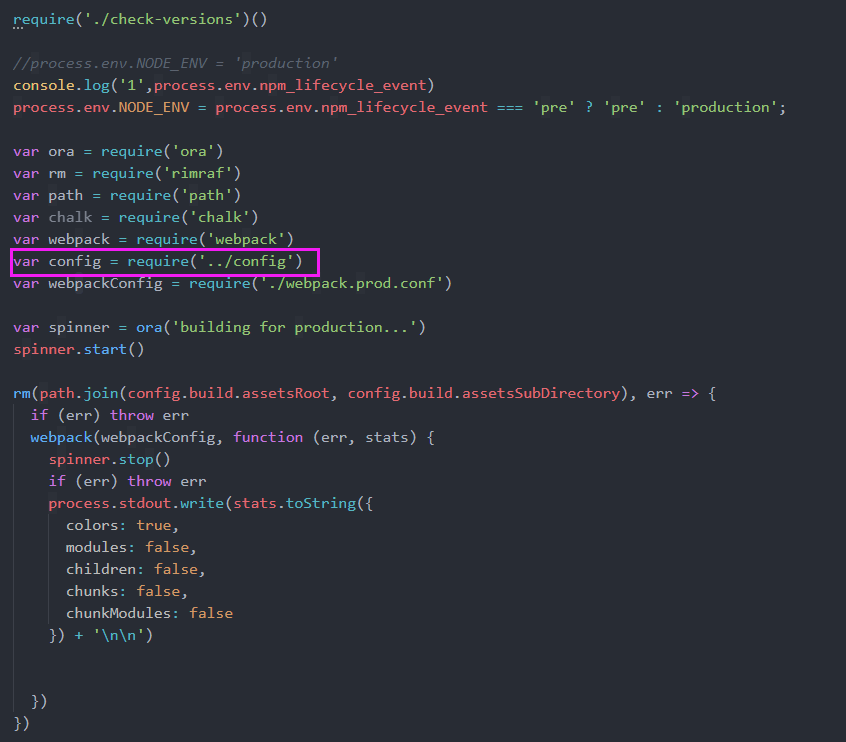
注意,在当前文件里我打印了这个process.env.npm_lifecycle_event,npm_lifecycle_event是node环境里npm提供的一个东西,它主要就是可以拿到你在之前package.json文件中scripts对象里设置的key,比如当你运行npm run pre时候,你会发现process.env.npm_lifecycle_event打印出了pre,于是有了这个,我们就可以开始进行区分了
1 | process.env.NODE_ENV = process.env.npm_lifecycle_event === 'pre' ? 'pre' : 'production'; |
process.env是个全局方法,我们通过拿到的运行命令的key进行对他赋值,注意在build.js下面我们引用了一个config.js

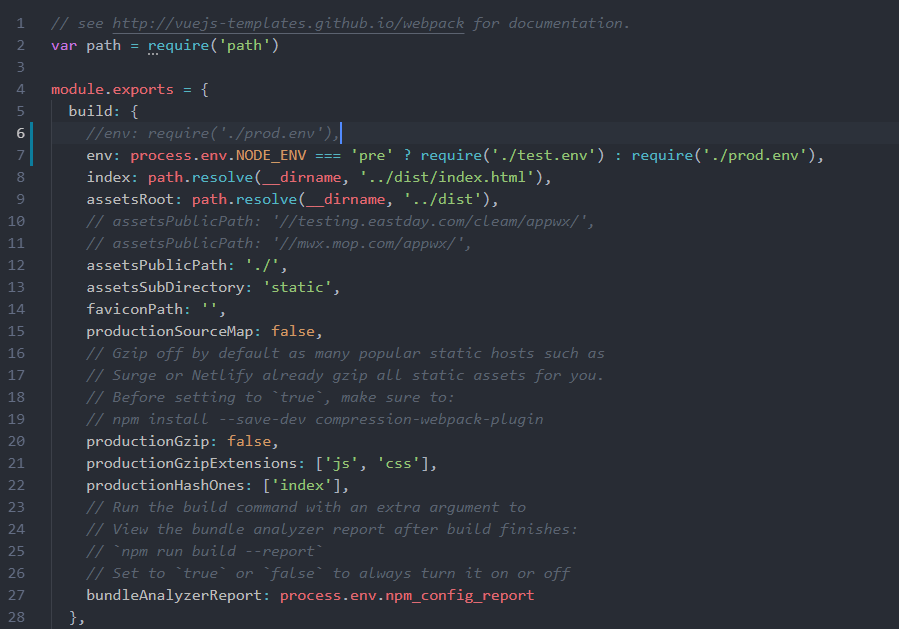
进入这个文件中,会看到我们熟悉的几个命令,比如build,dev

如上图所示,我们看到在build对象中有个env,通过上个文件我们给process.env.NODE_ENV赋值不同而去引用对应的不同文件,如下:
1 | env: process.env.NODE_ENV === 'pre' ? require('./test.env') : require('./prod.env'), |
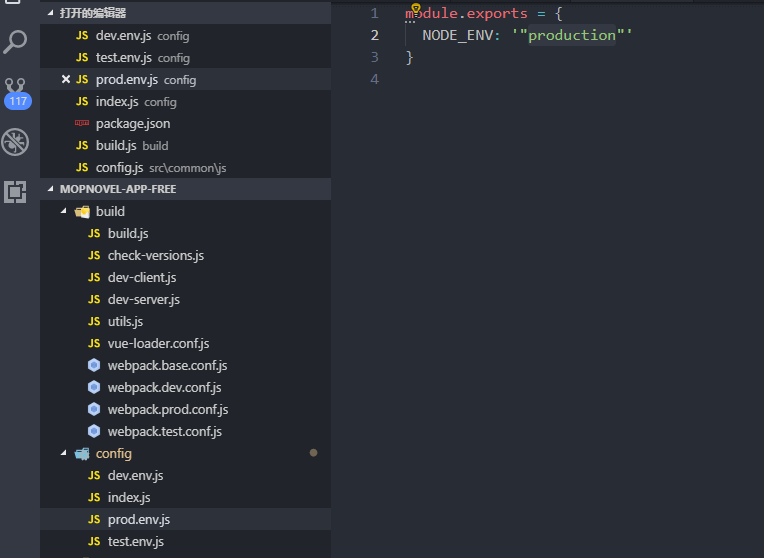
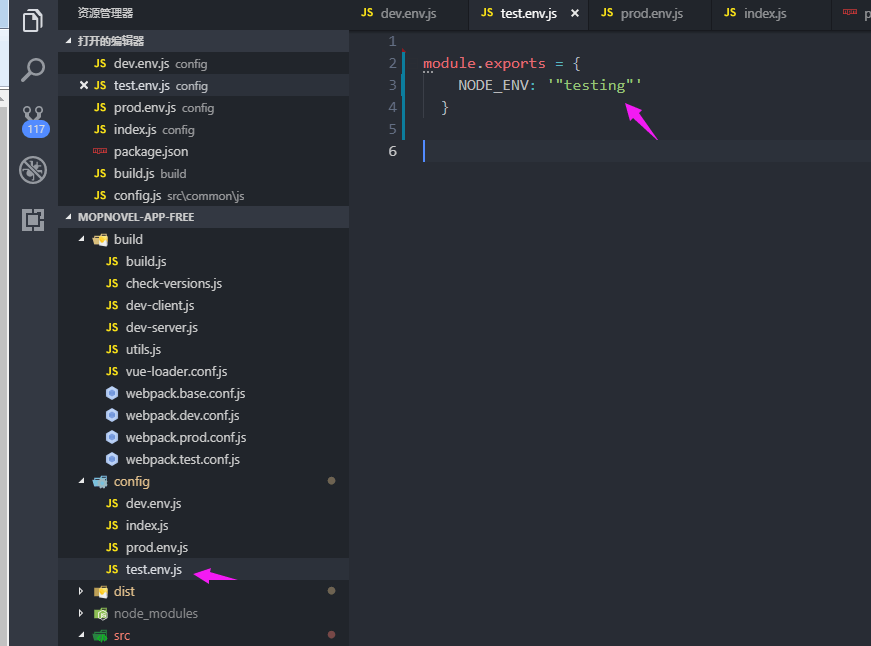
默认你应该在config文件夹中有一个prod.env.js,这个文件导出的是NODE_ENV:production,如下图:

将这个文同目录下复制一份改个名字,如我改成test.env.js,导出值也改个名字,当然,名字也是自定义,如下图:

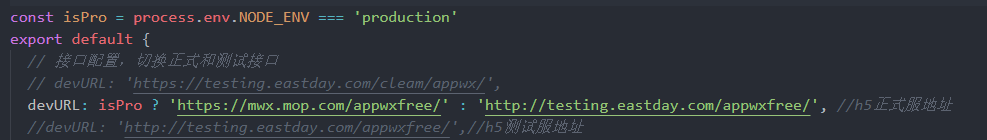
然后在你的api请求文件中就可以去判断,当前是否是正式环境打包请求,如下图:

上面就是只要不是通过npm run build的命令,统统都是默认测试接口,因为我们上述已经说了,在npm run build下我们prod.env.js导出的就是production,而这个production又是通过process.env.NODE_ENV === 'pre'去判断加载进来的,到这里你或许已经清楚,prod.env.js和test.env.js的两个导出就是映射到我们之前设置的打包命令,至此教程结束,赶紧npm run build及npm run pre试试?
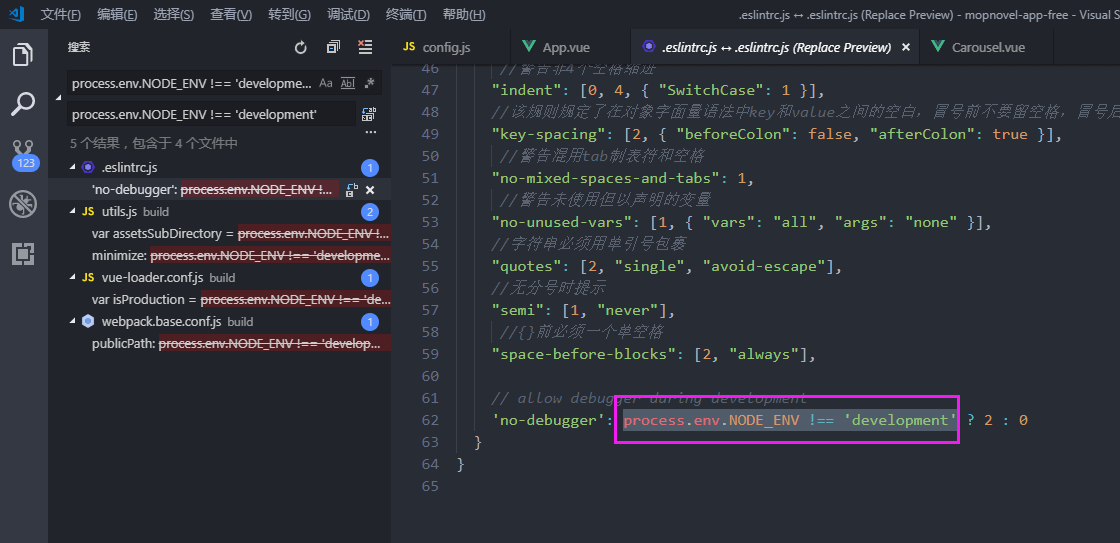
现在你已经可以区分环境进行打包了,但事实上并没有完,因为在webpack打包规则中还有几个地方区分环境变量,如果不修改,那么你打包的代码npm run pre出来的和最终npm run build出来的不会一致,比如路径?还有代码不会压缩等等,因为这时候npm run pre走的还是dev开发模式的打包,很显然这有违背我们的意愿,我们是想测试环境代码和最终上线代码除了接口使用不同,其他应该是完全一致的,那么需要再次修改点小东西。

如上图我已经改过来了,原本process.env.NODE_ENV == 'development'的三个配置文件改为process.env.NODE_ENV !== 'development',这样就能保证build和pre打包出来的完全一致了。
上一篇:配置环境变量意义以及配置方法教程
最新评论
支付宝扫一扫打赏

微信扫一扫打赏

好文章,写的不错,比较清晰
@不吃鱼的猫有空多来逛逛
你好,朋友,交换友链吗?
@码云笔记可以啊
朋友 交换链接吗
@vultr vps可以啊,你网站叫啥,域名地址多少?