共 4 条评论关于"vue.js大转盘抽奖及其9宫格抽奖详解附代码"
最新评论
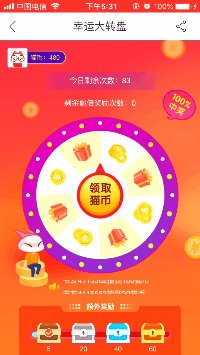
前端经常会遇到做抽奖类似活动,下面讲下整体思路,首先说说圆形的大转盘抽奖思路,先看看效果图:

分析,在制作抽奖时候,首先每次点击抽奖时候,我们会请求后端的接口数据,拿到用户这次抽奖的奖品id,只有这样你才知道转到具体哪个位置,大转盘的奖品是张底图,一开始在代码中计算好每个商品所在的角度
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 | //methods转盘转动的运动函数 rotating(option) { var type = 0; // 转动方式:默认为 0,表示转底盘,可以扩展转指针 var during_time = 4; // 默认为4s //var random = Math.floor(Math.random() * 7); var result_index = this.index; // 最终要旋转到哪一块,对应prize_list的下标 var result_angle = [-45, 45, 225, 227, 360, 448, 629, 810]; //最终会旋转到下标的位置所需要的度数 var rand_circle = 8; // 附加多转几圈,2-3 if (type == 0) { // 转动盘子 var rotate_angle = this.start_rotating_degree + //start_rotating_degree :初始化角度 rand_circle * 360 + //表示多转几圈,为了更好的视觉效果 result_angle[result_index] - //当前商品的角度 (this.start_rotating_degree % 360); //初始化角度相对于一圈的余数,重点 this.start_rotating_degree = rotate_angle; this.rotate_angle = 'rotate(' + rotate_angle + 'deg)'; // 旋转结束后,允许再次触发 setTimeout(() => { this.isTurn = false; //关闭转盘转动 this.click_flag = true; //是否可以旋转抽奖 this.game_over(option); //展示抽中奖弹窗 this.chestList(); // 额外奖励宝箱信息 this.Withdrawallist(); //抽中名单数据 }, during_time * 1000 + 1500); // 延时,保证转盘转完 } } |
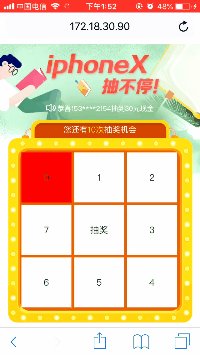
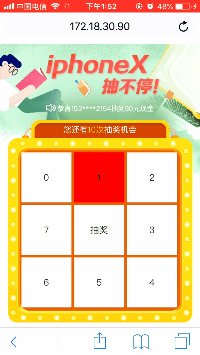
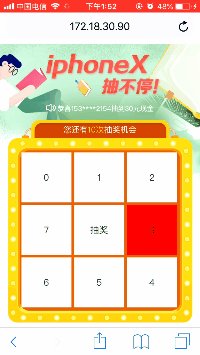
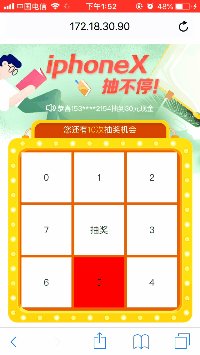
9宫格抽奖也叫跑马灯抽奖,和大转盘抽奖相比其他逻辑不变,无非就是转动方式不同,9宫格抽奖对布局位置要求更加严格,效果图:

首先布局上,将所有奖品按照一定的顺序排列好,如下图:

紧接着定义一个数组对象,手动绑定到页面对应的每个奖品
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 | <div class="container"> <!-- <p class="opportunity">您还有<span>10次</span>抽奖机会</p> --> <p class="opportunity">当前你抽中的奖品是:{{ prizeIndex }}等奖</p> <ul> <li :class="{ active: prizeData[0].state }"></li> <li :class="{ active: prizeData[1].state }"></li> <li :class="{ active: prizeData[2].state }"></li> <li :class="{ active: prizeData[7].state }"></li> <li @click="start_raffle"></li> <li :class="{ active: prizeData[3].state }"></li> <li :class="{ active: prizeData[6].state }"></li> <li :class="{ active: prizeData[5].state }"></li> <li :class="{ active: prizeData[4].state }"></li> </ul> </div> |
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 32 33 34 35 36 37 38 39 40 41 42 43 44 45 46 | data: function () { return { mediumPopup: false, //中奖弹窗 isLuckDraw: true, //当前能否抽奖 inintIndex: 0, //从哪个奖品开始转 speed: 50, //初始化速度 circleNumber: 5, //转多少圈 setIntervalInint: null, //初始化定时器 prizeIndex: '', //设定的奖品下标 prizeData: [ //奖品数据 { sum: 0, state: false }, { sum: 1, state: false }, { sum: 2, state: false }, { sum: 3, state: false }, { sum: 4, state: false }, { sum: 5, state: false }, { sum: 6, state: false }, { sum: 7, state: false } ] }; } |
用定时器控制数组的state值的变化,就能像跑马灯样跑起来
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 | //定时器转动方法,循环遍历整个奖品数组 horseRaceLamp() { this.setIntervalInint = setInterval(() => { this.inintIndex++; if (this.inintIndex == this.prizeData.length) { this.inintIndex = 0; this.circleNumber--; } this.prizeData.forEach(item => { item.state = false; }); this.prizeData[this.inintIndex].state = true; if (this.circleNumber == 0 && this.prizeIndex == this.prizeData[this.inintIndex].sum) { clearInterval(this.setIntervalInint); this.circleNumber = 5; this.isLuckDraw = true; this.speed = 50; this.mediumPopup = true; } else if (this.circleNumber == 1) { //最后一圈时候速度递减 clearInterval(this.setIntervalInint); this.speed += 35; this.horseRaceLamp(); } }, this.speed); } |
核心代码都贴出来了,望大家细细体会,当然,里面是有优化空间的,比如最大的不足就是一旦产品改了每个位置的奖项,那么UI需要重新改,代码需要重新调整。
上一篇:浅谈ES6中import * as xxx from几种常见导出基本用法
下一篇:最新Photoshop2019ps软件包下载,附含激活方法
最新评论
支付宝扫一扫打赏

微信扫一扫打赏

这个不错,学习学习
收藏了
虽然不知道说的是什么,但看起来好厉害的样子!
@你的灵兽看起来很好吃盲目的崇拜并不是件很好的行为哦