在进行前后端分离项目开发过程中,我们会不可避免的在一些情况下需要进行数据跨域请求,而最常见的就是jsonp方式,先说说jsonp基本原理,用大白话来讲,就是说你将一个js文件去外部引入到页面,不管那个js地址是本地还是远程cdn在线的,我们都是可以引入进来直接使用的,跨域情况下最突出特点就是你在地址栏输入接口地址,是可以拿到后端返回数据的的,但实际去用ajax请求,就控制台提示报错说跨域了不支持,这时候我们可以想象,那如果把接口文件直接像js文件地址那样动态的引入进来,岂不是就可以拿到数据了?这就是最原始基本的jsonp原理,具体可以百度再多了解下。
因为在项目中时长会遇到这个问题,但又不是天天用,所以有时候我也记得不是很清楚,故此抽点时间整理下分享给大家,下面通过实例讲讲如何在项目中利用插件轻轻松松进行跨域jsonp去请求。
正常请求示例
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 32 33 34 35 36 | <!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <meta name="viewport" content="width=device-width, initial-scale=1.0"> <title>Document</title> </head> <body> </body> <script> fetch('http://106.75.45.232/ds-api/common/requestbody/sp_get_delivery_effect_v8_xm/daily_total_1111111', { method: 'post', mode: "cors", //允许跨域 no-cors不允许跨域 // credentials:"include", //跨域请求时是不带cookie的,添加该属性表示强制加入凭据头,请求时就会携带cookie。但是如果加上这个属性,那么服务器的Access-Control-Allow-Origin 就不能是‘*’,否则会报下面的错误。 headers: new Headers({ //'Content-Type': 'application/x-www-form-urlencoded', // 指定提交方式为表单提交 'Content-Type':'application/json' }), body: JSON.stringify({ "stdate": "20200310", "eddate": "20200409", "varhisid": "", "vartype": "daily_total_1111111" }) }).then(function (response) { return response.json(); }).then(function (json) { console.log('请求成功', json); }).catch(function (ex) { console.log('请求失败', ex); }) </script> </html> |
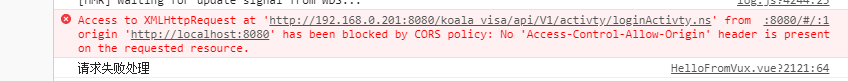
先看看跨域是什么样子
可能有的小伙伴还不知道什么是跨域或者不知道当前请求是不是跨域了,没关系,看个图就知道了,当你请求出现如下情况,那就是跨域了

插件一、fetch-jsonp
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 | //安装方式: npm install fetch-jsonp import fetchJsonp from 'fetch-jsonp'; //示例: //需要跨域的接口:https://dfttdetail.dftoutiao.com/newsmore_h5detail/newspool fetchJsonp('https://dfttdetail.dftoutiao.com/newsmore_h5detail/newspool', { jsonpCallback: 'jsonpcallback', //指定回调的查询字符串的名称(默认callback),后端可能自定义,比如当前案例约定的是jsonpcallback jsonpCallbackFunction: 'newspool' //回调函数的方法名称 }) .then(function(response) { return response.json(); }) .then(function(json) { that.listData = json.data; }) .catch(function(ex) { console.log('parsing failed', ex); }); |
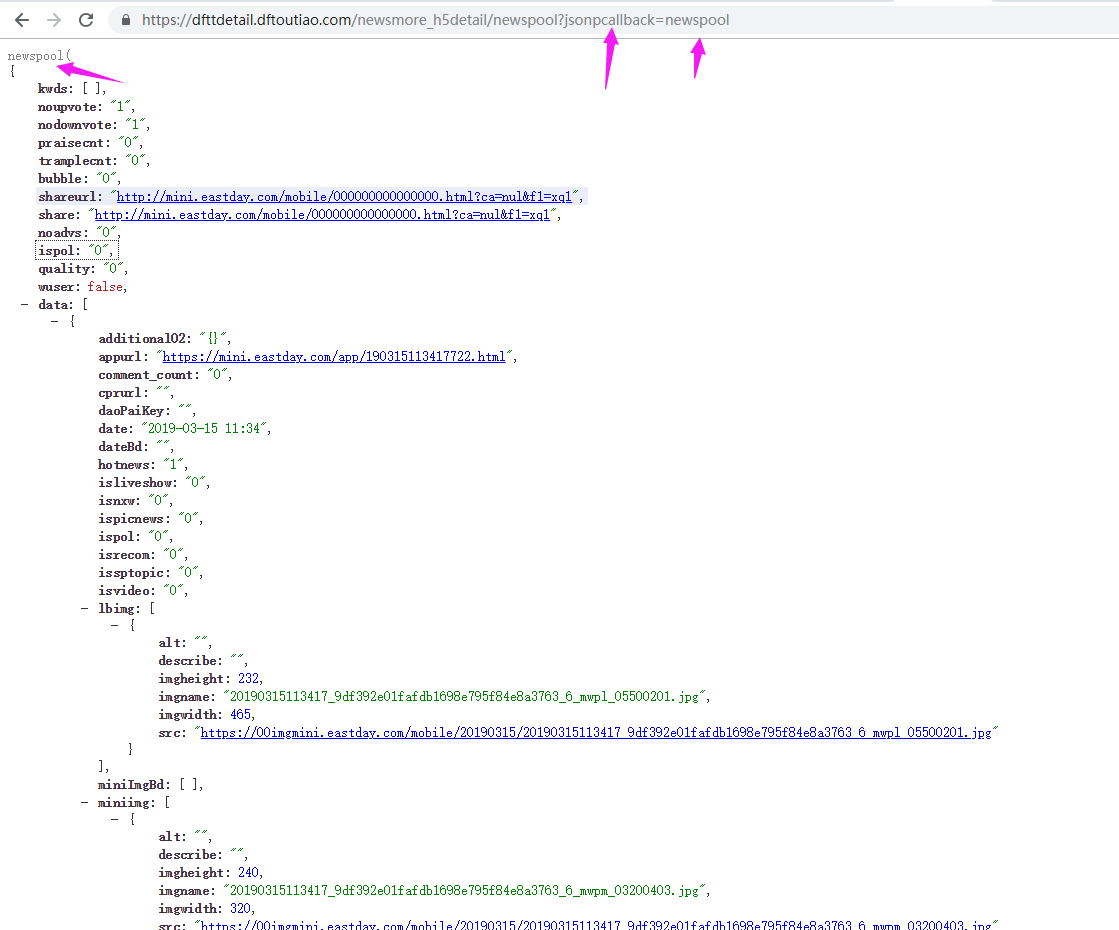
注意:此插件本身是不支持IE浏览器的,官方有说明,如果想支持IE,还需要接口另一个插件ES6 Promise,具体官方github查看,在地址栏实际请求的应该是这样的。

插件二、JSONP
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 | //安装方式: npm install jsonp import jsonp from 'jsonp'; //示例: jsonp( 'http://tianqi.eastday.com/data/city/58362.js', { param: 'jsonpcallback', //指定回调的查询字符串的名称(默认callback),后端可能自定义,比如当前案例约定的是jsonpcallback name: 'weather'//回调函数方法名称 }, function(data) { this.weatherData = data; console.log('天气', data); } ); |
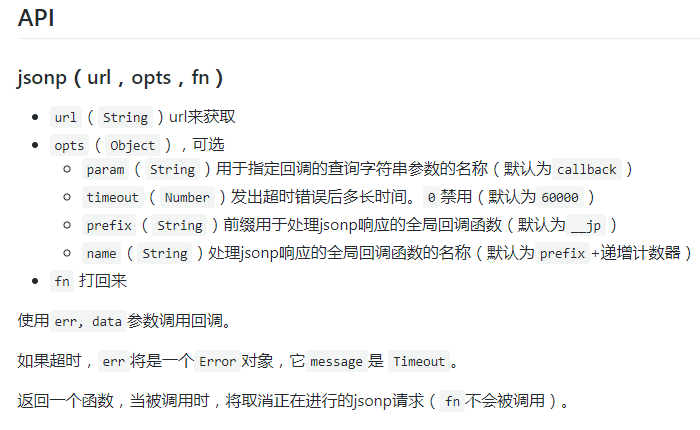
这个插件api官方相对清晰,有好几个参数可设置,如下:

插件三、vue-jsonp
顾名思义,这个插件更适合在vue项目中区使用
1 2 3 4 5 6 7 8 9 10 11 12 13 14 | //在main.js中引入,并作为插件使用 import VueJsonp from 'vue-jsonp' Vue.use(VueJsonp) //请求示例: this.$jsonp( `http://123.59.59.109/peoplerecognition/personpath`, { callbackQuery: 'jsonpcallback', //指定回调的查询字符串的名称(默认callback),后端可能自定义,比如当前案例约定的是jsonpcallback callbackName: 'jsonpFunc' //回调函数方法名称 } ).then(data => { //console.log("人员行使轨迹", data); }); |
jquery中跨域请求
第一种方法是在ajax函数中设置dataType为'jsonp'
1 2 3 4 5 6 7 8 9 10 11 12 13 | $.ajax({ dataType: 'jsonp', url: 'http://www.a.com/user?id=123', success: function(data){ //处理data数据 } }); |
第二种方法是利用getJSON来实现,只要在地址中加上callback=?参数即可
1 2 3 4 5 | $.getJSON('http://www.a.com/user?id=123&callback=?', function(data){ //处理data数据 }); |
第三种方法是使用getScript方法
1 2 3 4 5 6 7 8 9 | //此时也可以在函数外定义foo方法 function foo(data){ //处理data数据 } $.getScript('http://www.a.com/user?id=123&callback=foo'); |
小结
可以看出,在使用jsonp过程中主要需要确定一点,和后端约定的查询字符串的名称,回调函数名称是前端自己随意定义的,不同插件只是参数名称有所出入,用法基本一样,另外值得一提的是,jsonp只能通过get的方式去请求数据,也就是通过地址栏拼参数方式请求,希望本文章对大家以后在面对jsonp数据交互时候能够事半功倍。angular1.x跨域请看angular1.2通过$http请求数据及跨域(兼容IE8)
上一篇:最新Photoshop2019ps软件包下载,附含激活方法
下一篇:JavaScript中document.referrer原生js判断用户访问来源



共 0 条评论关于"前端如何优雅的使用jsonp获取接口数据"
最新评论