共 3 条评论关于"谁说css中id选择器权重一定比class“高”?"
最新评论
在前端世界里,大家学完布局应该就脑子有个印象,觉得css世界中id的权重肯定是比class要高,事实一定如此吗?甚至很多人做了个比重打分划分,如下:
1 2 3 4 5 6 | 1、!important,加在样式属性值后,权重值为 10000 2、内联样式,如:style=””,权重值为1000 3、ID选择器,如:#content,权重值为100 4、类,伪类和属性选择器,如: content、:hover 权重值为10 5、标签选择器和伪元素选择器,如:div、p、:before 权重值为1 6、通用选择器(*)、子选择器(>)、相邻选择器(+)、同胞选择器(~)、权重值为0 |
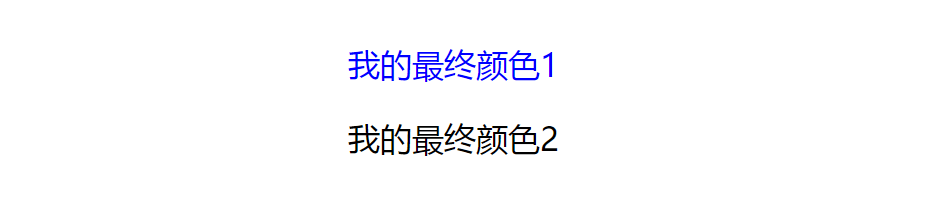
上面这段权重划分大家是最熟悉不过了,可能到这里还有人说我神经病,这没毛病啊。确实啊,正常情况下我们都是遵循这个规则,但是,下面这段代码,你能告诉我颜色1和颜色2的最终是表现什么颜色吗?
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 | <!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <meta name="viewport" content="width=device-width, initial-scale=1.0"> <meta http-equiv="X-UA-Compatible" content="ie=edge"> <title>Document</title> <style> #header{ color:red; } .header{ color: blue } #header p{ color: #000; } .header p{ color: yellow } </style> </head> <body> <div id="header"> <div class="header"> 我的最终颜色1 <p>我的最终颜色2</p> </div> </div> </body> </html> |

初步一看,很多人会想颜色1应该是红色,因为id选择器嘛,但其实仔细想想,你就不会那么认为,因为你想啊,假设我们在最外面的div加了一个id,给了一个颜色为red,那是否这个div下所有标签都给不了色值,甚至说必须前面带上#id > p等多级加权重形式?是否就很不合理了?到这里,我是不是可以说,css中,id也并不是什么时候权重都“高”于class呢?
上一篇:Alt_Blog主题模板安装使用简易教程-附视频教程
下一篇:Vue.js替代vuex全局状态共享store的方案Observable-组件通信
最新评论
支付宝扫一扫打赏

微信扫一扫打赏

这是继承的问题。颜色值是不继承的。id选择器权重就是比class的要高。
@鲁是哦,我的意思就是说不能单单依靠所谓的公式去判断实际问题,显得片面了些,还要结合其他条件因素
@鲁说错了,颜色是继承的,但是只继承自己父级或设置本身(比如a标签)。还有就是命中对应的标签才能让标签拥有对应的属性或继承最近的父级。权重,继承,层叠特性都要考虑到