我在群里第一次提出这个问题时候,有小伙伴问我意义何在,其实我也不知道,但如果小伙伴你搜到并看到这篇文章,不就有意义了么?主要是看到这个问题网上相关答案很少。哦?我是说截止我写这篇文章时候很少,可能我写完了网上各种机器人,人工工机器人都来爬取复制了。
设置comments
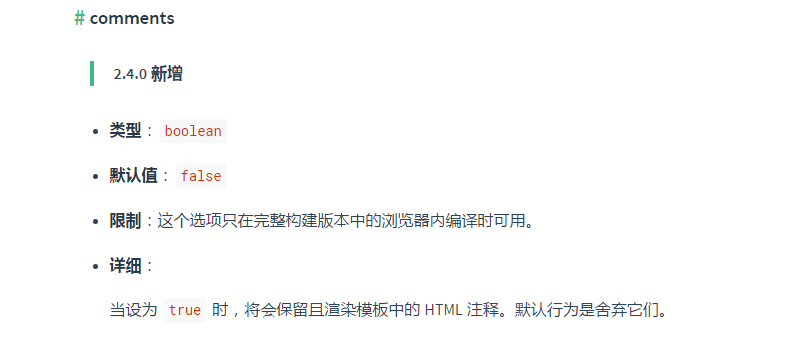
在官网有说,comments当设为 true 时,将会保留且渲染模板中的 HTML 注释。默认行为是舍弃它们。

如何设置
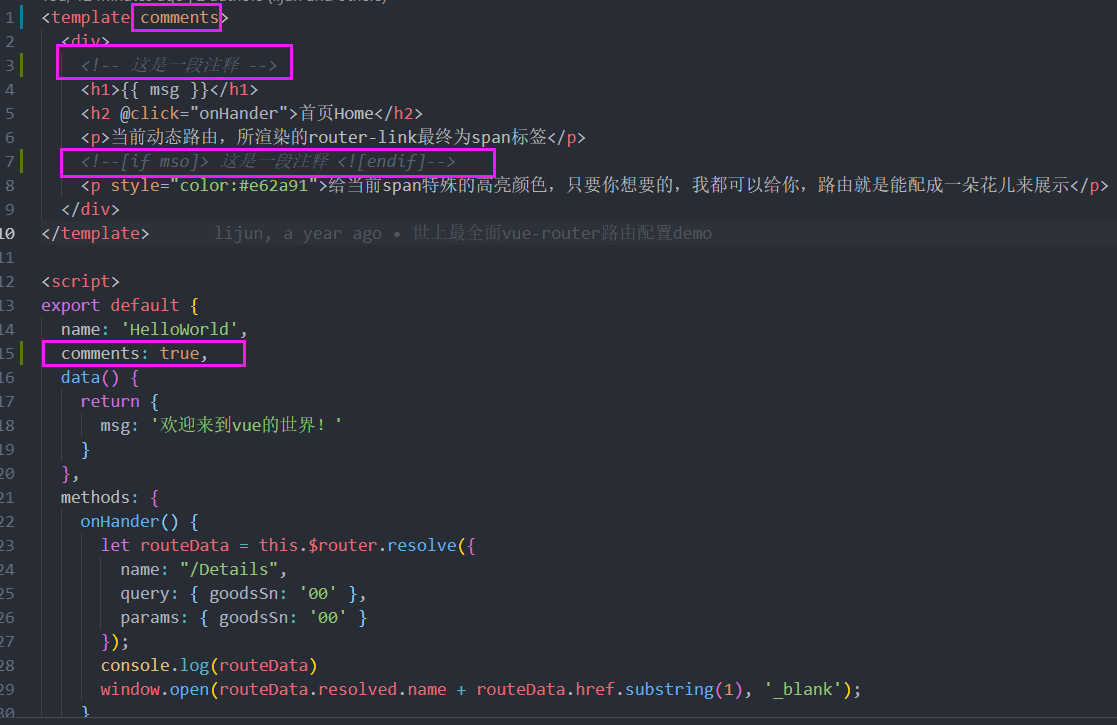
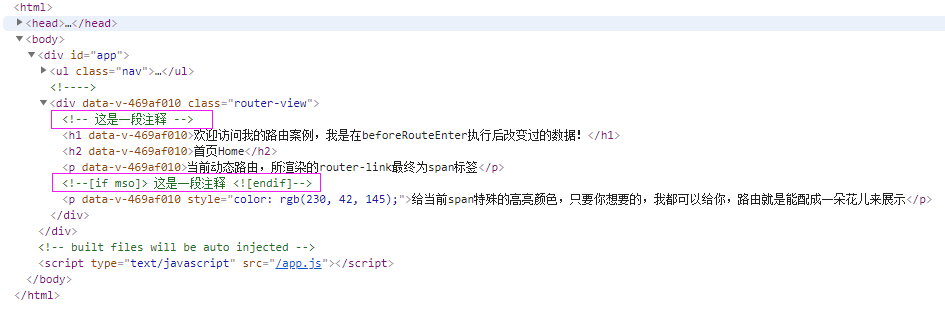
首先设置comments为true,挂载模板的template上,有点不太好描述,哈哈,直接上图更直观


注意
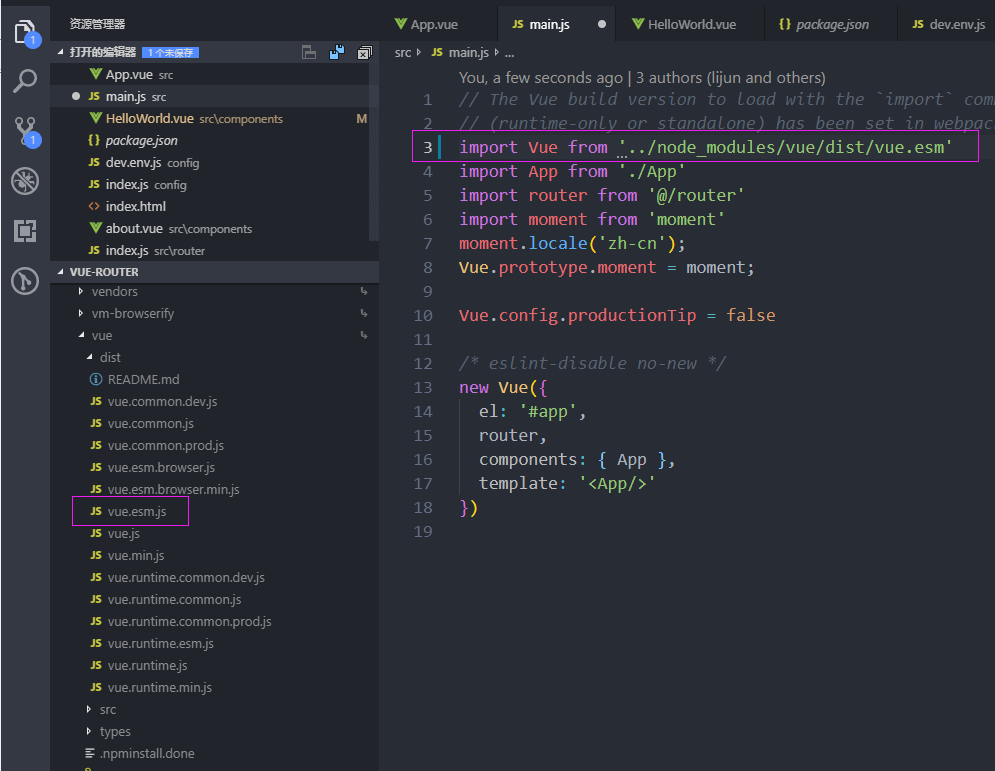
我所演示的开发环境是cli脚手架+"vue": "^2.5.2",如果你发现仅仅这样不行那你可能要考虑是不是vue不是完整构建版本,顶上官方截图你可看到,官方强调comments选项只在完整构建版本中的浏览器内编译时可用,虽然在我这个版本中直接就可用了,那么如何寻找cli中的vue完整版?
我们import Vue from vue,此处vue指的是dist/vue.runtime.common.js,这个可以打开node_module/vue/package.json main属性查看。 所以可修改为:
1 | import Vue from '../node_modules/vue/dist/vue.esm |

本站所有文章、图片、资源等如无特殊说明或标注,均为来自互联网或者站长原创,版权归原作者所有;仅作为个人学习、研究以及欣赏!如若本站内容侵犯了原著者的合法权益,可联系我们进行处理,邮箱:343049466@qq.com
赞(6)
打赏
标签:
Vue.js 上一篇:Vue.js中provide/inject的基本用法及数据响应式-组件通信
下一篇:Vue中watch属性和methods的方法用箭头函数定义结果会怎么样?



共 0 条评论关于"怎么保留Vue.js渲染模板时模板中的HTML注释"
最新评论