这个东西还是蛮实用的,无意中看到的,特此分享一波,还记得那些年我们时间戳转换时间格式时候,时分秒不足2位的单独去写个补位方法吗?有了今天说的这个东西,你又可以少写几行代码了,没错,这东西就是用来字符串补位。
ES6 引入了字符串补全长度的功能,如果某个字符串不够指定长度,会在头部活尾部补全。padStart() 用于头部补全;padEnd() 用于尾部补全,下面上代码看看它的基本特性。
不足指定位数就补全
1 2 3 4 5 | 'x'.padStart(5, 'ab') // 'ababx' 'x'.padStart(4, 'ab') // 'abax' 'x'.padEnd(5, 'ab') // 'xabab' 'x'.padEnd(4, 'ab') // 'xaba' |
上面代码,padStart 和 padEnd接受2个参数,第一个参数就是要把字符串弄到几位,第二个参数是用什么字符串去补位。
如果补位字符串比所需要的位数大
1 2 | 'abc'.padStart(5, '123') // 12abc 'abc'.padEnd(5, '123') // abc12 |
原始字符串位数足够,直接返回
1 2 | xxx'.padStart(2, 'ab') // 'xxx' 'xxx'.padEnd(2, 'ab') // 'xxx' |
第二个参数补位字符串为空
1 2 | 'x'.padStart(4) // ' x' 'x'.padEnd(4) // 'x ' |
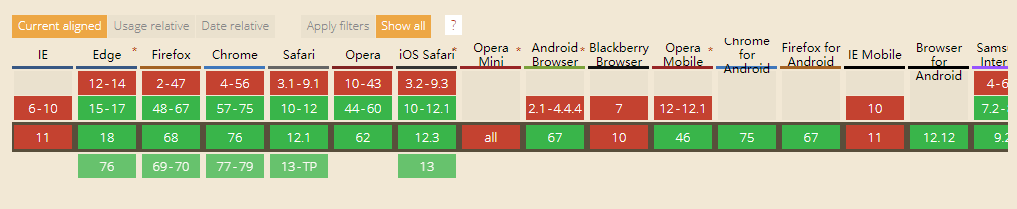
浏览器兼容性

小结
这玩意儿还是挺方便的,写出来给人感觉清晰明朗,可阅读性高,大家在项目中遇到类似场景可以去使用感受下。
本站所有文章、图片、资源等如无特殊说明或标注,均为来自互联网或者站长原创,版权归原作者所有;仅作为个人学习、研究以及欣赏!如若本站内容侵犯了原著者的合法权益,可联系我们进行处理,邮箱:343049466@qq.com
赞(0)
打赏
上一篇:未知宽高不满一屏footer固定在底部-不完美中的完美



共 0 条评论关于"Es6中padStart()、padEnd()字符串补位方法"
最新评论