共 4 条评论关于"js中map方法到底是否会改变原始数组?"
最新评论
map方法应该还是比较常见的,和forEach、filter齐头并列,不在此说几个方法的区别,只谈此方法我们写代码时候可能遇到的坑。如题:js中map方法到底是否会改变原始数组?

1 2 3 4 5 6 7 |
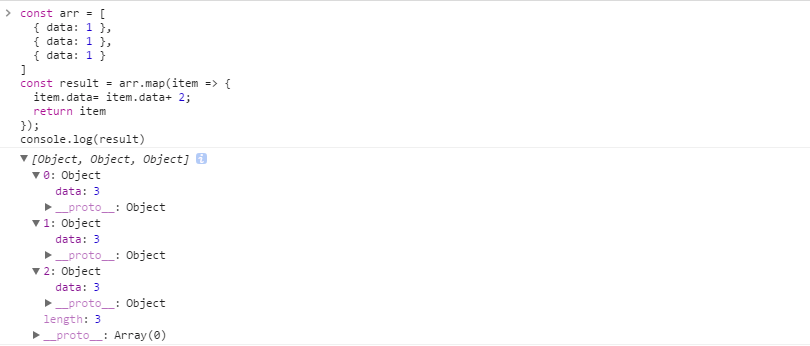
1 2 3 4 5 6 7 8 9 10 | const arr = [ { data: 1 }, { data: 1 }, { data: 1 } ] const result = arr.map(item => { item.data= item.data+ 2; return item }); console.log('arr', arr); //原数组被改变,所有item下的data都等于3 |

我不能说文档不对,否则有人喷子来抬杠。只能说文档描述的有迷惑性,map()不会改变原始数组”这句话并不严谨。而应该是“当数组中元素是值类型,map不会改变原数组;当是引用类型,则可以改变原数组。
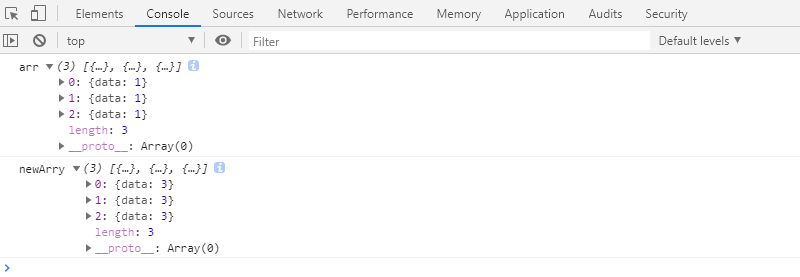
map方法体现的是数据不可变的思想。该思想认为所有的数据都是不能改变的,只能通过生成新的数据来达到修改的目的,因此直接对数组元素或对象属性进行操作的行为都是不可取的,个人认为,如果你遇到类似场景,你完全可以使用forEach来替代。如果你执意想用map,又不想违背原数组被改变的初衷,可以考虑下面方法,在原数组上去追加,如下:
1 2 3 4 5 6 7 8 9 10 11 |

上一篇:Es6中padStart()、padEnd()字符串补位方法
最新评论
支付宝扫一扫打赏

微信扫一扫打赏

最后的demo中箭头函数用错了, 你省略return的时候不能换行, 不然得到的是undefined。
@cleareyes并不是箭头函数少了return错了,而是少了个( ,而你所说的使用箭头函数不写return时候不能换行,其实这是一种错觉,我理解的是:能不能换行取决于要执行的代码/块是否是一个整体(可能描述的不准确),比如说const newArry = arr.map(item => 1
+
2)
,你无论把1+2拆成2行或者3行去写,都是不需要return的。demo代码已更新。
你最后还是写的map呀
@紫苜蓿嗯,语言没表达好,我去改下,我最后写的那段demo,是想体现数据不可变的思想,通过去单独加一个属性,而不改变原数据中原本存在的属性