共 2 条评论关于"利用node快速压缩图片、视频(突破某网站单次最多20张限制)"
最新评论
前端开发离不开图片的使用,那么考虑性能、网络带宽,用户体验、各种乱七八糟问题,结果:压缩图片这道工序应该是必不可少的!
答案:自然有的
1 | npm i ishrink -g |
我默认你作为一个前端开发者电脑上已经安装了node,那么就运行这么个命令,就算安装完了,没错,事实就这么简单,一次安装永久使用,那么接下来说怎么使用。
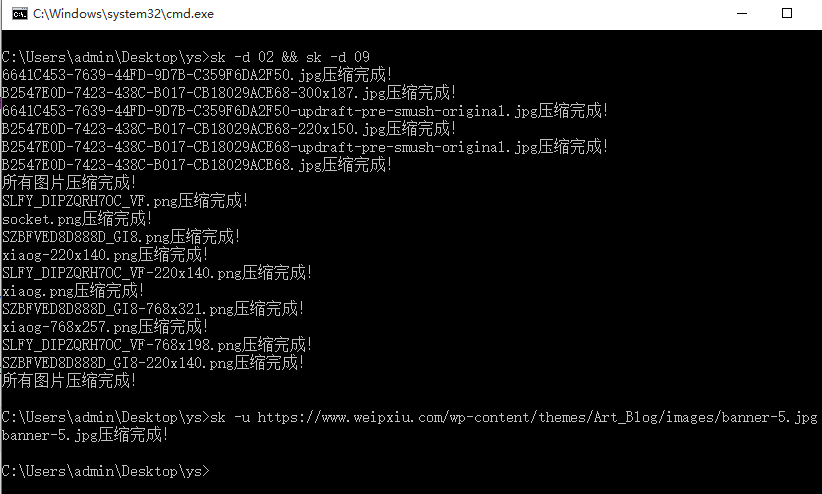
1 2 3 4 | //本地图片地址 sk -u C:\Users\admin\Desktop\ys\shrinked //网络图片地址 sk -u https://www.weipxiu.com/wp-content/themes/Art_Blog/images/banner-5.jpg |
这个地址不仅仅是你图片在电脑上存储的地址,也可以是网络图片地址,对,你没有听错,就是这么吊
1 2 3 4 5 | //压缩一个文件夹的所有图片 sk -d images //压缩多个文件夹的所有图片 sk -d img && sk -d images |
注意,你可以同时压缩多个文件夹的图片,但压缩完后所有图片会放进同一个文件夹中,不会帮你按照之前文件夹形式区分开。
1 | sk -f banner-5.jpg |

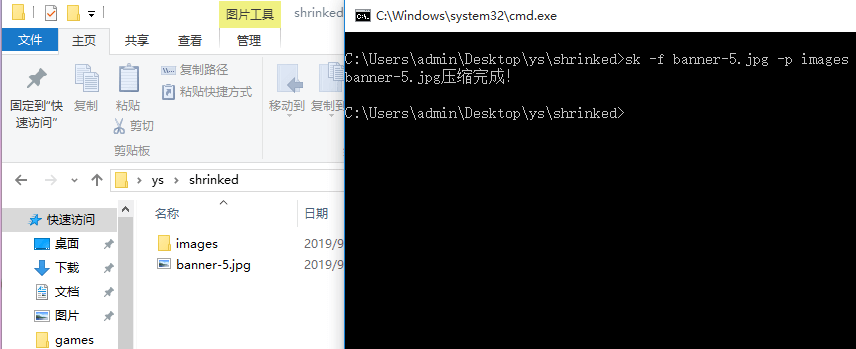
等待片刻即可压缩完成,压缩后的文件默认放在运行命令同级目录的shrinked目录下,你也可以通过-p参数自定义存储目录,比如:
1 | sk -f banner-5.jpg -p images |

总体来说该方法批量压缩图片使用效果还是很不错的,基于tinypng实现,损失很小,基本上看不出来,突破了tinypng网站单次最多20张限制,电脑全局安装一次插件,以后直接一个命令就可执行压缩,非常的方便简洁,大家都可以试试。
最后小广告,大家如果需要压缩视频文件的可以联系我,为什么要压缩视频?一般视频不经过压缩文件非常大,直接挂在网站上或者网盘中给用户访问,对服务器带宽、用户播放流畅性及下载体验都是极大挑战和伤害。价格5元一次/个(量大从优),压缩效果:仅有源文件1/10大小,清晰度还原90%+,比你看到其他视频压缩工具收费便宜多了,免费的基本都不给力,不是清晰度不行就是压缩后不够小巧。
上一篇:基于vue+koa2+socket.io实现多人在线实时聊天
最新评论
支付宝扫一扫打赏

微信扫一扫打赏

污泥螺杆泵
@污泥螺杆泵何を言っていますか?あなたの意味がよく分かりませんでした。