共 1 条评论关于"GitHub项目代码提交后自动同步部署到线上服务器"
最新评论
很抱歉网站傍晚岩机3个多小时。因为最近看到有瓜娃子在我面前耍帅,说他的项目都不用手动更新就可以直接上线,只要把代码提交到仓库即可,听到这话你能忍么?我忍不了。。。于是我就用脚趾头想了下,大概猜到其原理无非就是提交到git仓库后触发某个监听机制,如果监听代码有更新,通知线上服务器执行脚本拉取代码,我想大概就做这么件事,事实也正是如此,于是傍晚一直通过博客线上服务器直接捣鼓,导致那么一会儿没完全捣鼓好,就岩机了下,好尴尬。。。下面以github项目来讲解具体怎么实现。
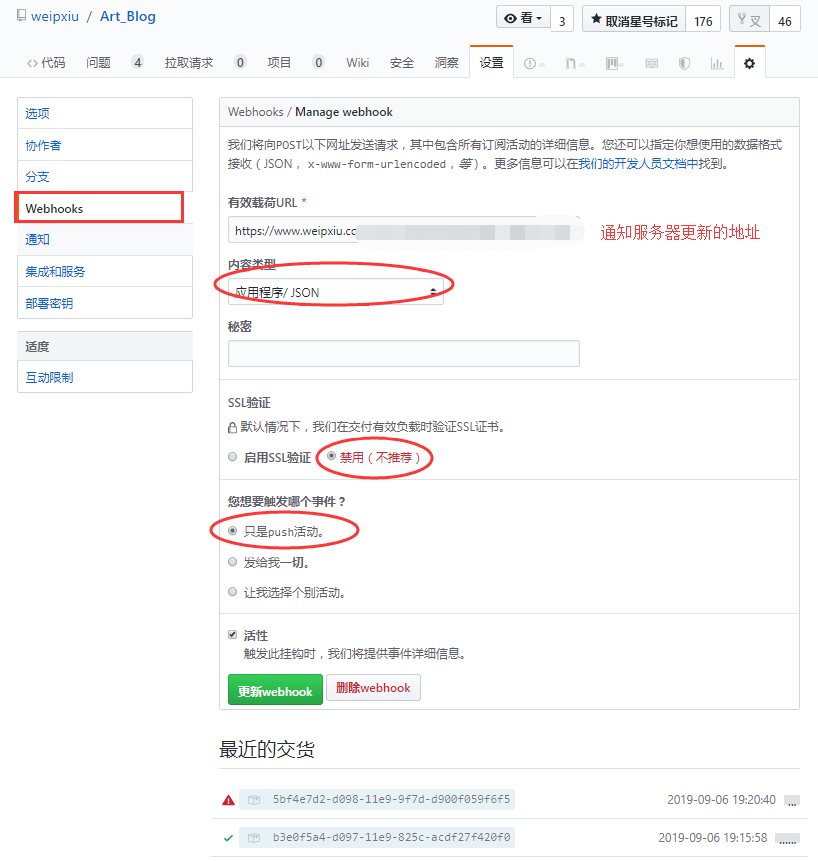
首先我现在GitHub上创建了一个项目,项目创建之后我们需要对该项目设置(Settings),里面有一选项Webhooks,点击进去

最后我们需要在服务器上创建PHP文件(git-webhook.php,可自定义名称)来接收,你可以放在网站任何目录下,该文件地址就是要填写在我们上面github配置中通知服务器更新的hook地址,我博客后台是php语言所以用php实现,这不是重点,重点你要知道流程。
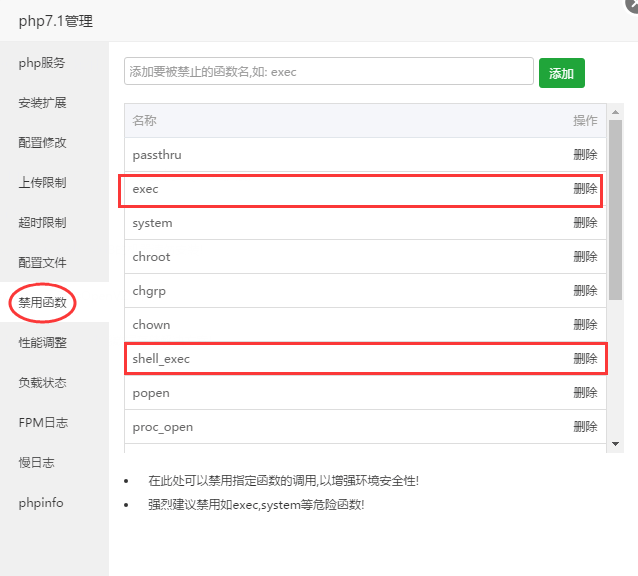
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 32 33 34 35 36 37 38 39 40 41 | <?php //git webhook 自动部署脚本 $requestBody = file_get_contents("php://input"); //该方法可以接收post传过来的json字符串 if (empty($requestBody)) { //判断数据是不是空 die('send fail'); } $content = json_decode($requestBody, true); //数据转换 //若是主分支且提交数大于0 if ($content['ref'] == 'refs/heads/master') { //PHP函数执行git命令 $res = shell_exec('cd /www/wwwroot/wp-content/themes/Art_Blog/ && git reset --hard origin/master && git clean -f && git pull 2>&1 && git checkout master'); //$file 是我们通过触发hook通过上面shell_exec命令拉取到的仓库代码到了/www/wwwroot/wp-content/themes/Art_Blog/目录下 $file = '/www/wwwroot/wp-content/themes/Art_Blog/dist'; //$newFile 再将上面拉取到的代码dist里面打包文件复制到网站实际项目地址文件夹(也就是我网站主题Art_Blog目录下) $newFile = '/www/wwwroot/wp-content/themes/Art_Blog/'; file_copy($file, $newFile); $res_log = '-------------------------' . PHP_EOL; $res_log.= ' 在' . date('Y-m-d H:i:s') . '向' . $content['repository']['name'] . '项目的' . $content['ref'] . '分支push' . $res; //将每次拉取信息追加写入到日志里 file_put_contents("git-webhook.txt", $res_log, FILE_APPEND); } function file_copy($src, $dst) { $dir = opendir($src); @mkdir($dst); while (false !== ($file = readdir($dir))) { if (($file != '.') && ($file != '..')) { if (is_dir($src . '/' . $file)) { file_copy($src . '/' . $file, $dst . '/' . $file); } else { copy($src . '/' . $file, $dst . '/' . $file); } } } closedir($dir); } |
这一步网上大多都没提,当然会者不难难者不会,如果第一次玩可能还没明白具体原理玩法,导致失败,因此在这里我尽可能每一步都说详细点
我们通过上面已经创建好了hook文件,并且在github后台中配置了该文件地址,那是否现在推送就可以达到目的?显示是不行,因为我们还要将本地的.git文件上传到服务器上,这时你应该明白,实际我们就是通过hook去触发自动在服务器上拉取仓库代码


流程就是,代码仓库向服务器发出指令告诉自己有更新,然后服务器收到指令去拉仓库新的代码,了解流程,再去看任何这类部署,就都是大致相通的。
上一篇:利用node快速压缩图片、视频(突破某网站单次最多20张限制)
下一篇:超简单将网站内容网页添加水印watermark.js优化版
最新评论
支付宝扫一扫打赏

微信扫一扫打赏

关注一下。。。。