共 4 条评论关于"能让你的vue项目打包速度提升60%+技巧"
最新评论
不知道大家有没有这种感受,vue-cli项目慢慢大起来后打包速度超慢,每次打包3-5分钟你能接受吗?尤其在修复bug时候我们经常需要提交代码到测试服,打包成了最耗时的一个步骤,那么怎样去优化呢
1、webpack 的 resolve.modules 是用来配置模块库(即 node_modules)所在的位置。当 js 里出现 import 'vue' 这样不是相对、也不是绝对路径的写法时,它便会到 node_modules 目录下去找。
2、在默认配置下,webpack 会采用向上递归搜索的方式去寻找。但通常项目目录里只有一个 node_modules,且是在项目根目录。为了减少搜索范围,可我们以直接写明 node_modules 的全路径。
3、最终速度提升不是很明显,但有总比没好
1 2 3 4 5 6 7 8 9 10 11 12 13 14 | module.exports = { resolve: { extensions: ['.js', '.vue', '.json'], // 新增start modules: [ resolve('src'), resolve('node_modules') ], // 新增end alias: { 'vue$': 'vue/dist/vue.esm.js', '@': resolve('src'), } }, |
1、默认情况下 webpack 使用 UglifyJS 插件进行代码压缩,但由于其采用单线程压缩,速度很慢。
2、我们可以改用 webpack-parallel-uglify-plugin 插件,它可以并行运行 UglifyJS 插件,从而更加充分、合理的使用 CPU 资源,从而大大减少构建时间。
1 | npm i webpack-parallel-uglify-plugin // 注意安装版本 |
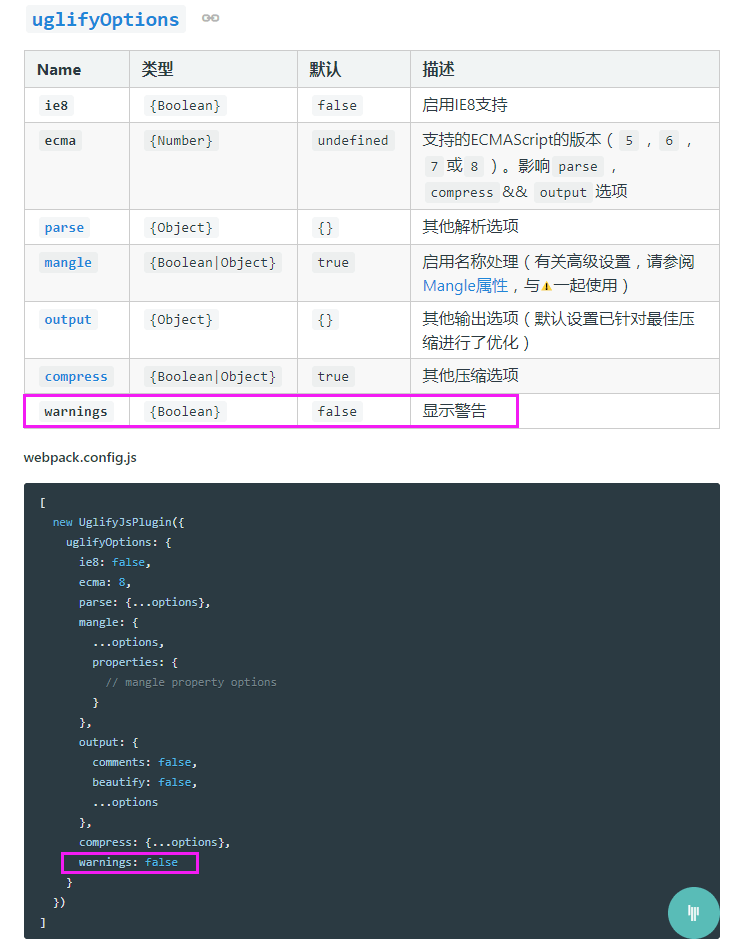
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 32 33 34 35 36 37 38 39 40 41 42 43 44 45 46 47 48 49 50 51 52 53 54 55 56 57 58 | const ParallelUglifyPlugin = require('webpack-parallel-uglify-plugin'); // 引入插件 minimizer: [ // 删掉webpack提供的UglifyJS插件 // new UglifyJsPlugin({ // uglifyOptions: { // mangle: { // safari10: true // } // }, // sourceMap: config.build.productionSourceMap, // cache: true, // parallel: true // }), new ParallelUglifyPlugin({ // 传递给 UglifyJS的参数如下: uglifyJS: { output: { /* 是否输出可读性较强的代码,即会保留空格和制表符,默认为输出,为了达到更好的压缩效果, 可以设置为false */ beautify: false, /* 是否保留代码中的注释,默认为保留,为了达到更好的压缩效果,可以设置为false */ comments: false }, compress: { /* 是否删除代码中所有的console语句,默认为不删除,开启后,会删除所有的console语句 */ drop_console: true, /* 是否内嵌虽然已经定义了,但是只用到一次的变量,比如将 var x = 1; y = x, 转换成 y = 5, 默认为不 转换,为了达到更好的压缩效果,可以设置为false */ collapse_vars: true, /* 是否提取出现了多次但是没有定义成变量去引用的静态值,比如将 x = 'xxx'; y = 'xxx' 转换成 var a = 'xxxx'; x = a; y = a; 默认为不转换,为了达到更好的压缩效果,可以设置为false */ reduce_vars: true } }, /* 是否在UglifyJS删除没有用到的代码时输出警告信息,默认为输出,可以设置为false关闭这些作用 不大的警告 */ warnings: false }), // Compress extracted CSS. We are using this plugin so that possible // duplicated CSS from different components can be deduped. new OptimizeCSSAssetsPlugin() ] |
如果安装这个插件后出现这个报错问题,那么应该你不是按照我上面配置来的,warning配置不对。在很多教程上warning选项放在了compress里,而实际最后查官方文档所知,应该单独拿出来,如下:
1 2 3 4 5 | compress: { warnings: false } 改为: warnings: false |
[cc lang='php']

上一篇:使用nrm管理npm镜像安装、配置及管理node多版本使用教程
下一篇:认识IntersectionObserver交叉口观察者(懒加载、预加载)
最新评论
支付宝扫一扫打赏

微信扫一扫打赏

特效不错
点赞!
文章很不错
文章很不错 。