共 6 条评论关于"wordpress编辑器增加pre自定义标签-wp主题模板开发"
最新评论
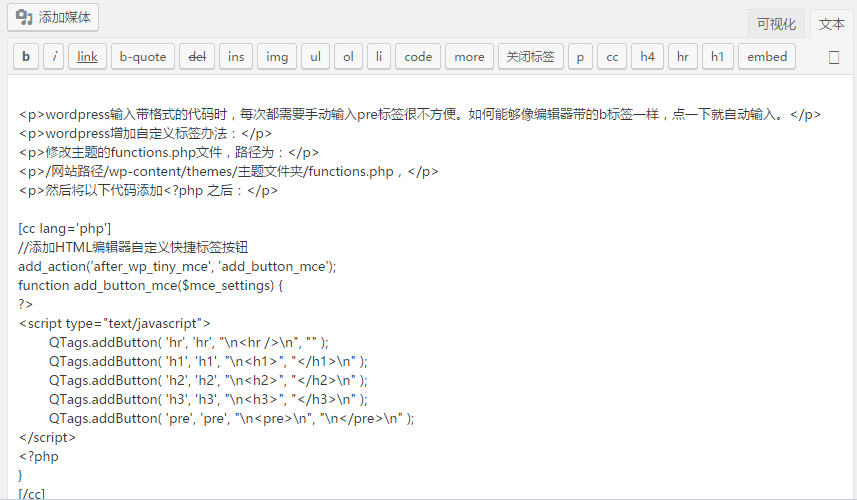
wordpress输入带格式的代码时,每次都需要手动输入pre标签很不方便。如何能够像编辑器带的b标签一样,点一下就自动输入。
wordpress增加自定义标签办法:
修改主题的functions.php文件,路径为:
/网站路径/wp-content/themes/主题文件夹/functions.php,
然后将以下代码添加
1 2 3 4 5 6 7 8 9 10 11 12 13 | //添加HTML编辑器自定义快捷标签按钮 add_action('after_wp_tiny_mce', 'add_button_mce'); function add_button_mce($mce_settings) { ?> <script type="text/javascript"> QTags.addButton( 'hr', 'hr', "\n<hr />\n", "" ); QTags.addButton( 'h1', 'h1', "\n<h1>", "</h1>\n" ); QTags.addButton( 'h2', 'h2', "\n<h2>", "</h2>\n" ); QTags.addButton( 'h3', 'h3', "\n<h3>", "</h3>\n" ); QTags.addButton( 'pre', 'pre', "\n<pre>\n", "\n</pre>\n" ); </script> <?php } |
addButton的四个参数:分别表示按钮的ID、按钮显示名、点一下输入内容、再点一下关闭内容(空则一次输入全部内容),\n表示换行
可以使用 QTags.addButton( '', '', '', '' )增加多个按钮!
效果如下:

wordpre pre标签内的html代码转义
想在wordpress 文章中插入代码,例如php的
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 | // convert htmlentity for pre tag add_filter('the_content', 'htmlspecialchars_pre', 12); add_filter('get_comment_text', 'htmlspecialchars_pre'); function htmlspecialchars_pre ($content) { return preg_replace_callback ("/<pre>(.*?)<\/pre>/si", create_function('$matches','return "<"."pre".">" . htmls_pecial_chars($matches[1]) ."<"."/pre>";'),$content); } function htmls_pecial_chars($content=''){ $content = str_replace("<","<",$content); $content = str_replace(">",">",$content); $content = str_replace("&","&",$content); $content = str_replace('"',""",$content); $content = str_replace("'","'",$content); $content = str_replace(" "," ",$content); return $content; } |
上一篇:图表库–ECharts/Highchart基本使用及其参数注解
下一篇:Javascript点击下载跳转iOS或安卓应用商店判断方法
最新评论
支付宝扫一扫打赏

微信扫一扫打赏

那么请问 楼主知道帝国cms怎么在编辑器里面加pre元素并实现代码高亮吗
@小毛孩不了解帝国CMS
请问一下这个方法,可以实现自定义一个长文本,在编辑器定义按钮后,点击就自动输入这个长文本内容吗?
@天鸡部落可以的啊,完全没问题
@管理员还是很强大的,快捷插入文字没问题。可惜没用起来,我是一大版带代码的内容想插入,这样的实现不了。我是根据不同的内容做了不同的文字模板,里面有代码,如果全文字,好像不管是多长都是可以的。
@天鸡部落哦,插入代码这种我倒没弄过