什么是组件?
组件 (Component) 是 Vue.js 最强大的功能之一。组件可以扩展 HTML 元素,封装可重用的代码。在较高层面上,组件是自定义元素,Vue.js 的编译器为它添加特殊功能。在有些情况下,组件也可以是原生 HTML 元素的形式,以 is 特性扩展。
源代码如下:
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 32 33 34 35 36 37 38 39 40 41 42 43 44 45 46 47 48 49 50 51 52 53 54 55 56 57 58 59 60 61 62 63 64 65 66 67 68 69 70 71 72 73 74 75 76 77 78 79 80 81 82 | body{ margin:0; font-family:"微软雅黑"; } ul,li{ margin:0; padding:0; list-style:none; } input{ outline:none; cursor: pointer; } .clearFix:after{ display: block; content:''; clear:both; } .warp{ width: 348px; padding:100px 76px 50px; margin:50px; background:url(images/select_bg.png) no-repeat; box-shadow:2px 2px 10px #6789ad; } .searchIpt{ position: relative; width: 336px; border:1px solid #3736ae; padding:5px; border-radius:24px; background: #e4e4fe; } .searchIpt input{ line-height: 34px; border-radius:18px; } .searchIpt input:nth-of-type(1){ float: left; width: 228px; padding-left: 40px; border:1px solid #c9c9d5; background: #d9d9e2; } .searchIpt input:nth-of-type(2){ float: right; width: 58px; height: 36px; border:1px solid #fd635e; background: #fd635e; } .searchIpt span{ position: absolute; top:12px; left: 15px; width: 23px; height: 23px; background: url(images/select_search.png) no-repeat; } .searchIpt input:nth-of-type(1):focus{ background: #fff; border-color:#fd635e; } .list{ margin-top:9px; } .list li{ margin:3px 0; color:#333; line-height: 30px; padding-left: 16px; width: 270px; box-sizing:border-box; border-radius:14px; } .list li.active,.list li:hover{ color:#fff; background: #fd635e; cursor: pointer; } |
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 32 33 34 35 36 37 38 39 40 41 42 43 44 45 46 47 48 49 50 51 52 53 54 55 56 57 58 59 60 61 62 63 64 65 66 67 68 69 70 71 72 73 74 75 76 | <!DOCTYPE html> <html lang="zh-cn"> <head> <meta http-equiv="Content-Type" content="text/html; charset=utf-8" /> <title></title> <link rel="stylesheet" type="text/css" href="./style.css"> <script src="./vue.js"></script> </head> <body> <div id="app"> <div style="float: left;"> <h2>自定义的下拉框</h2> <custom-select btn="查询" v-bind:list="list1"></custom-select> </div> <div style="float:left;"> <h2>自定义的下拉框2</h2> <custom-select btn="搜索" v-bind:list="list2"></custom-select> </div> </div> <script> //注册组件 Vue.component("custom-select",{ data:function(){ return { selectShow:false, val:"" }; }, props:["btn","list"], template:`<section class="warp"> <div class="searchIpt clearFix"> <div class="clearFix"> <input type="text" class="keyWord" :value="val" @click="selectShow = !selectShow" /> <input type="button" :value="btn"> <span></span> </div> <custom-list v-show="selectShow" :list="list" v-on:receive="changeValueHandle" ></custom-list> </div> </section>`, methods:{ changeValueHandle(value){ //alert("我被触发了,值为:"+value); this.val = value; } } }) Vue.component("custom-list",{ props:["list"], template:`<ul class="list"> <li v-for="item of list" @click="selectValueHandle(item)">{{item}}</li> </ul>`, methods:{ selectValueHandle:function(item){ //在子组件中有交互 //告知父级,改变val的值,需要出发一个自定义事件 this.$emit("receive",item); } } }) new Vue({ el:"#app", data:{ list1:["北京","上海","杭州"], list2:["17-02-17","17-02-18","17-02-19"] } }); </script> </body> </html> |
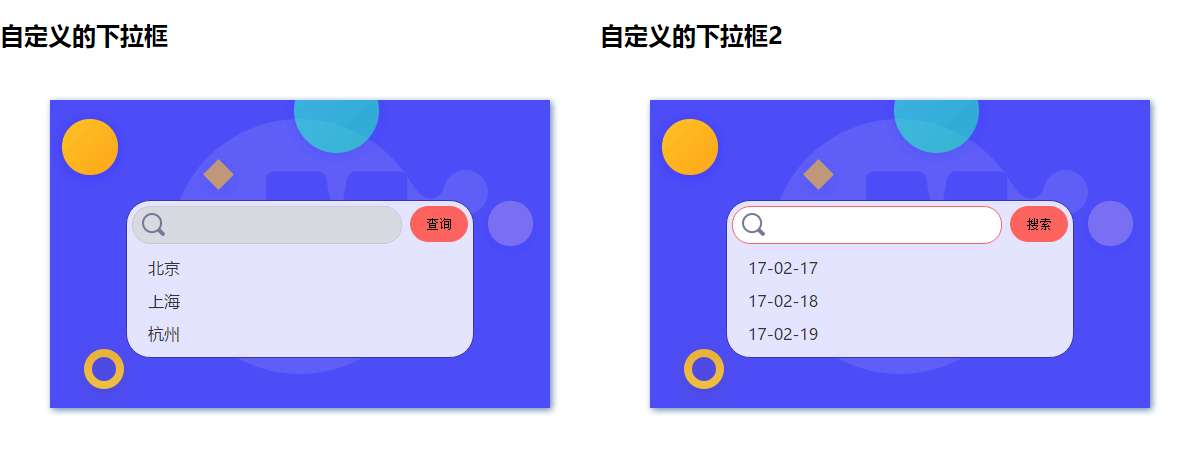
效果如下:

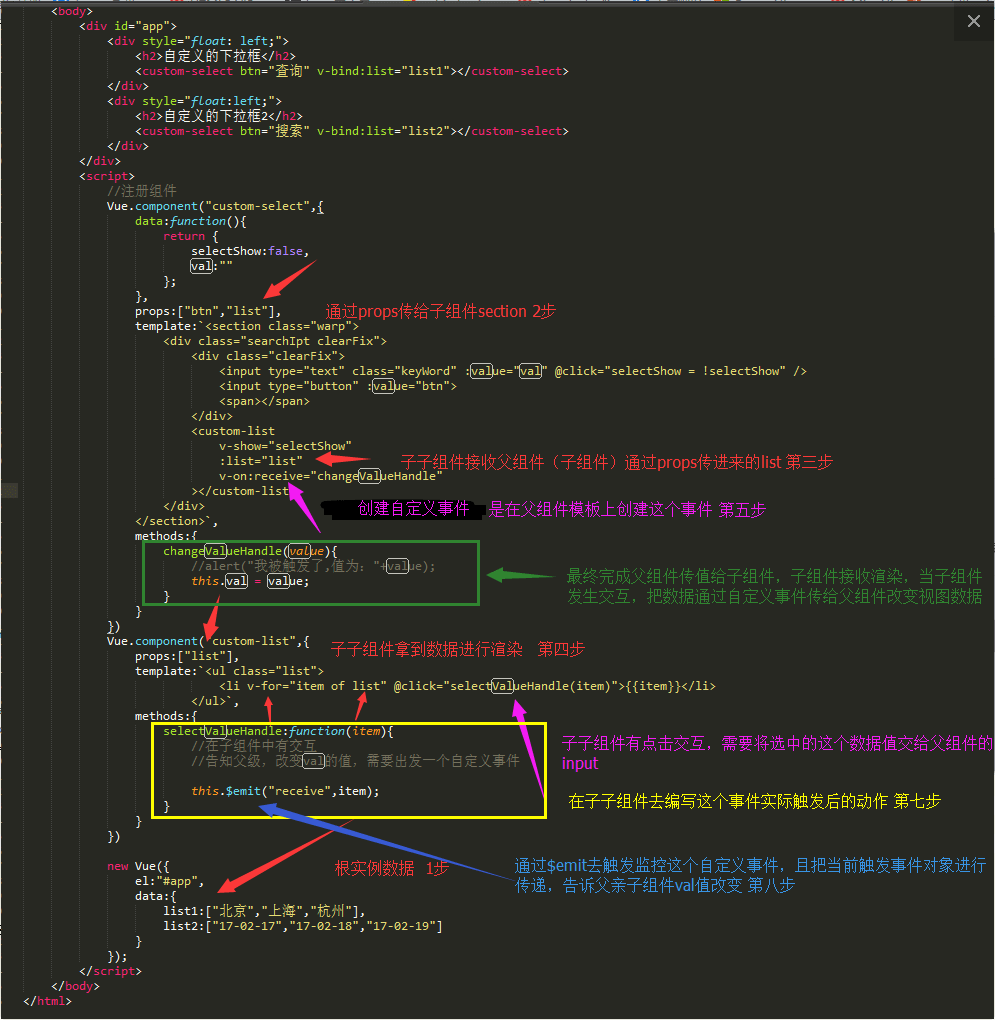
图文解析:

本站所有文章、图片、资源等如无特殊说明或标注,均为来自互联网或者站长原创,版权归原作者所有;仅作为个人学习、研究以及欣赏!如若本站内容侵犯了原著者的合法权益,可联系我们进行处理,邮箱:343049466@qq.com
赞(6)
打赏
下一篇:高质量免费虚拟主机 – 景安网络-国内专业的虚拟主机



共 0 条评论关于"Vue.js父子组件通信 – props/$emit(父子篇)"
最新评论