共 1 条评论关于"通俗的理解什么是Vue.js单向数据流props"
最新评论
什么叫单向数据流?
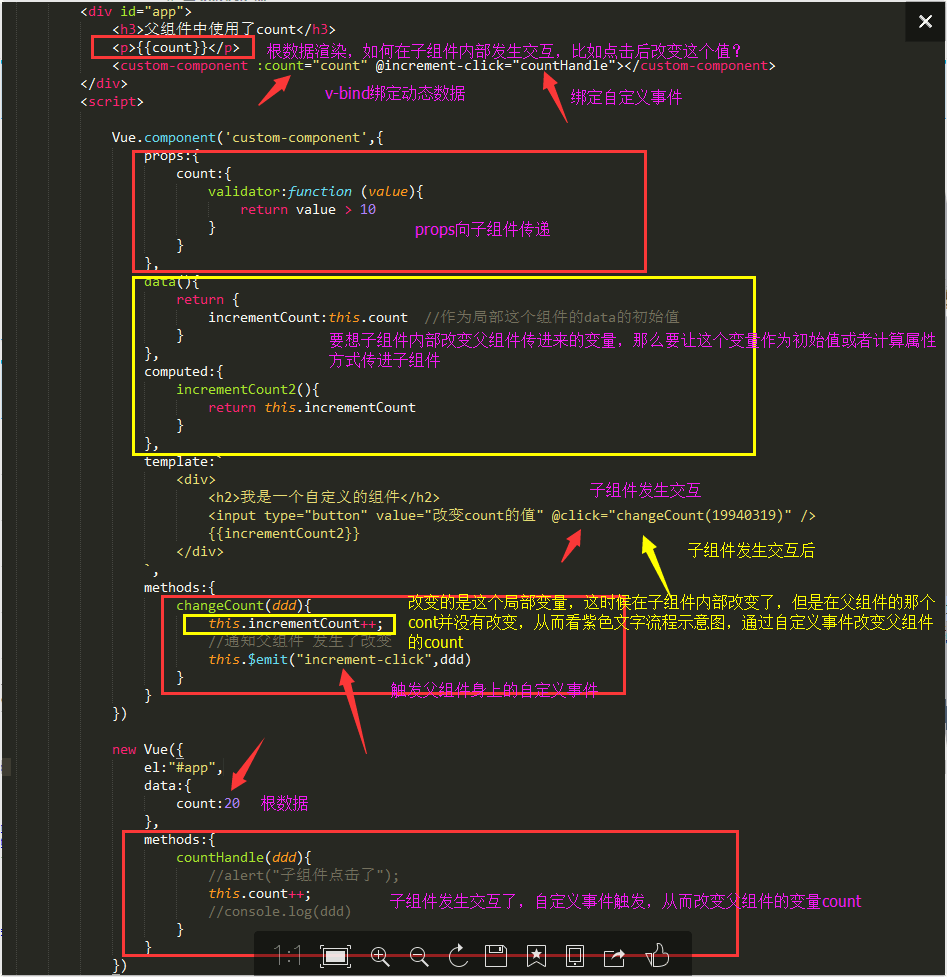
个人理解:所谓单向数据流就是父组件的变量,子组件不能直接去修改它,而是通过迂回战术在父组件传递给子组件的数据通过data或者计算属性方式传递给子组件,子组件去改变这个新的变量对象,然后在子组件渲染这个新的变量对象,实际这个时候最开始的父组件变量并没有改变,也就是说改变的是一个新的变量并且是子组件内部改变了,如果你确实想把父组件最开始的变量改变。那么你就需要在父组件身上绑定自定义事件。在子组件发生交互(例如点击)后去触发监控父组件身上的自定义事件从而改变父组件的最开始的变量。

1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 32 33 34 35 36 37 38 39 40 41 42 43 44 45 46 47 48 49 50 51 52 53 54 55 56 57 58 59 60 61 62 63 64 65 66 67 68 69 | <!DOCTYPE html> <html lang="zh-cn"> <head> <meta http-equiv="Content-Type" content="text/html; charset=utf-8" /> <title></title> <style> </style> <script src="./vue.js"></script> </head> <body> <div id="app"> <h3>父组件中使用了count</h3> <p>{{count}}</p> <custom-component :count="count" @increment-click="countHandle"></custom-component> </div> <script> Vue.component('custom-component',{ props:{ count:{ validator:function (value){ return value > 10 } } }, data(){ return { incrementCount:this.count //作为局部这个组件的data的初始值 } }, computed:{ incrementCount2(){ return this.incrementCount } }, template:` <div> <h2>我是一个自定义的组件</h2> <input type="button" value="改变count的值" @click="changeCount(19940319)" /> {{incrementCount2}} </div> `, methods:{ changeCount(ddd){ this.incrementCount++; //通知父组件 发生了改变 this.$emit("increment-click",ddd) } } }) new Vue({ el:"#app", data:{ count:20 }, methods:{ countHandle(ddd){ //alert("子组件点击了"); this.count++; console.log(ddd) } } }) </script> </body> </html> |
最新评论
支付宝扫一扫打赏

微信扫一扫打赏

感受学习的力量!