前言 — 首先说说mpvue,当你看到这篇文章时候你应该对小程序是有所了解了。mpvue顾名思义是基于vue的一套框架,用于小程序,由美团开发,它的初衷就是尽可能让一套代码兼容多个终端(微信小程序,支付宝小程序,H5移动端等等)。但,mpvue又不完全等于vue,vue是运行在浏览器的,而小程序是依赖微信的,所以还是有区别的。mpvue去掉了vue的一些功能,并且在多个循环setData计算上性能其实不如原生,最重要的是,小程序原生本身就已经封装好了很多你需要的工具,比如完整的生命钩子函数以及数据的双向绑定。因此,在项目如果不需要考虑扩展兼容的话,其实mpvue是个累赘(其他小程序框架同理),哦,学习嘛,装逼嘛,还是可以的嘛
不支持在组件上使用 Class 与 Style 绑定
1 | <my-component :class="myClass"></my-component> // 不支持 |
不支持在 template 内使用 methods 中的函数
1 |
所有页面的created钩子在onLaunch后就执行了
页面初始化执行的函数写在onReady或onLoad里,created一般情况下不使用。
小程序参数获取
获取小程序在 page onLoad 时候传递的 options: this.$root.$mp.query
获取小程序在 app onLaunch/onShow 时候传递的 options:this.$root.$mp.appOptions
很显然,在原生里有类似的方法(option),这个只不过是画蛇添足
刷新当前页面(hack)
先获取当前页的url(包括query),然后重定向:
1 2 3 4 5 6 7 8 9 10 11 12 | let pagesStack = getCurrentPages() // eslint-disable-line let activePage = pagesStack[pagesStack.length - 1] let pageParams = activePage.options let url = (function () { let base = './main' for (let i in pageParams) { base += '&' + i + '=' + pageParams[i] } let result = base.replace('&', '?') return result })() wx.redirectTo({ url: url }) |
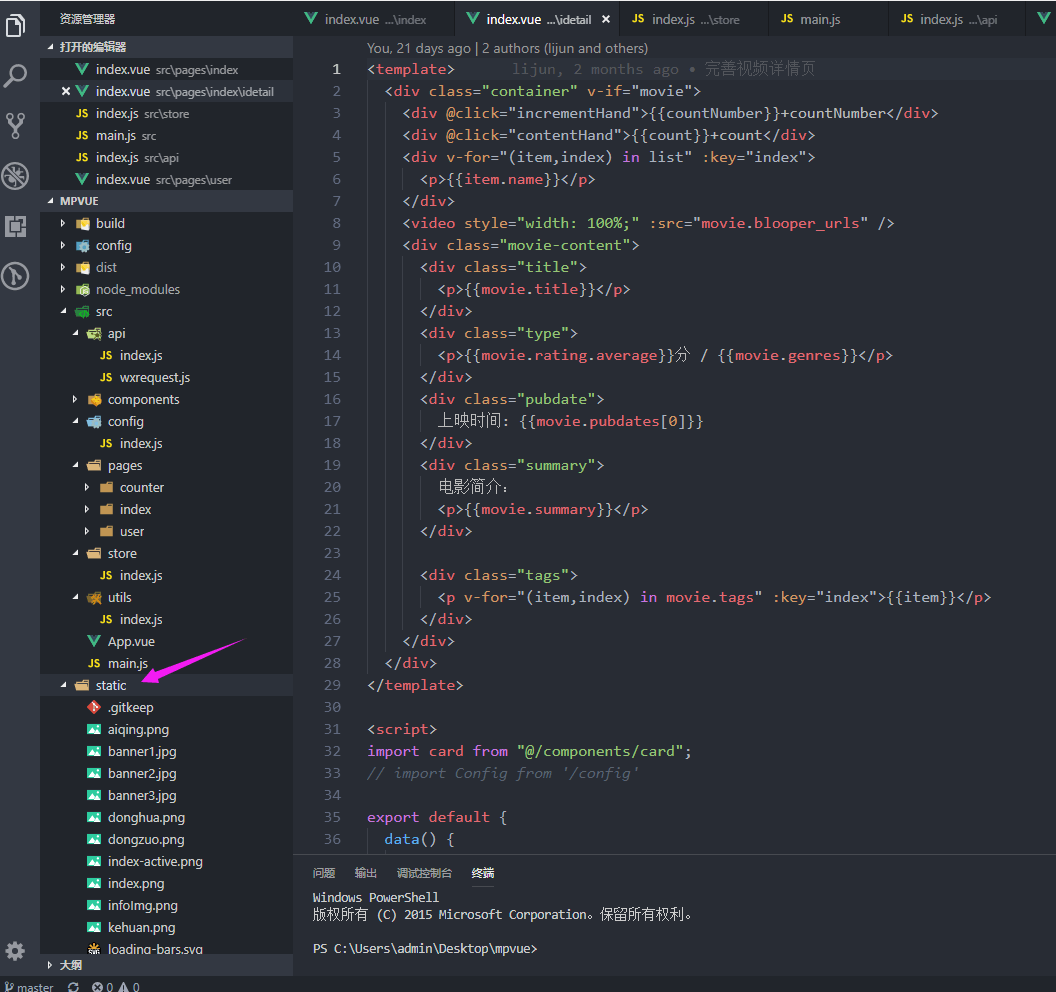
本地图片使用
解决是:把路径import进来,或者是把图片放在static目录下引用,然而作为css background-image引用时,只能选择引用远程cdn图片,或者相对目录小于8k(webpck配置有关)的图片,不然编译器会报错。

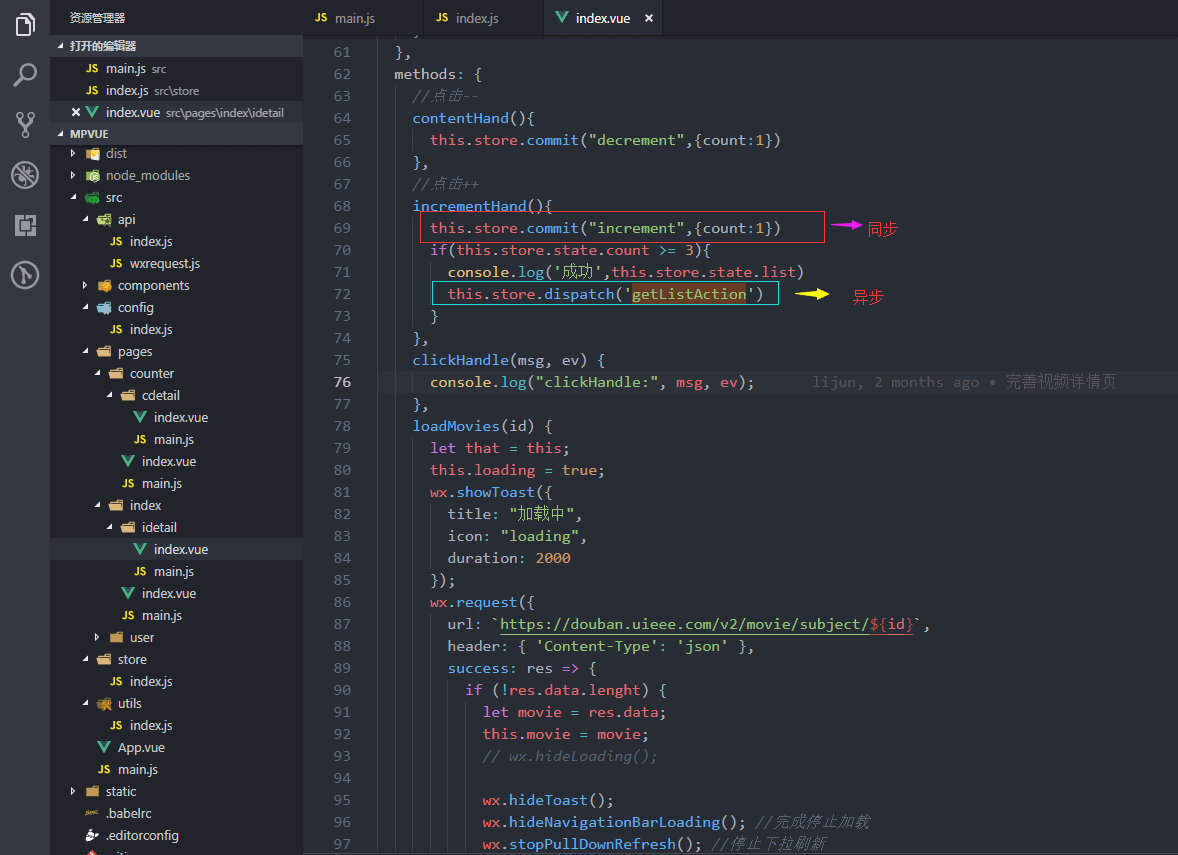
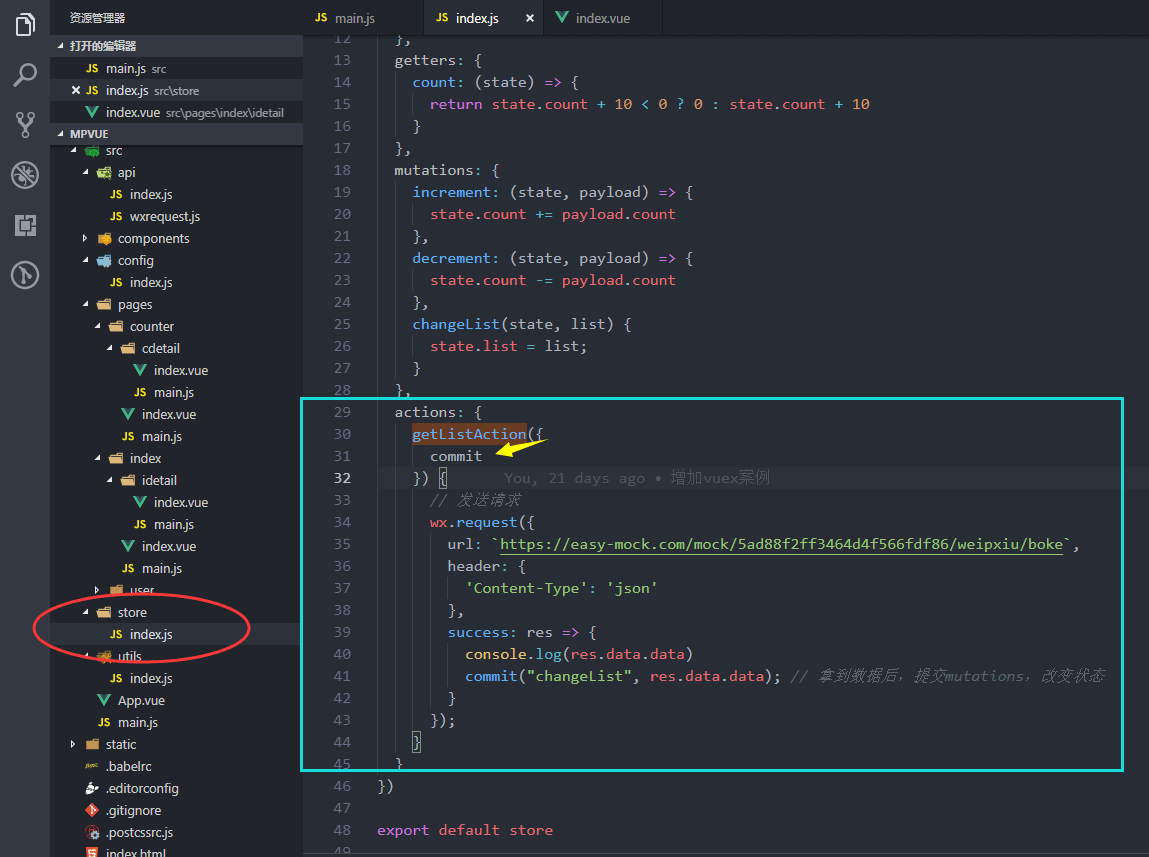
不支持vuex的mapActions等辅助函数
只能用传统方式,调用同步的用commit,异步的调用dispatch(异步dispatch里面实际调用的还是同步方法)


Cannot assign to read only property 'exports' of object '#Object' 编译报错
这是因为引用第三方插件的时候,带入了module.exports的写法,webpack可以使用require和export ,但是不能混合使用import 和module.exports,你需要做的是更新根目录下的.babelrc文件配置
eslint连vue和js后缀文件都有严格校验
二话不说,直接找到build目录的webpack.base.conf.js把器rule注释掉。
1 2 3 4 5 6 7 8 9 | // { // test: /\.(js|vue)$/, // loader: 'eslint-loader', // enforce: 'pre', // include: [resolve('src'), resolve('test')], // options: { // formatter: require('eslint-friendly-formatter') // } // }, |



共 0 条评论关于"关于微信小程序mpvue框架的实践采坑小记"
最新评论