在做移动端的时候,最主要的问题就是要做适配,通过我们都是通过rem,但是,rem和px需要我们去转换,在一个项目中前端尺寸每次都需要计算的时候,那就应该交给插件工具们,当然,如果你的项目是工程化的例如vue-cli,那可以选择postcss-pxtorem更为合适。
某宝rem适配文件flexible.js
看起来还不错,1rem=37.5px(苹果6下)
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 32 33 34 35 36 37 38 39 40 41 42 43 44 | // JavaScript Document (function flexible (window, document) { var docEl = document.documentElement; //获取文档根节点并保存到变量docEl中(相当于获取到html对象) var dpr = window.devicePixelRatio || 1; //获取像素比,如果window.devicePixelRatio为false是dpr为1,如果window.devicePixelRatio大于1,那么dpr赋值取大的数 function setBodyFontSize () { if (document.body) { //获取到body对象是否存在,个人觉得啰嗦 document.body.style.fontSize = (12 * dpr) + 'px'; } else { document.addEventListener('DOMContentLoaded', setBodyFontSize); } } setBodyFontSize(); // set 1rem = viewWidth / 10 function setRemUnit () { var rem = docEl.clientWidth / 10 docEl.style.fontSize = rem + 'px' } setRemUnit() // reset rem unit on page resize window.addEventListener('resize', setRemUnit) window.addEventListener('pageshow', function (e) { if (e.persisted) { setRemUnit() } }) // detect 0.5px supports if (dpr >= 2) { var fakeBody = document.createElement('body') var testElement = document.createElement('div') testElement.style.border = '.5px solid transparent' fakeBody.appendChild(testElement) docEl.appendChild(fakeBody) if (testElement.offsetHeight === 1) { docEl.classList.add('hairlines') } docEl.removeChild(fakeBody) } }(window, document)) |
在vs code上装个小小less插件

重点来了
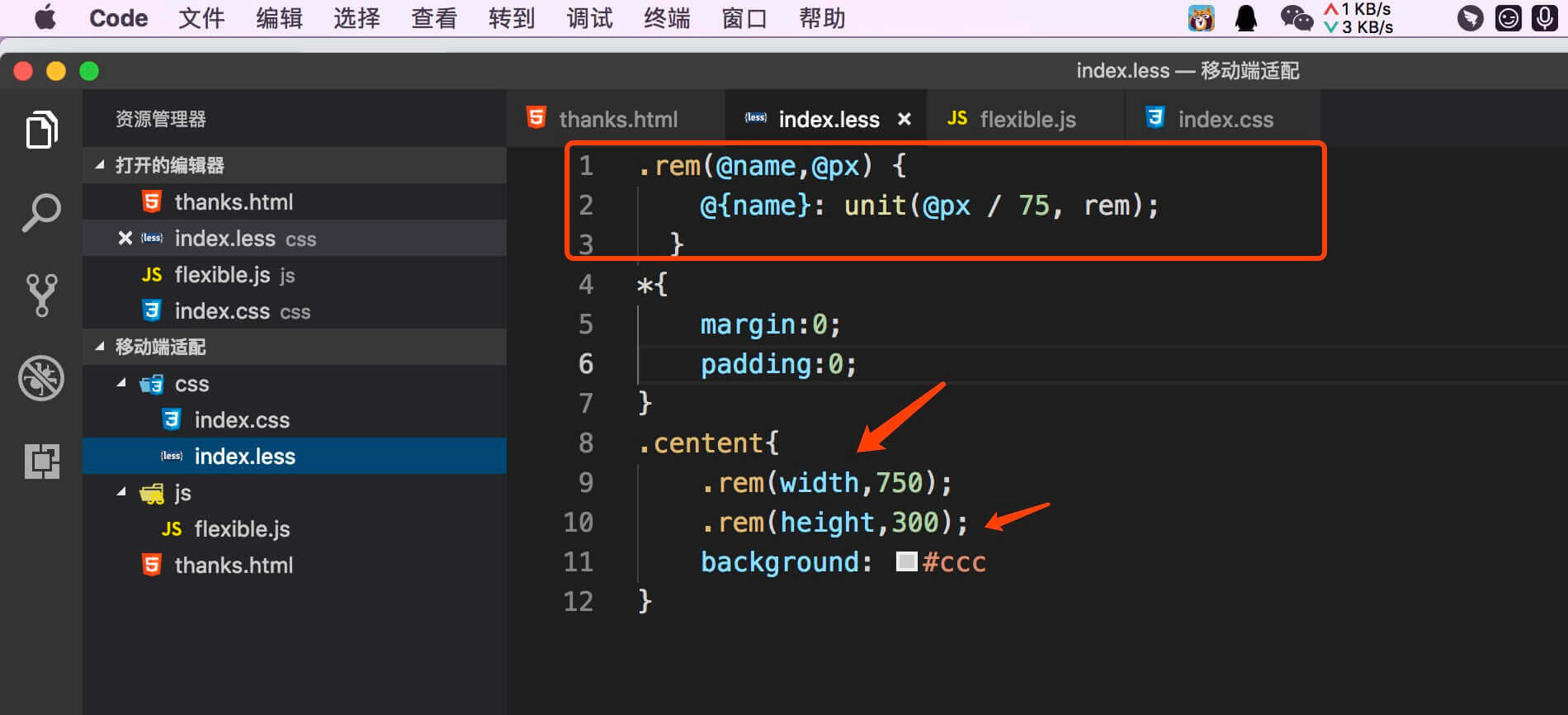
通过函数方式封装,然后传进去名字和值
1 2 3 | .rem(@name,@px) { @{name}: unit(@px / 75, rem); } |

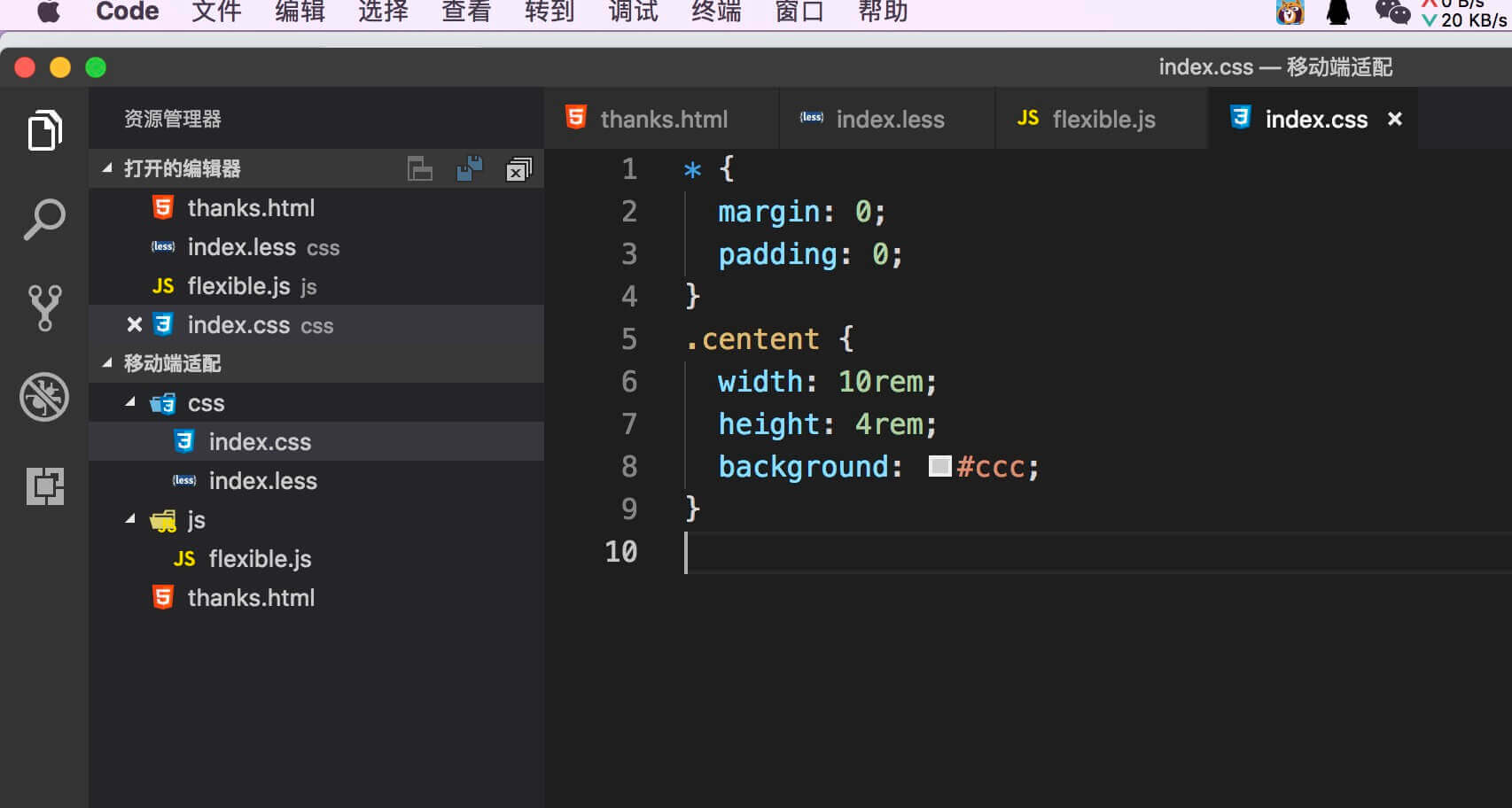
最终效果
因为装了less插件,在less文件写好了保存下,同文件目录上会自动生成一个.css同名字的文件,直接引入这个文件即可使用。

本站所有文章、图片、资源等如无特殊说明或标注,均为来自互联网或者站长原创,版权归原作者所有;仅作为个人学习、研究以及欣赏!如若本站内容侵犯了原著者的合法权益,可联系我们进行处理,邮箱:343049466@qq.com
赞(11)
打赏
上一篇:【ES6】Class类的基本使用 – 带你快速入门秒懂新世界



共 0 条评论关于"使用less自动进行移动端rem适配计算"
最新评论