在使用vue.js框架过程中,我们经常会听到有人说数据驱动视图,一切操作皆为操作数据,这句话没什么大毛病,只是个人感觉说这句话的人是一根筋罢了,因为js很大一部分核心就是操作DOM。即使是在框架时代,我们也无法避免这个问题。简单举个例子,如果在你渲染一个列表li,想在用户点击这个li时候增加一个一个背景颜色,那你是否需要拿到后端的数据,然后一顿循环在每个item的属性上添加一个变量开关,然后在页面去绑定这个开关,接着在点击后开始改变当前序列号index下的数据中对应的那个开关,这时候你还会遇到如果是对象属性操作,数据改变视图不更新问题,于是你还要手动更新视图。。。怎么一看,真心麻烦,vue本身就给我们提供了一系列的DOM操作方式
ref
在标签上添加 ref = “name” ,表示获取当前元素节点
1 | <input type="text" ref="info"> |
获取
1 | this.$refs.info.value |
注意,该方式异常强大,通过该方法可以直接在父组件中操作子组件内部的data,从而进行父子组件单向通信。比如在实际项目的element ui弹窗组件中,如果在外部想展示该弹窗就需要弹窗组件中的:visible.sync="dialogVisible",这时候我们可以直接通过ref方式修改,超级简便
1 2 3 4 5 6 7 | // 父组件 <add-dialog ref="dialog"></add-dialog> // 事件methods处理 this.$refs.dialog.show = false // 子组件 <el-dialog :visible.sync="show"></el-dialog> |
获取事件对象 , 方法参数传递 $event
1 | <button @click="Event($event)">事件对象</button> |
获取
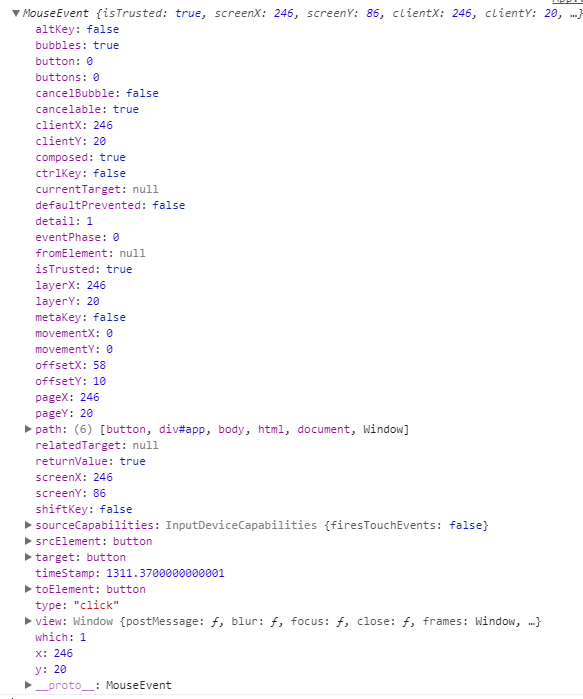
1 2 3 |
打印结果:

也可以获取执行事件的节点
1 2 3 4 | e.srcElement e.srcElement.parentNode //甚至还可以取它的父元素 //设置属性 .setAttribute("属性","值") //获取属性 .getAttribute("属性") |
比如,我想给 button 按钮 添加背景颜色
1 | e.srcElement.style.backgroundColor = "red" |
也可以通过事件对象获取自定义属性,比如,button 按钮上自定义一个属性:
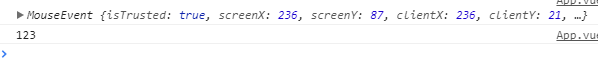
1 | <button data-aid="123" @click="getInfo($event)">通过事件对象获取自定义属性</button> |
结果:

本站所有文章、图片、资源等如无特殊说明或标注,均为来自互联网或者站长原创,版权归原作者所有;仅作为个人学习、研究以及欣赏!如若本站内容侵犯了原著者的合法权益,可联系我们进行处理,邮箱:343049466@qq.com
赞(8)
打赏
上一篇:Visual Studio Code自定义html5模板
下一篇:vue2.0 + element UI 中 el-table 数据导出Excel



共 0 条评论关于"Vue.js中ref 及 $event 事件对象"
最新评论