今天帮一个同学看了下他做的个项目,发现有个一键“导出excel”功能,然后陷入无限的回忆遐想,因为在上家公司也是见过的,只是那时候用的bootstrap别人都弄好的插件,平时用到的不多就没怎么关注,现在很多项目用vue开发,就特意去看了下。
1、 安装相关依赖
主要是两个依赖
1 | npm install --save xlsx file-saver |
如果想详细看着两个插件使用,请移步github。
1 2 | https://github.com/SheetJS/js-xlsx https://github.com/eligrey/FileSaver.js |
2、组件里头引入
1 2 | import FileSaver from 'file-saver' import XLSX from 'xlsx' |
3、组件methods里写一个方法
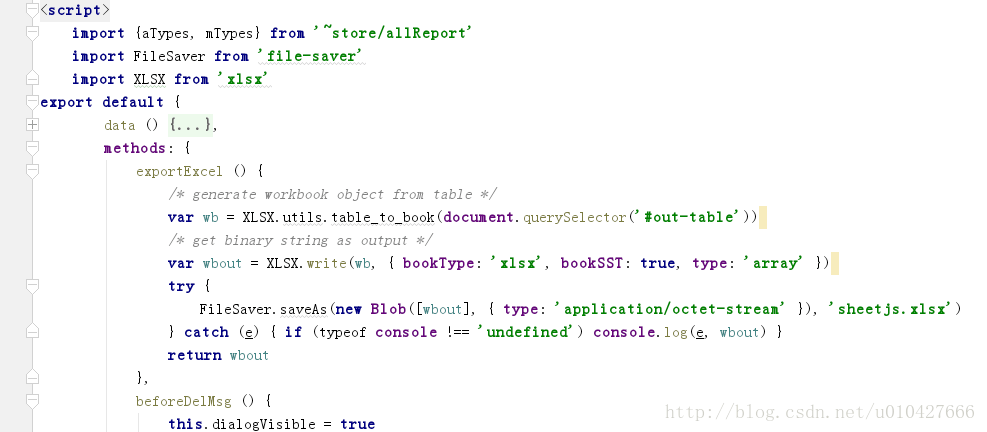
1 2 3 4 5 6 7 8 9 10 | exportExcel () { /* generate workbook object from table */ var wb = XLSX.utils.table_to_book(document.querySelector('#out-table')) /* get binary string as output */ var wbout = XLSX.write(wb, { bookType: 'xlsx', bookSST: true, type: 'array' }) try { FileSaver.saveAs(new Blob([wbout], { type: 'application/octet-stream' }), 'sheetjs.xlsx') } catch (e) { if (typeof console !== 'undefined') console.log(e, wbout) } return wbout } |
注意:XLSX.uitls.table_to_book( 放入的是table 的DOM 节点 ) ,sheetjs.xlsx 即为导出表格的名字,可修改!
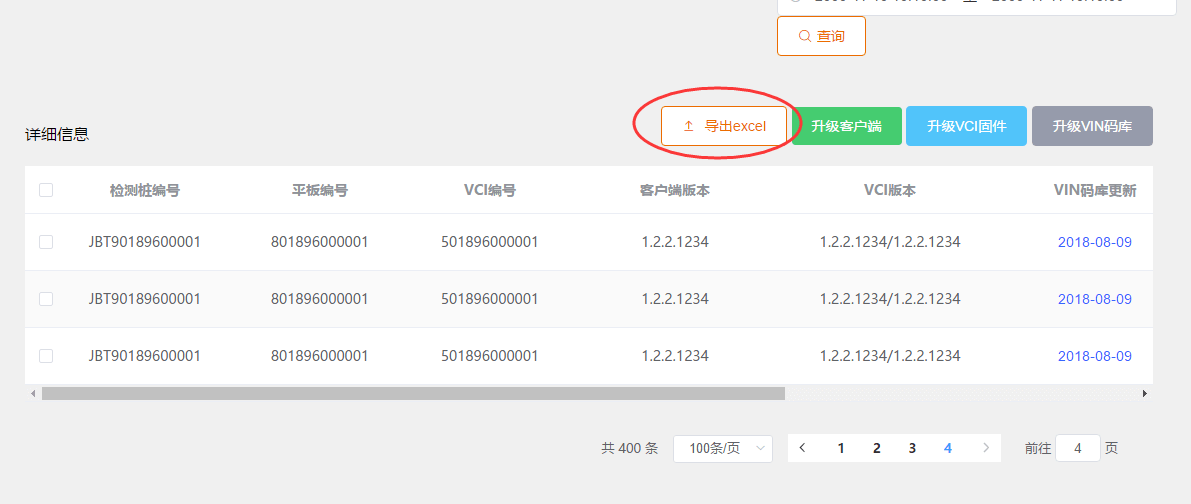
4、点击导出按钮执行 exportExcel 的方法即可 。
组件里头代码截图

实现效果图如下:
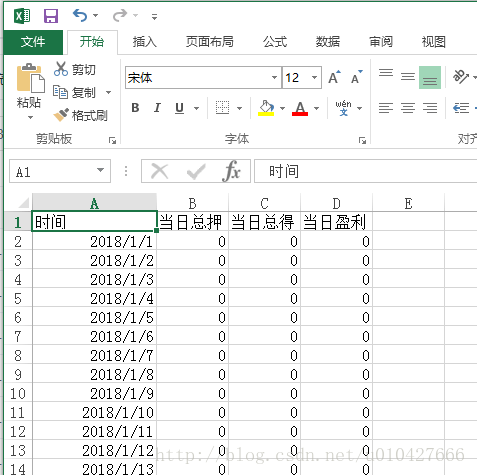
导出如下表格的数据到excel。

导出到excel 表格,结果如下:

如何通过接口请求导出?
1 2 3 4 5 6 7 | exportExcel() { var _data = [['序号', '性别', '年龄'], [1, '男', 17], [2, '女', 24]]; var worksheet = XLSX.utils.aoa_to_sheet(_data); var new_workbook = XLSX.utils.book_new(); XLSX.utils.book_append_sheet(new_workbook, worksheet, 'SheetJS'); XLSX.writeFile(new_workbook, '日志测试查询' + '.xlsx'); } |
相关链接:
该工具的其他使用场景( 如react 、jQ、angular ) https://github.com/SheetJS/sheetjs
Js 导出excel (兼容ie9)
需要引入的 相关js 库:
1 2 3 4 5 6 7 8 9 10 11 12 13 | <!-- ECMAScript 5 兼容性 --> <script type="text/javascript" src="https://unpkg.com/xlsx/dist/shim.min.js"></script> <script type="text/vbscript" language="vbscript"> IE_GetProfileAndPath_Key = "HKEY_CURRENT_USER\Software\Microsoft\Windows\CurrentVersion\Explorer\User Shell Folders" Function IE_GetProfileAndPath(key): Set wshell = CreateObject("WScript.Shell"): IE_GetProfileAndPath = wshell.RegRead(IE_GetProfileAndPath_Key & key): IE_GetProfileAndPath = wshell.ExpandEnvironmentStrings("%USERPROFILE%") & "!" & IE_GetProfileAndPath: End Function Function IE_SaveFile_Impl(FileName, payload): Dim data, plen, i, bit: data = CStr(payload): plen = Len(data): Set fso = CreateObject("Scripting.FileSystemObject"): fso.CreateTextFile FileName, True: Set f = fso.GetFile(FileName): Set stream = f.OpenAsTextStream(2, 0): For i = 1 To plen Step 3: bit = Mid(data, i, 2): stream.write Chr(CLng("&h" & bit)): Next: stream.Close: IE_SaveFile_Impl = True: End Function </script> <script type="text/vbscript" language="vbscript"> Function IE_LoadFile_Impl(FileName): Dim out(), plen, i, cc: Set fso = CreateObject("Scripting.FileSystemObject"): Set f = fso.GetFile(FileName): Set stream = f.OpenAsTextStream(1, 0): plen = f.Size: ReDim out(plen): For i = 1 To plen Step 1: cc = Hex(Asc(stream.read(1))): If Len(cc) < 2 Then: cc = "0" & cc: End If: out(i) = cc: Next: IE_LoadFile_Impl = Join(out,""): End Function </script> <script type="text/javascript" src="https://unpkg.com/xlsx/dist/xlsx.full.min.js"></script> <script type="text/javascript" src="https://unpkg.com/blob.js@1.0.1/Blob.js"></script> <script type="text/javascript" src="https://unpkg.com/file-saver@1.3.3/FileSaver.js"></script> |
页面上的HTML 的table 元素:
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 | <div style="display: block"> <table id="js_table_xlsx"> <tbody> <tr> <td><span>This</span></td> <td><span>is</span></td> <td><span>a</span></td> <td><span>Test</span></td> </tr> <tr> <td><span>வணக்கம்</span></td> <td><span>สวัสดี</span></td> <td><span>你好</span></td> <td><span>가지마</span></td> </tr> <tr> <td><span>1233</span></td> <td><span>2333</span></td> <td><span>3333</span></td> <td><span>43333</span></td> </tr> </tbody> </table> </div> <!-- 导出excel --> <button class="js_exportExcel">导出excel</button> |
js 事件函数:
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 | /* * 导出 excel 表格 ,利用隐藏的excel * */ $('.js_exportExcel').on('click', function () { exportExcel_Doit(); }); /* * 导出excel function * */ function exportExcel_Doit(type, fn, dl) { var elt = document.getElementById('js_table_xlsx'); var wb = XLSX.utils.table_to_book(elt, {sheet: "Sheet JS"}); return dl ? XLSX.write(wb, {bookType: type, bookSST: true, type: 'base64'}) : XLSX.writeFile(wb, fn || ('test.' + (type || 'xlsx'))); } |
本站所有文章、图片、资源等如无特殊说明或标注,均为来自互联网或者站长原创,版权归原作者所有;仅作为个人学习、研究以及欣赏!如若本站内容侵犯了原著者的合法权益,可联系我们进行处理,邮箱:343049466@qq.com
赞(8)
打赏



共 0 条评论关于"vue2.0 + element UI 中 el-table 数据导出Excel"
最新评论